- ES6-决策(1)
- ES6 |决策
- ES6 |决策(1)
- ES6-决策
- 斯卡拉 |决策(if、if-else、嵌套 if-else、if-else if)(1)
- 斯卡拉 |决策(if、if-else、嵌套 if-else、if-else if)
- 红宝石 |决策(if、if-else、if-else-if、三元)|套装 – 1(1)
- 红宝石 |决策(if、if-else、if-else-if、三元)|套装 – 1
- C C++中的决策(if,if..else,嵌套的if,if-else-if)(1)
- C / C++中的决策(if,if..else,嵌套的if,if-else-if)
- R 编程中的决策——if、if-else、if-else-if 阶梯、嵌套 if-else 和 switch(1)
- R 编程中的决策——if、if-else、if-else-if 阶梯、嵌套 if-else 和 switch
- Julia 中的决策(if、if-else、嵌套 if、if-elseif-else 阶梯)
- Julia 中的决策(if、if-else、嵌套 if、if-elseif-else 阶梯)(1)
- c++ if else - C++ (1)
- c# if else (1)
- C++ if-else(1)
- C# if-else
- c# if else - C# (1)
- if else c#(1)
- C++ 中的 if else(1)
- if else c++ (1)
- C# if-else(1)
- C++ if-else
- Python中的决策(if,if..else,嵌套if,if-elif)
- Python中的决策(if,if..else,嵌套if,if-elif)(1)
- Julia 中的决策(if、if-else、Nested-if、if-elseif-else 阶梯)(1)
- Julia 中的决策(if、if-else、Nested-if、if-elseif-else 阶梯)
- if else python(1)
📅 最后修改于: 2021-01-01 03:53:27 🧑 作者: Mango
ES6决策
ES6条件语句用于根据各种条件执行不同的操作。条件语句在执行指令之前评估条件。
在编写代码时,您需要针对不同的决定执行不同的操作。您可以使用条件语句轻松执行该操作。

条件语句的类型
JavaScript中的条件语句如下所示:
- 如果声明
- 如果……。否则
- 如果…否则,如果…声明
- 嵌套if语句
- 切换语句
让我们尝试详细说明这些条件语句。
if语句
这是最简单的决策语句之一,用于确定在特定条件为真时是否将执行JavaScript代码块。
句法
if (condition) {
// block of code will execute if the condition is true
}
如果条件的计算结果为true,则将执行if语句中的代码,但是如果条件的计算结果为false,则将执行if语句结束之后(大括号关闭之后)的代码。
注意:if语句必须用小写字母书写。使用大写字母(If或IF)将导致JavaScript错误。
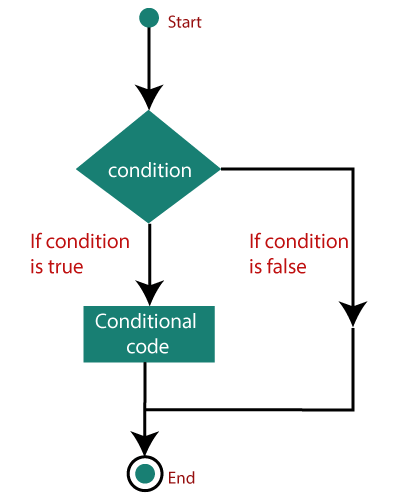
流程图

例如
var x = 78;
if (x>70) {
console.log("x is greater")
}
输出量
x is greater
if….else语句
if …. else语句包括两个块,分别是if块和else块。这是控制语句的下一种形式,它允许以更受控制的方式执行JavaScript。当您需要检查两个不同的条件并执行一组不同的代码时,可以使用它。如果条件为假,则else语句用于指定代码块的执行。
句法
if (condition)
{
// block of code will execute if the condition is true
}
else
{
// block of code will execute if the condition is false
}
如果条件为true,则将执行if块中的语句,但如果条件为false,则将执行else块的语句。
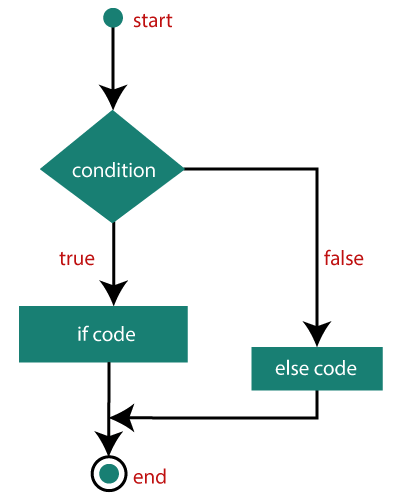
流程图

例如
让我们尝试通过以下示例来了解if..else语句:
var x = 40, y=20;
if (x < y)
{
console.log("y is greater");
}
else
{
console.log("x is greater");
}
输出量
x is greater
if …. else if ….. else语句
它用于测试多个条件。 if语句可以有多个或零个else if语句,并且必须在使用else语句之前使用它们。您应始终牢记, else语句必须位于else if语句之后。
句法
if (condition1)
{
// block of code will execute if condition1 is true
}
else if (condition2)
{
// block of code will execute if the condition1 is false and condition2 is true
}
else
{
// block of code will execute if the condition1 is false and condition2 is false
}
例
var a = 10, b = 20, c = 30;
if( a > b && a > c) {
console.log("a is greater");
} else if( b > a && b > c ) {
console.log("b is greater");
} else {
console.log("c is greater");
}
输出量
c is greater
嵌套的if语句
它是if语句中的if语句。
句法
if (condition1)
{
Statement 1; //It will execute when condition1 is true
if (condition2)
{
Statement 2; //It will execute when condition2 is true
}
else
{
Statement 3; //It will execute when condition2 is false
}
}
例
var num = 20;
if (num > 10)
{
if (num%2==0)
console.log( num+ " is greater than 10 and even number");
else
console.log(num+ " is greater than 10 and odd number");
}
else
{
console.log(num+" is smaller than 10");
}
console.log("After nested if statement");
输出量
20 is greater than 10 and even number
After nested if statement
切换语句
这是一个多向分支语句,也用于决策目的。在某些情况下, switch语句比if-else语句更方便。它主要在所有分支都取决于单个变量的值时使用。它根据不同的情况执行一个代码块。
switch语句使用break或default关键字,但它们都是可选的。让我们定义以下两个关键字:
break:在switch语句中用于终止一条语句的序列。它是可选的。如果省略它,那么将在每个语句上继续执行。当使用它时,它将停止该块内的执行。
默认值:指定没有大小写匹配时要运行的一些代码。交换机中只能有一个默认关键字。它也是可选的,但是建议使用它,因为它可以处理意外情况。
如果在某些情况下传递给switch的条件与任何值都不匹配,则将执行默认情况下的语句。
要记住的几点
- 开关表达式可以有一个或多个case值。
- 使用break和default关键字是可选的。
- case语句只能包含常量和字面量。它不能是表达式或变量。
- 除非您在每个块的代码后面都加一个空格,否则执行将连续流入下一个块。
- 不必在开关块中最后放置默认案例。
句法
switch(expression){
case value1:
//code to be executed;
break; //optional
case value2:
//code to be executed;
break; //optional
......
default:
code to be executed if all cases are not matched;
}
流程图

例
var num = 5;
switch(num) {
case 0 : {
console.log("Sunday");
break;
}
case 1 : {
console.log("Monday");
break;
}
case 2 : {
console.log("Tuesday");
break;
}
case 3 : {
console.log("Wednesday");
break;
}
case 4 : {
console.log("Thursday");
break;
}
case 5 : {
console.log("Friday");
break;
}
case 6 : {
console.log("Saturday");
break;
}
default: {
console.log("Invalid choice");
break;
}
}
输出量
Friday