jQWidgets jqxMenu rtl 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxMenu 代表一个 jQuery 菜单小部件,用于为网站或 Web 应用程序创建菜单。 jqxMenu 小部件可用于创建网站菜单、自定义上下文菜单或应用程序样式的菜单栏,只需少量脚本。
rtl 属性用于设置或返回一个值,该值指示窗口小部件的元素是否对齐以支持使用从右到左字体的语言环境。它接受布尔类型值,其默认值为 false。
句法:
设置 rtl 属性。
$('selector').jqxMenu({ rtl: Boolean });返回 rtl 属性。
var rtl = $('selector').jqxMenu('rtl');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
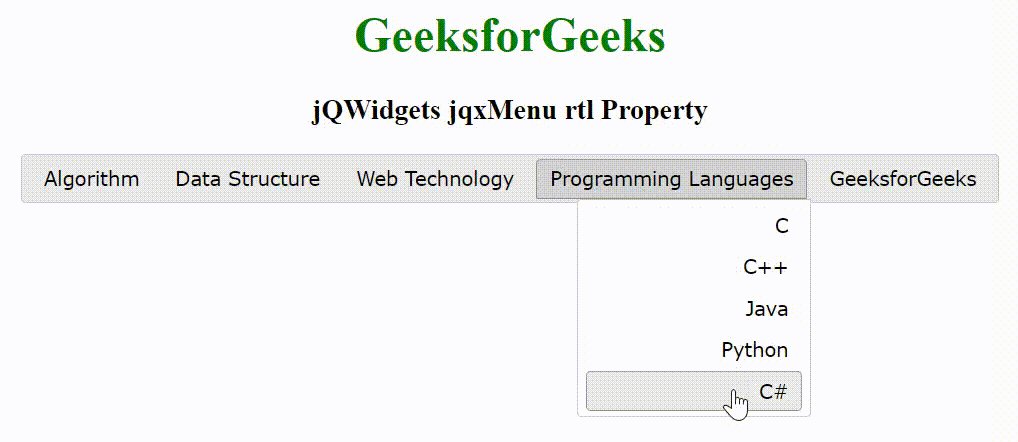
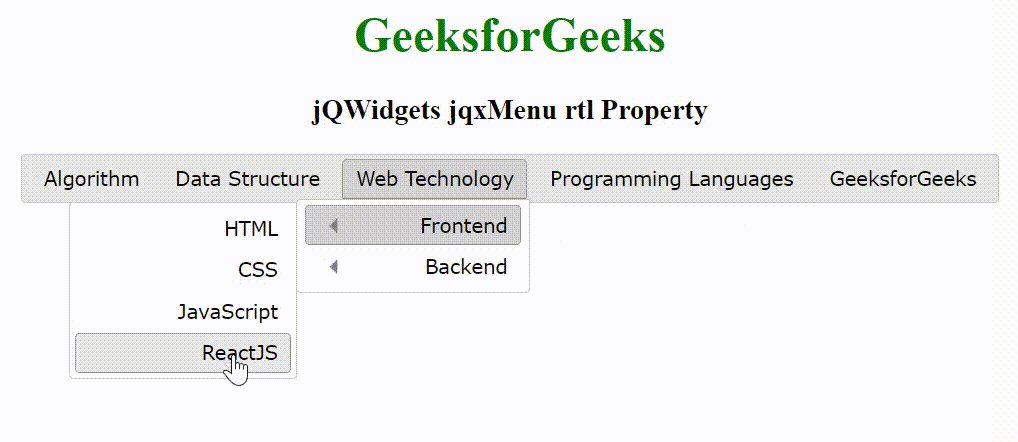
下面的示例说明了 jQWidgets jqxMenu rtl 属性。
例子:
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxmenu/jquery-menu-api.htm