📌 相关文章
- Django文件上传(1)
- Django-文件上传(1)
- 文件上传 (1)
- c# 文件上传示例 - C# (1)
- django 捕获文件上传 - Python (1)
- 在Python中上传文件(1)
- 在Python中上传文件
- 文件上传javascript(1)
- 如何在 django 中模拟上传的文件? - Python (1)
- django 捕获文件上传 - Python 代码示例
- PHP-文件上传(1)
- PHP |上传文件(1)
- php文件上传(1)
- PHP-文件上传
- PHP |上传文件
- php文件上传
- 如何在 django 中模拟上传的文件? - Python 代码示例
- 文件上传javascript代码示例
- c# 文件上传示例 - C# 代码示例
- 使用 django 的角度文件上传应用程序 - Javascript (1)
- 文件上传 - 任何代码示例
- 如何在PHP中上传文件?
- 在 django 上传的文件中添加背景图片 - Python (1)
- Laravel-文件上传(1)
- Laravel文件上传(1)
- Laravel文件上传
- Laravel-文件上传
- 使用 django 的角度文件上传应用程序 - Javascript 代码示例
- 在 django 上传的文件中添加背景图片 - Python 代码示例
📜 Django文件上传
📅 最后修改于: 2020-12-31 00:42:04 🧑 作者: Mango
Django文件上传
使用Django将文件上传到服务器是一项非常简单的任务。 Django提供了内置的库和方法,可帮助您将文件上传到服务器。
Forms.FileField()方法用于创建文件输入并将文件提交到服务器。在处理文件时,请确保HTML表单标签包含enctype =“ multipart / form-data”属性。
让我们看一个将文件上传到服务器的示例。本示例包含以下文件。
范本(index.html)
它将创建一个HTML表单,其中包含一个文件输入组件。
表格(forms.py)
from django import forms
class StudentForm(forms.Form):
firstname = forms.CharField(label="Enter first name",max_length=50)
lastname = forms.CharField(label="Enter last name", max_length = 10)
email = forms.EmailField(label="Enter Email")
file = forms.FileField() # for creating file input
查看(views.py)
在此,构造函数中需要一个额外的参数request.FILES。该参数包含上传的文件实例。
from django.shortcuts import render
from django.http import HttpResponse
from myapp.functions.functions import handle_uploaded_file
from myapp.form import StudentForm
def index(request):
if request.method == 'POST':
student = StudentForm(request.POST, request.FILES)
if student.is_valid():
handle_uploaded_file(request.FILES['file'])
return HttpResponse("File uploaded successfuly")
else:
student = StudentForm()
return render(request,"index.html",{'form':student})
指定网址(urls.py)
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
]
上载脚本(functions.py)
此函数用于读取上传的文件并存储在提供的位置。将此代码放入functions.py文件中。但是首先将这个文件创建到项目中。
def handle_uploaded_file(f):
with open('myapp/static/upload/'+f.name, 'wb+') as destination:
for chunk in f.chunks():
destination.write(chunk)
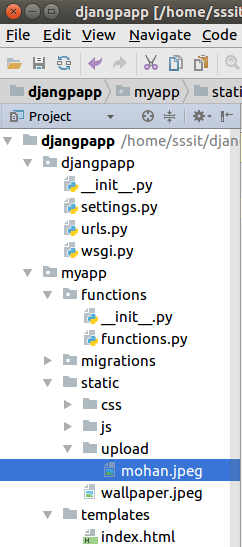
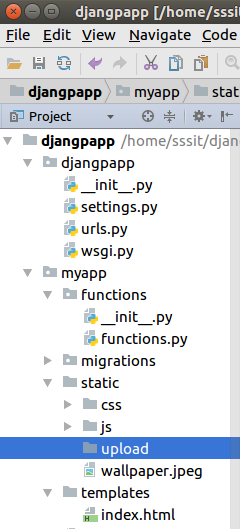
现在,创建目录上载以存储上载的文件。我们的项目结构如下所示。

最初,此目录为空。因此,我们将文件上传到该文件,之后它将包含已上传的文件。
启动服务器
python manage.py runserver
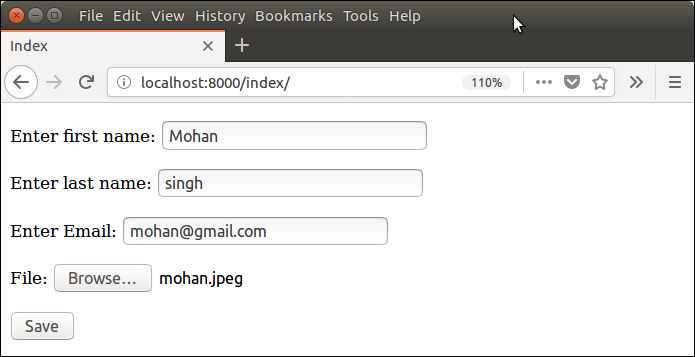
输出量

提交此表单,然后查看上传文件夹。现在,它包含上载的文件。