jQWidgets jqxListBox 改变事件
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxListBox用于说明包含可选元素列表的 jQuery ListBox 小部件。
每当用户从指定的列表框中选择一个项目时,都会激活更改事件。
句法:
$('selector').on('change', function (event) {});参数:此方法具有以下参数。
- label:它是项目的声明标签。
- 价值:它是项目的规定价值。
- disabled:它说明该项目是否被禁用。
- 已检查:它说明该项目是否已检查。
- hasThreeStates:定义了item的三种状态。
- html:它定义了项目的html形式。
- index:它定义了项目的索引。
- 组:它定义了项目的组。
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxListBox更改事件。
HTML
GeeksforGeeks
jQWidgets jqxListBox change event
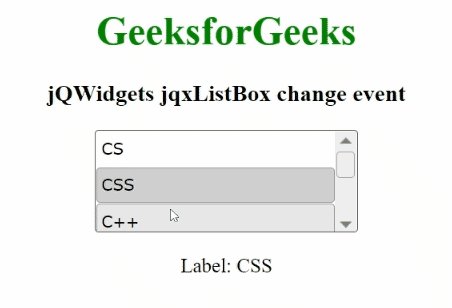
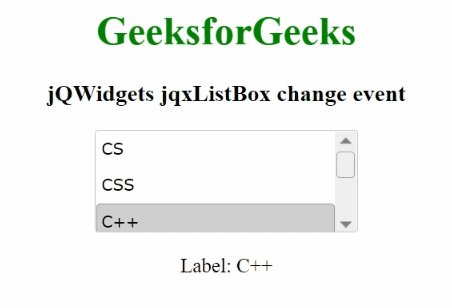
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxlistbox/jquery-listbox-api.htm