jQWidgets jqxDragDrop dropAction 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxDragDrop 用于表示用于使任何 DOM 元素可拖动的 jQuery 拖放小部件。它可以与 jqxTree、jqxGrid、jqxListBox 等许多小部件结合使用。
dropAction属性用于设置或返回可拖动元素,当元素被放置时,该元素将改变其位置。它接受 String 类型的值,其默认值为“default”。
句法:
设置dropAction属性。
$('selector').jqxDragDrop({ dropAction: 'none' });返回dropAction属性。
var dropAction = $('selector').jqxDragDrop('dropAction');
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
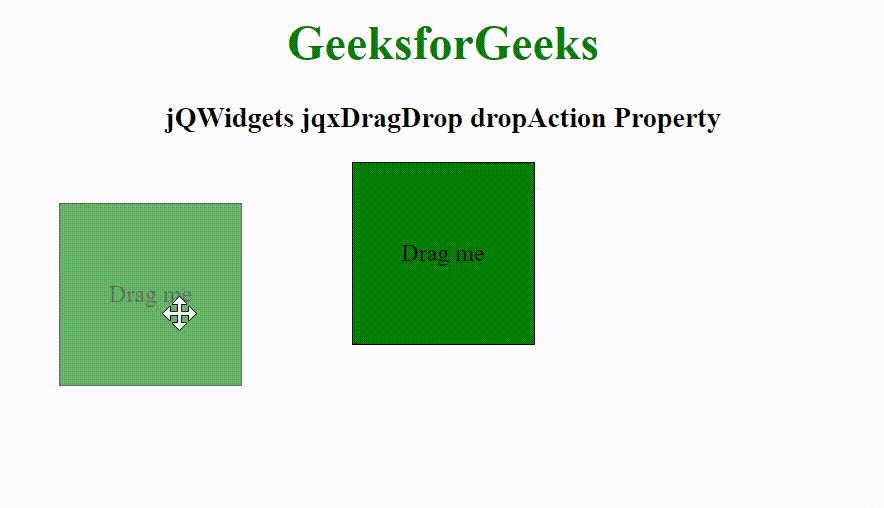
示例:下面的示例说明了 jQWidgets 中的jqxDragDrop dropAction属性。
HTML
GeeksforGeeks
jQWidgets jqxDragDrop dropAction Property
Drag me
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxdragdrop/jquery-dragdrop-api.htm