- Firebase-Facebook身份验证
- Firebase-Facebook身份验证(1)
- Firebase Google登录身份验证
- Firebase Google登录身份验证(1)
- Firebase身份验证
- Firebase身份验证(1)
- 使用 facebook 登录 (1)
- PHP-Facebook登录
- 使用Python登录 Facebook(1)
- 使用Python登录 Facebook
- Kotlin Android Firebase身份验证-Google登录
- Kotlin Android Firebase身份验证-Google登录(1)
- 使用 facebook 响应原生 firebase 登录 - Javascript 代码示例
- 使用电话号码进行Firebase登录身份验证
- 使用电话号码进行Firebase登录身份验证(1)
- 如何使用 Firebase 在您的 Web 应用程序中实现 Facebook 登录?
- 如何使用 Firebase 在您的 Web 应用程序中实现 Facebook 登录?(1)
- 使用 facebook 登录 - 任何代码示例
- Android Firebase身份验证(1)
- Android Firebase身份验证
- Firebase 中的身份验证类型
- Firebase 中的身份验证类型(1)
- Firebase-Google身份验证(1)
- Firebase-Google身份验证
- Firebase-Github身份验证(1)
- Firebase-Github身份验证
- Firebase-电子邮件身份验证
- Facebook. (1)
- facebook - C# (1)
📅 最后修改于: 2021-01-02 03:28:07 🧑 作者: Mango
Firebase:Facebook登录身份验证
在本节中,我们将讨论Firebase最流行的身份验证方法,即Facebook。 Facebook登录身份验证非常典型地实现。通过将Facebook登录到我们的应用程序中,用户可以使用其Facebook帐户向Firebase进行身份验证。
因此,让我们看一看实现Facebook登录身份验证的步骤。
第1步:
第一步,我们将创建一个Android和Firebase项目,然后将Firebase项目添加到我们的应用程序中。另外,在Firebase控制台中添加SHA-1和SHA-256密钥。之后,在'app.build.gradle'文件中添加所有必需的依赖项,即firebase-core,firebase-auth和插件,在'build.gradle'文件中添加classpath。
我们还将在“ app.build.gradle”文件中添加Facebook登录依赖项。

第2步:
下一步,我们必须在“开发人员Facebook”网站上创建一个应用程序。为了创建一个请求,我们应该有一个Facebook帐户。使用Facebook帐户登录。然后,在以下链接的帮助下访问Facebook开发人员站点:
https://developers.facebook.com/

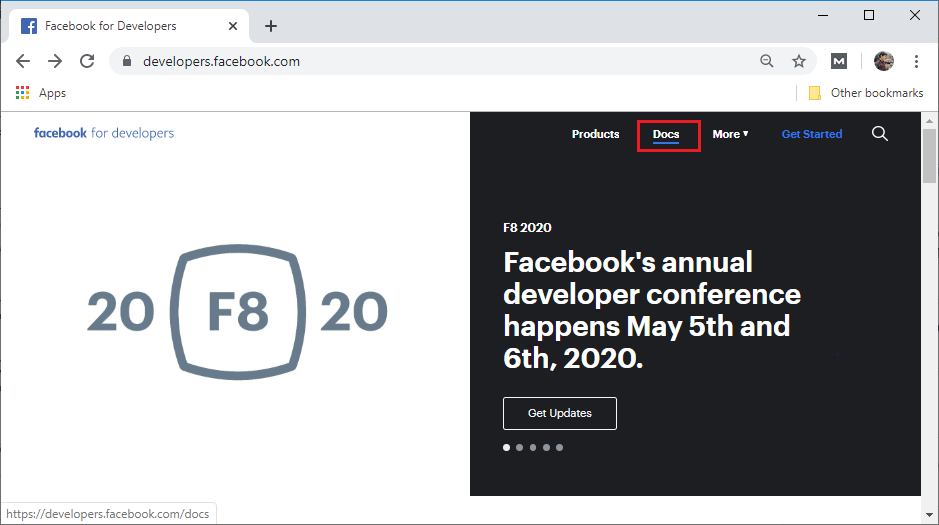
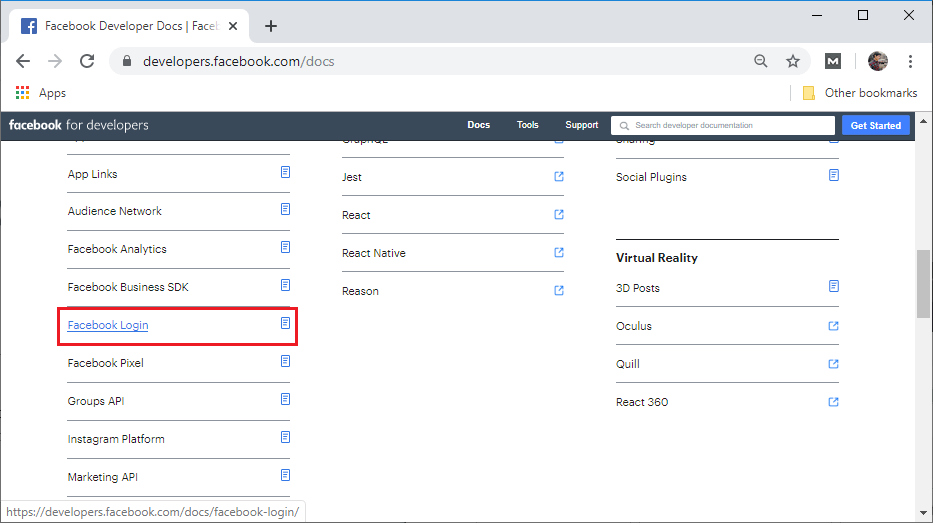
登录我们的开发人员帐户后,我们将点击“文档”以转到文档页面。

第三步:
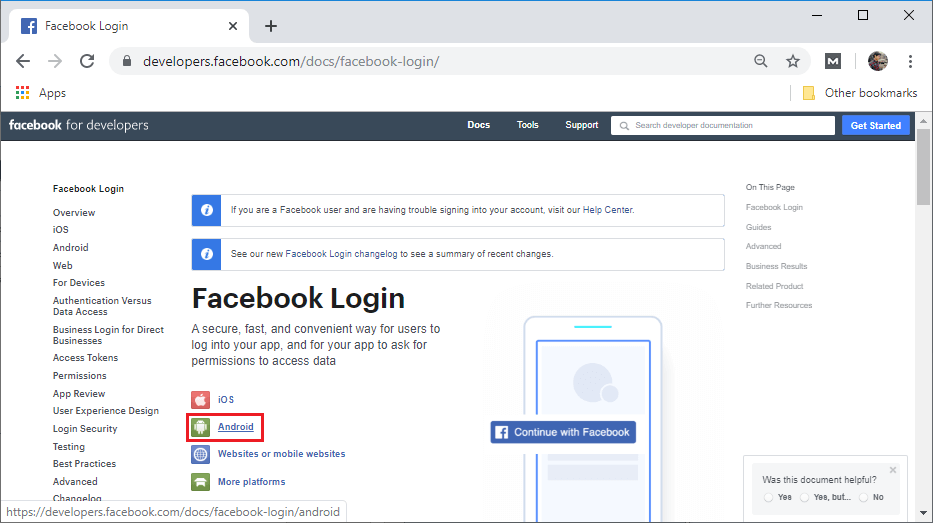
在文档页面中,我们将向下滚动并单击Facebook登录。在Facebook登录页面上,我们将选择Android从此处移动android页面,我们将选择一个应用程序或创建一个新应用程序。


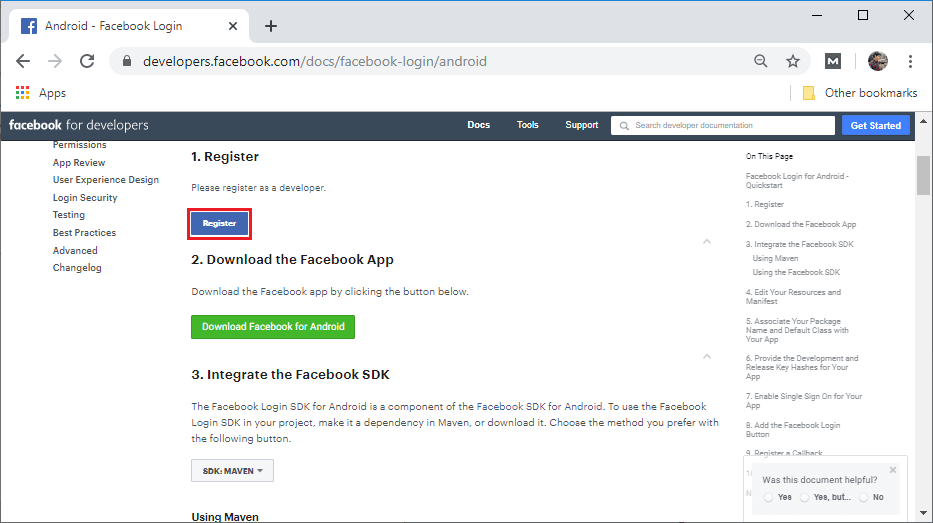
如果我们不是开发人员,则必须单击“注册”以注册为开发人员。

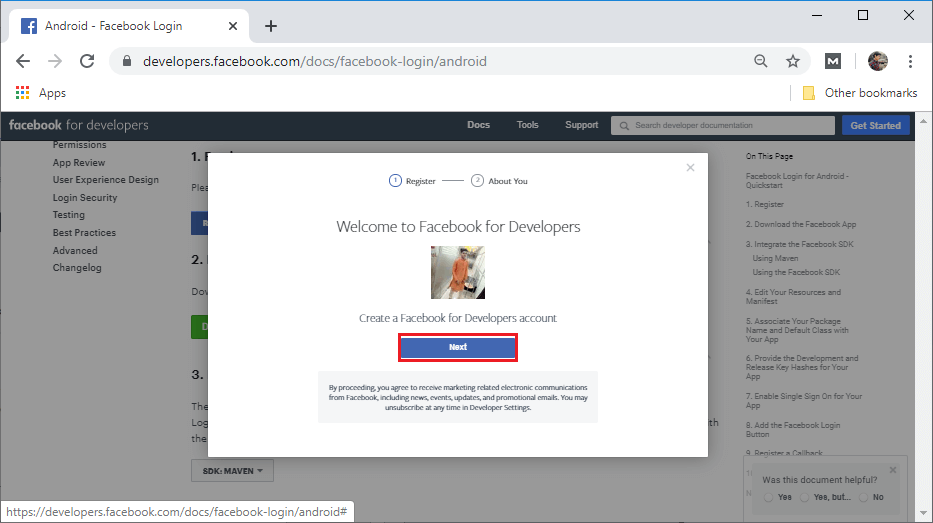
单击下一步以注册为Facebook开发人员。

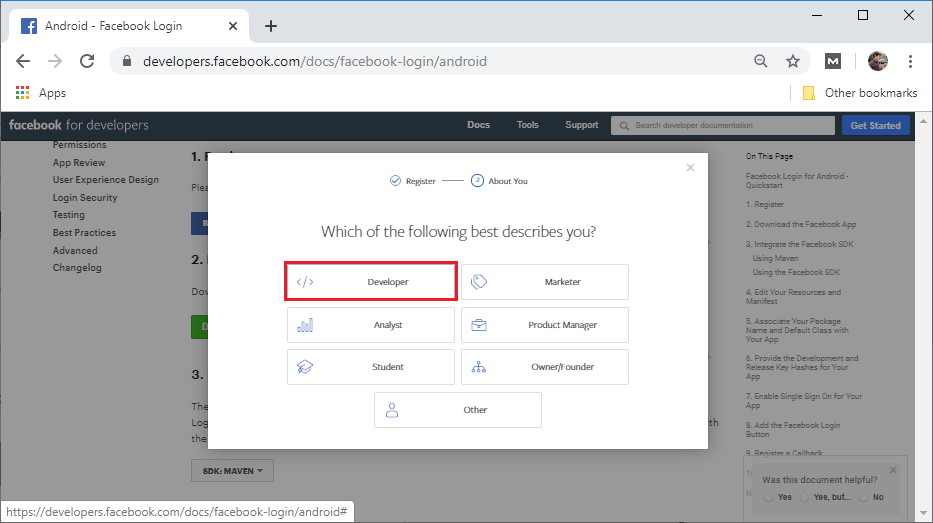
单击下一步后,将显示一个新屏幕,从中可以选择开发人员选项。

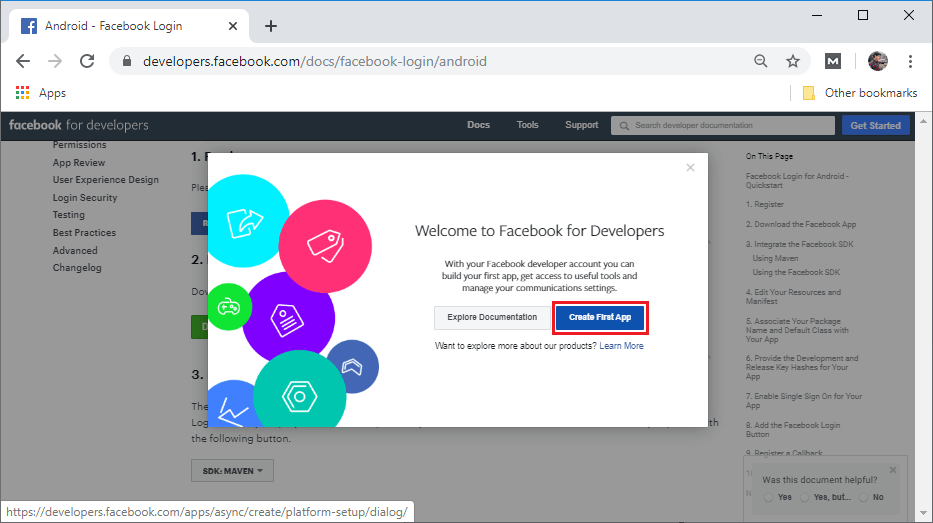
选择开发人员后,将打开欢迎页面。

在欢迎页面中,选择创建第一个应用程序,并为其指定显示名称和联系电子邮件,然后点击创建应用程序ID 。

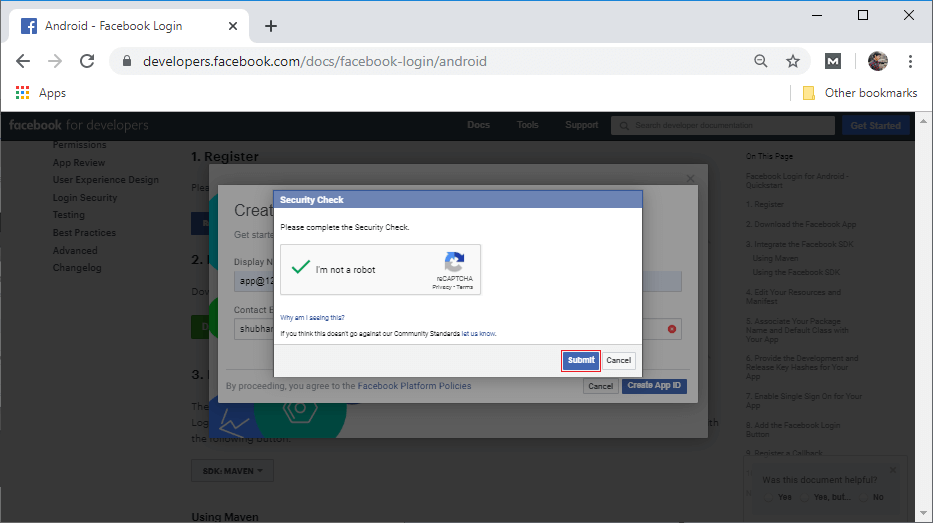
执行安全检查。


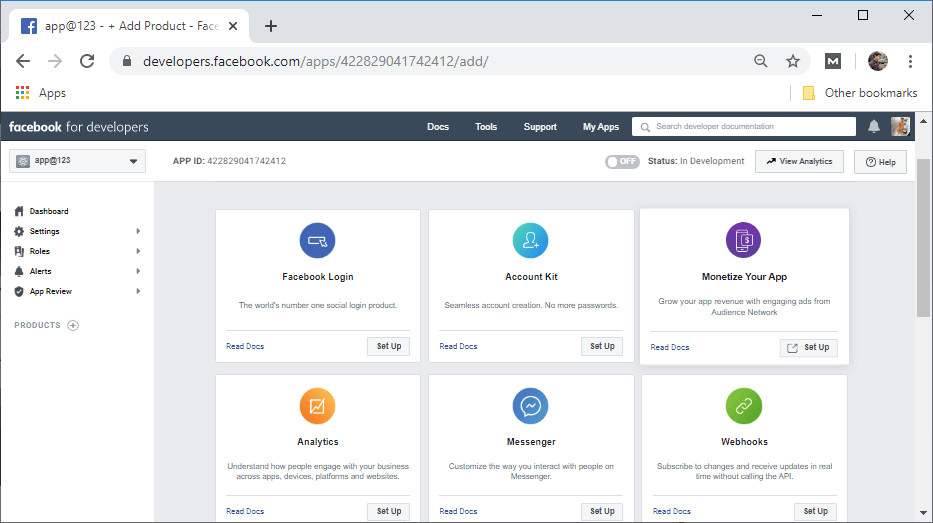
现在,转到“首页”->“文档”->“ facebook登录”->“ android”,然后选择我们之前创建的应用,并复制该应用ID。

步骤4:
在下一步中,我们将移至Android Studio的“字符串.xml”文件并创建两个字符串,即facebook_app_id和fb_login_protocol_scheme。对于facebook_app_id,我们将粘贴之前复制的应用程序ID;对于fb_login_protocol_scheme,我们将在我们的app_id中添加前缀FB并将其用作协议字符串。

步骤5:
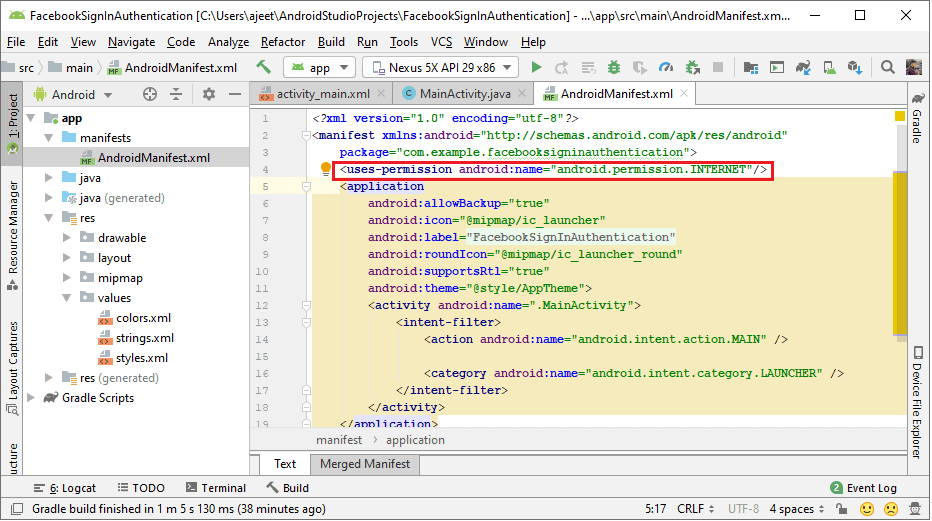
我们还需要将Internet权限添加到我们的Android Manifest文件中。

步骤6:
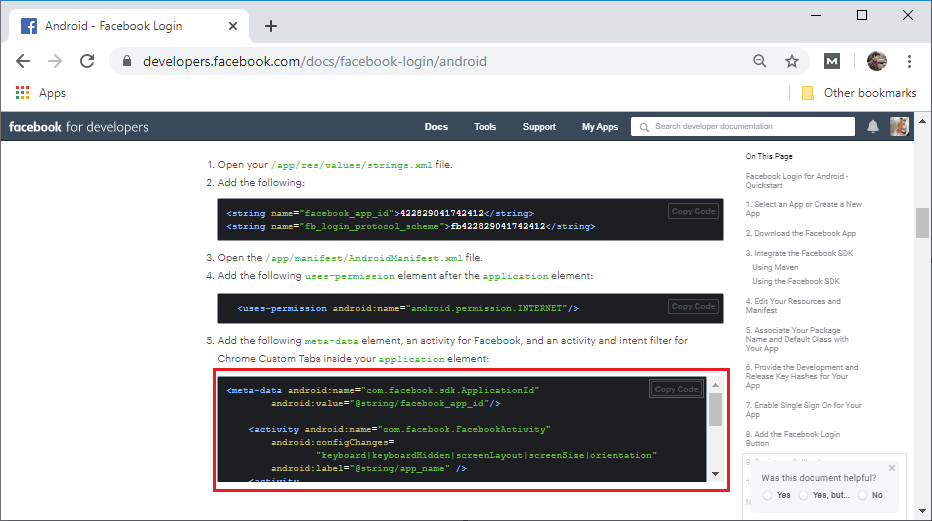
在下一步中,我们将添加元数据。为此,我们将转到Facebook开发人员站点并复制步骤5的代码。

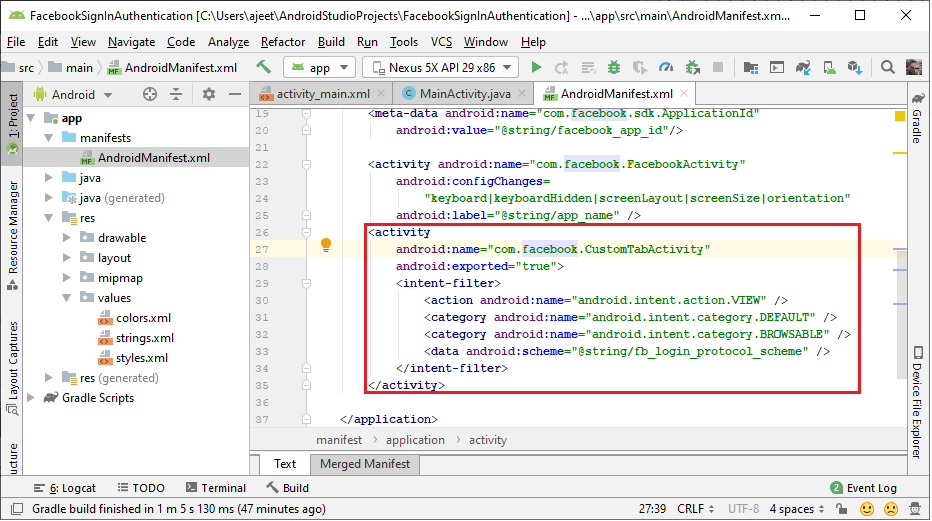
复制代码后,我们将其粘贴到MainActivity代码之后的Manifest文件中。

步骤7:
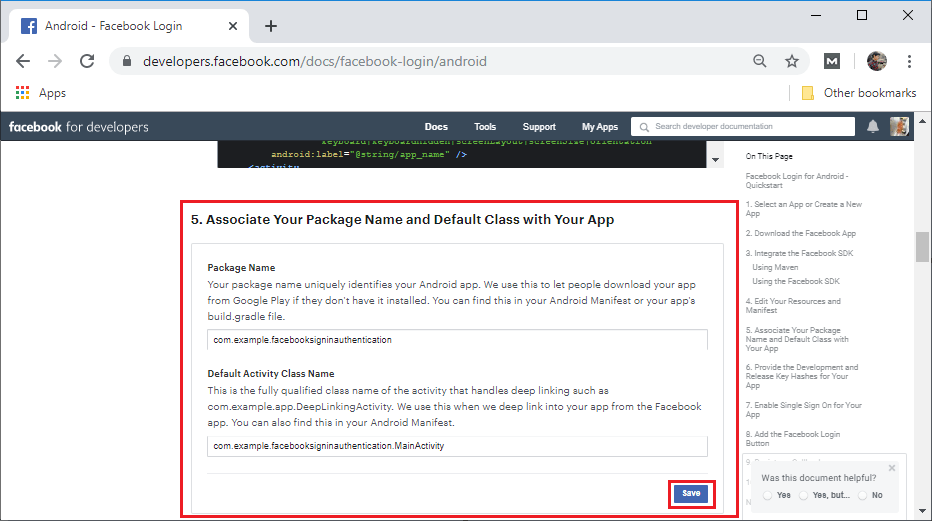
现在,我们将包名称和默认类与我们的应用程序关联。因此,我们将在开发人员站点中添加包名称和默认活动类名称。

步骤8:
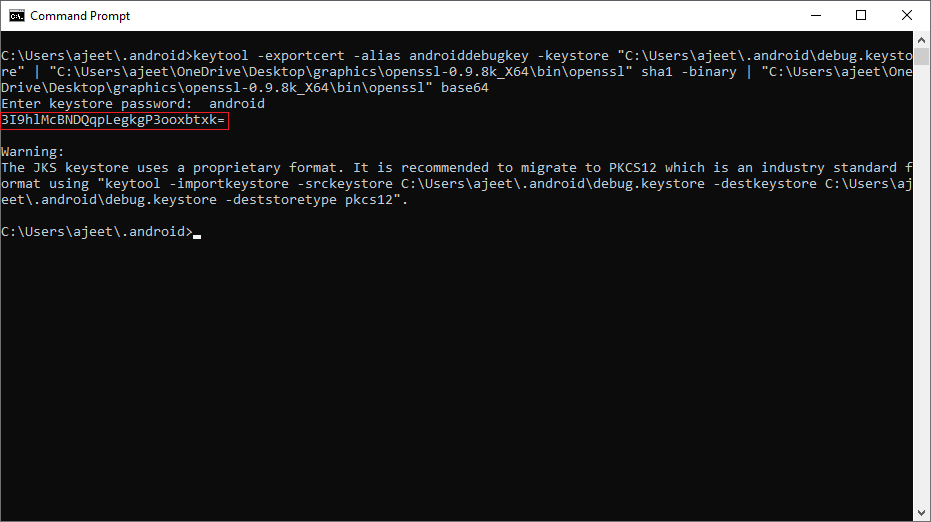
在下一步中,我们将为我们的应用添加开发密钥哈希。为此,我们需要openssl开放库。如果我们没有这个库,那么我们首先必须下载openssl库。之后,我们将在命令提示符下执行以下命令:
keytool -export cert -alias androiddebugkey - Keystore "C:\Users\USERNAME\.android\debug.keystore" | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" sha1 -binary | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" base64

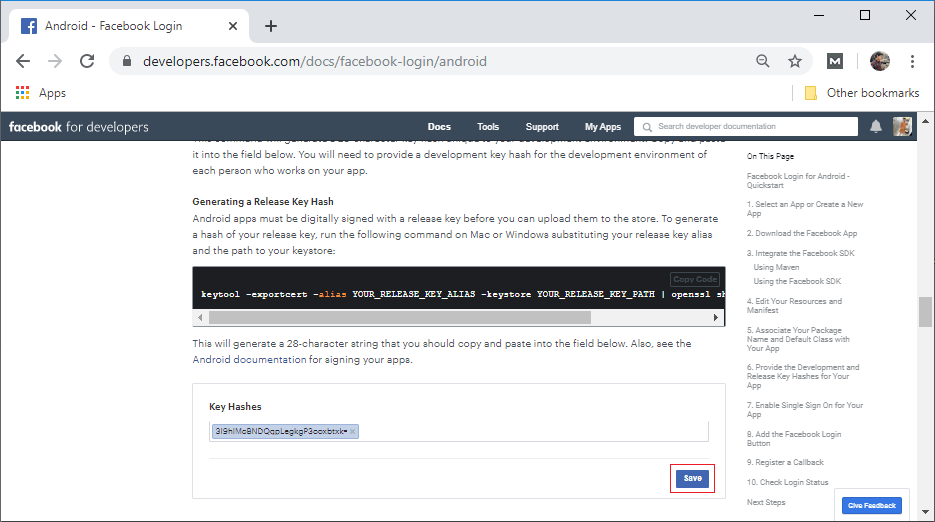
我们将复制此密钥并将其粘贴到开发人员网站的“密钥哈希”中。

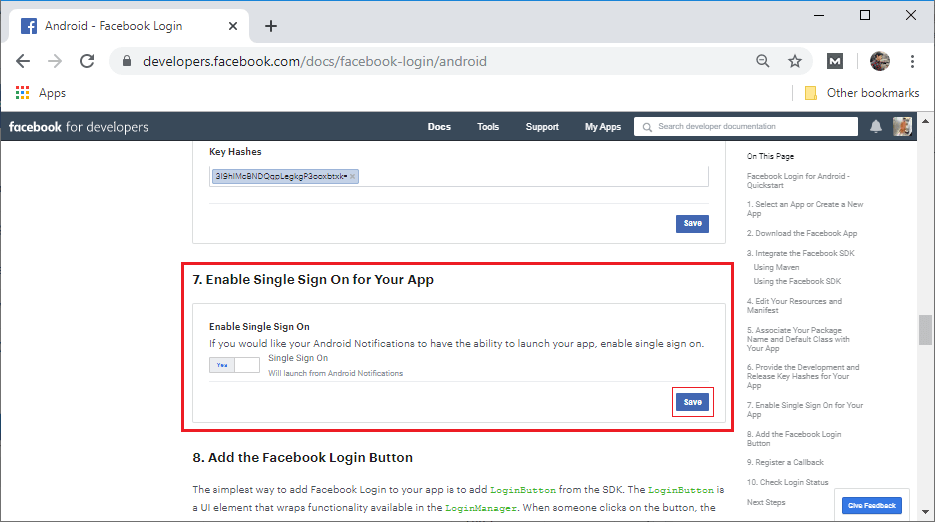
步骤9:
下一步,我们必须在Facebook开发人员网站中为我们的应用启用单点登录。

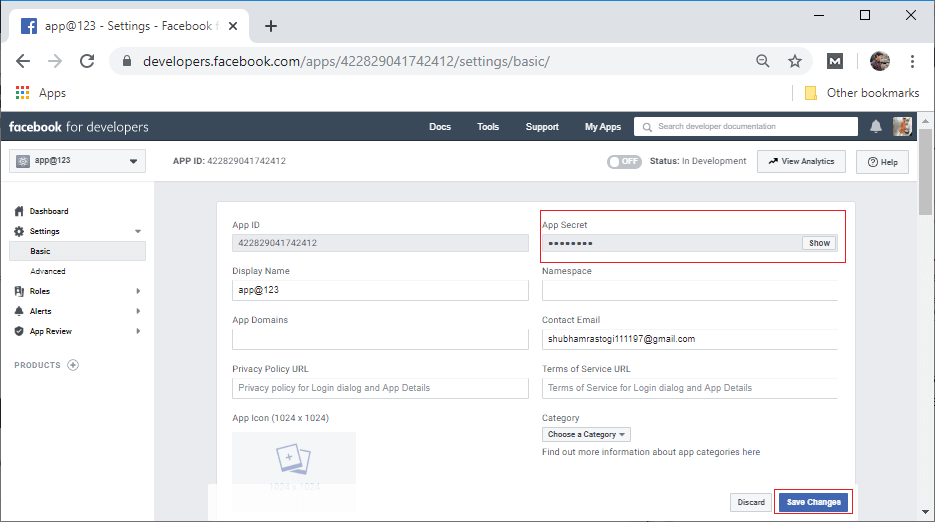
步骤10:
下一步,我们将在facebook开发人员站点中转到应用程序的基本设置。从这里,我们必须复制将在Firebase控制台中使用的App Secret。

步骤11:
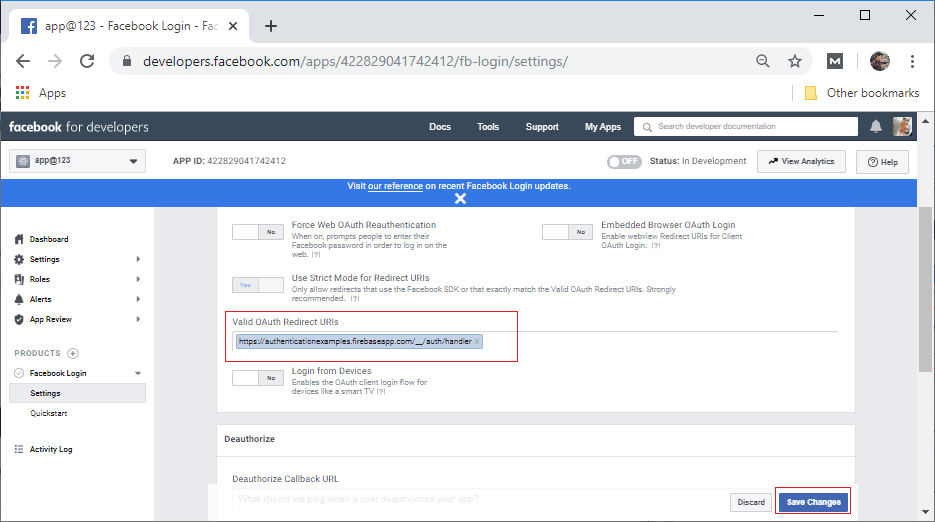
我们已从Facebook开发人员网站复制的App Secret将粘贴在firebase控制台中。当我们启用Facebook登录方法时,它将要求提供App ID和App Secret并提供OAuth重定向URL,该URL将被添加到Facebook开发者网站上的我们的应用程序中。

现在,我们将转到Facebook设置页面。在这里,我们将OAuth重定向URL添加到Facebook登录设置。

步骤12:
在下一步中,我们将通过SDK创建一个Facebook登录按钮。它是一个UI元素,包装了登录管理器中可用的功能。

步骤13:
在下一步中,我们将修改MainActivity.java文件,以通过以下方式使用Facebook执行身份验证:
public class MainActivity extends AppCompatActivity {
private static final String TAG = "FacebookLogin";
private static final int RC_SIGN_IN = 12345;
private CallbackManager mCallbackManager;
private FirebaseAuth mAuth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize Firebase Auth
mAuth = FirebaseAuth.getInstance();
// Initialize Facebook Login button
mCallbackManager = CallbackManager.Factory.create();
LoginButton loginButton = findViewById(R.id.login_button);
loginButton.setReadPermissions("email", "public_profile");
loginButton.registerCallback(mCallbackManager, new FacebookCallback() {
@Override
public void onSuccess(LoginResult loginResult) {
Log.d(TAG, "facebook:onSuccess:" + loginResult);
handleFacebookAccessToken(loginResult.getAccessToken());
}
@Override
public void onCancel() {
Log.d(TAG, "facebook:onCancel");
}
@Override
public void onError(FacebookException error) {
}
});
}
@Override
public void onStart() {
super.onStart();
// Checking if the user is signed in (non-null) and update UI accordingly.
FirebaseUser currentUser = mAuth.getCurrentUser();
if (currentUser != null) {
Log.d(TAG, "Currently Signed in: " + currentUser.getEmail());
Toast.makeText(MainActivity.this, "Currently Logged in: " + currentUser.getEmail(), Toast.LENGTH_LONG).show();
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// The activity result pass back to the Facebook SDK
mCallbackManager.onActivityResult(requestCode, resultCode, data);
}
private void handleFacebookAccessToken(AccessToken token) {
Log.d(TAG, "handleFacebookAccessToken:" + token);
AuthCredential credential = FacebookAuthProvider.getCredential(token.getToken());
mAuth.signInWithCredential(credential)
.addOnCompleteListener(this, new OnCompleteListener() {
@Override
public void onComplete(@NonNull Task task) {
if (task.isSuccessful()) {
// Sign in success, UI will update with the signed-in user's information
Log.d(TAG, "signInWithCredential:success");
FirebaseUser user = mAuth.getCurrentUser();
Toast.makeText(MainActivity.this, "Authentication Succeeded.", Toast.LENGTH_SHORT).show();
} else {
// If sign-in fails, a message will display to the user.
Log.w(TAG, "signInWithCredential:failure", task.getException());
Toast.makeText(MainActivity.this, "Authentication failed.", Toast.LENGTH_SHORT).show();
}
}
});
}
}
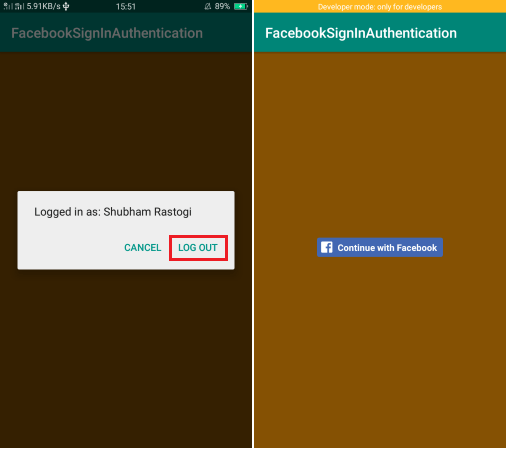
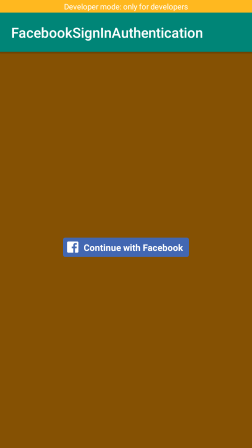
输出: