📌 相关文章
- Node.js Web模块(1)
- Node.js-Web模块(1)
- Node.js 模块
- Node.js 模块(1)
- Node.js 模块 - Javascript (1)
- Node.js 模块 - Javascript 代码示例
- Node.js 中的模块是什么?
- Node.js 中的模块是什么?(1)
- 如何在 Node.js 中创建模块?(1)
- 如何在 Node.js 中创建模块?
- Node.js 请求模块(1)
- Node.js 请求模块
- Node.js HTTP 模块
- Node.js HTTP 模块(1)
- Node.js 本地模块
- Node.js 本地模块(1)
- Node.js 需要模块(1)
- Node.js 需要模块
- JS++ |模块
- JS++ |模块(1)
- Node.js 中的 Web 套接字(1)
- Node.js 中的 Web 套接字
- Node.js 导出模块
- Node.js Redis 模块
- Node.js Redis 模块(1)
- Node.js 流(1)
- Node.js流
- Node.js-流(1)
- Node.js-流
📜 Node.js Web模块
📅 最后修改于: 2020-12-24 06:13:34 🧑 作者: Mango
Node.js Web模块
什么是Web服务器
Web服务器是处理由HTTP客户端(如Web浏览器)发送的HTTTP请求并返回网页以响应客户端的软件程序。 Web服务器通常使用html文档以及图像,样式表和脚本进行响应。
大多数Web服务器都支持使用脚本语言或重定向到应用程序服务器的服务器端脚本,这些脚本执行从数据库获取数据,执行复杂逻辑等特定任务,然后通过Web服务器将结果发送到HTTP客户端。
Apache Web服务器是最常用的Web服务器之一。这是一个开源项目。
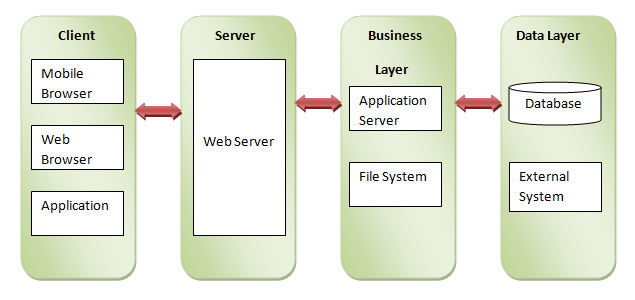
Web应用架构
Web应用程序可以分为4层:
- 客户端层:客户端层包含Web浏览器,移动浏览器或可以向Web服务器发出HTTP请求的应用程序。
- 服务器层:服务器层包含Web服务器,它可以拦截客户端发出的请求并将响应传递给他们。
- 业务层:业务层包含应用服务器,Web服务器利用它来进行所需的处理。该层通过数据库或某些外部程序与数据层交互。
- 数据层:数据层包含数据库或任何数据源。

使用Node.js创建Web服务器
Node.js提供了http模块,可用于创建服务器的HTTP客户端。使用以下代码创建一个名为server.js的js文件:
var http = require('http');
var fs = require('fs');
var url = require('url');
// Create a server
http.createServer( function (request, response) {
// Parse the request containing file name
var pathname = url.parse(request.url).pathname;
// Print the name of the file for which request is made.
console.log("Request for " + pathname + " received.");
// Read the requested file content from file system
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP Status: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
}else{
//Page found
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// Write the content of the file to response body
response.write(data.toString());
}
// Send the response body
response.end();
});
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');
接下来,在创建server.js的同一目录中创建一个名为index.html的html文件,其中包含以下代码
Sample Page
Hello World!
现在打开Node.js命令提示符并运行以下代码:
节点server.js

在任何浏览器中打开http://127.0.0.1:8081/index.htm,然后看到以下结果。