📌 相关文章
- sass if - CSS (1)
- sass if - CSS 代码示例
- sass 函数轮 (1)
- SASS if if指令(1)
- SASS if if指令
- SASS if指令
- SASS if指令(1)
- SASS | @if 和 @else
- SASS | @if 和 @else(1)
- SASS |字符串函数(1)
- SASS |字符串函数
- sass (1)
- sass 函数轮 - 任何代码示例
- SASS中的排序函数
- SASS中的排序函数(1)
- SASS |颜色函数
- SASS |颜色函数(1)
- SASS sass:字符串模块
- SASS sass:字符串模块(1)
- 使用Sass(1)
- 使用Sass
- SASS |列出函数
- SASS |列出函数(1)
- 少 sass css (1)
- Sass sass:list 模块(1)
- Sass sass:list 模块
- Sass@函数规则
- Sass@函数规则(1)
- if (1)
📜 SASS if函数
📅 最后修改于: 2020-12-25 04:04:17 🧑 作者: Mango
Sass if()函数
Sass内置的if()函数基于条件。它仅从两个可能的结果中返回一个结果。函数的结果取决于结果是对还是错。
句法:
if( expression, value1, value2 )
让我们以一个示例来看一下SCSS文件中if()函数的用法。我们有一个名为“ simple.html”的HTML文件,其中包含以下代码:
HTML档案:simple.html
Sass if() condition example
JavaTpoint: A solution of all technology.
创建一个名为“ simple.scss”的SCSS文件,其代码如下:(错误条件)
文件:simple.scss
h2{
color: if( 1 + 1 == 3 , green , red);
}
将两个文件都放在根文件夹中。
现在,打开命令提示符并运行watch命令,以告知SASS监视文件并在更改SASS文件时更新CSS。
执行以下代码: sass –watch simple.scss:simple.css
它将在同一目录中自动创建一个名为“ simple.css”的普通CSS文件。
例如:

创建的CSS文件“ simple.css”包含以下代码:
h2 {
color: red; }
注意:此处,创建的CSS显示红色,因为条件为false时为SCSS。
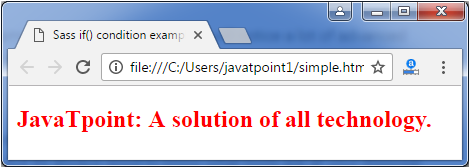
现在,执行上面的html文件,它将读取CSS值。
输出:

为真实条件创建一个SCSS文件:
文件:simple.scss
h2{
color: if( 1 + 1 == 2 , green , red);
}
它将创建以下CSS:
h2 {
color: green; }
输出:
