- firebase 托管 - Shell-Bash (1)
- firebase 托管 - Shell-Bash 代码示例
- firebase 仅托管命令 - Shell-Bash (1)
- firebase 仅托管命令 - Shell-Bash 代码示例
- 云托管 (1)
- 云托管(1)
- 云托管
- firebase 托管删除站点 (1)
- firebase 托管删除站点 - 任何代码示例
- firebase 仅部署托管命令 - Shell-Bash (1)
- .NET中的托管代码和非托管代码
- .NET中的托管代码和非托管代码(1)
- firebase 托管删除旧版本 (1)
- firebase 托管不更新部署 - 无论代码示例
- 如何关闭 Firebase 模拟器托管 (1)
- firebase 仅部署托管命令 - Shell-Bash 代码示例
- firebase 仅部署托管命令 - Shell-Bash 代码示例
- .NET 中托管和非托管代码的区别(1)
- .NET 中托管和非托管代码的区别
- 什么是托管网站托管?
- .NET中托管和非托管代码之间的区别
- .NET中托管和非托管代码之间的区别(1)
- 在 Firebase 上免费托管Flutter网站
- 在Firebase上免费托管Flutter网站
- 在Firebase上免费托管Flutter网站(1)
- 在 Firebase 上免费托管Flutter网站(1)
- 在 Firebase 上免费托管Flutter网站
- 在Firebase上免费托管Flutter网站
- 在Firebase上免费托管Flutter网站(1)
📅 最后修改于: 2021-01-02 03:49:43 🧑 作者: Mango
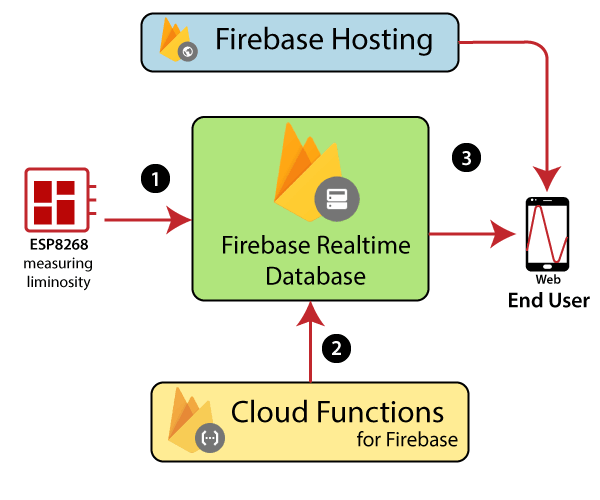
Firebase托管

Firebase托管可为我们的Web应用程序,静态和动态内容以及微服务提供快速,安全的托管。它是面向开发人员的生产级Web内容托管。我们可以轻松,快速地部署Web应用程序,并且只需一个命令即可将静态和动态内容同时提供给全球内容交付网络。我们可以将Firebase托管与Cloud Function或Cloud Run配对,以在Firebase上构建和托管微服务。
Firebase Hosting通过快速CDN来提供文件。
关键能力
| Capability | Description |
|---|---|
| Capable of serving content over a secure connection | The modern web is secure. The content is always delivered securely because zero-configuration SSL is built into Firebase Hosting. |
| It hosts static and dynamic content and microservices | It supports all kinds of content for hosting, from our CSS and HTML files to our Express.js microservices or APIs. |
| Quickly deliver content | Each file which we upload is cached on SSDs at CDN edges around the world. No matter where our users are, the content is delivered very fast. |
| Deploying new versions with one command | Using the Firebase CLI, we can get our app up and running in seconds. Command-line tools make it easy to add deployment targets into our build process. |
| Rollback with only one click | Although quick deployments are good, being able to undo mistakes is even better. Firebase Hosting provides full release management and versioning with one-click rollbacks. |
它是如何工作的?
Firebase Hosting是为现代Web开发人员设计的。随着前端JavaScript框架(例如Angular)和静态生成器工具(如Jekyll)的增长,应用程序和网站比以往任何时候都功能强大。无论我们是部署复杂的渐进式Web应用程序(PWA)还是简单的应用程序登录页面,托管都为我们提供了用于部署和管理网站和应用程序的基础架构,工具和功能。

使用Firebase CLI,我们可以将文件从计算机上的本地目录部署到托管服务器。除了提供静态内容之外,我们还可以使用云运行或云功能将动态内容提供给我们的内容,并将Microsoft托管在我们的站点上。所有内容都是通过SSL连接从全局CDN上最近的边缘服务器传递的。 Firebase中的托管具有轻量级托管配置选项,可用于我们构建复杂的PWA。我们可以轻松地为客户端路由设置自定义标头或重写URL。
为了提供我们的内容,Firebase提供了几个域和子域选项:
- 默认情况下,所有Firebase项目在firebaseapp.com和web.app域上都有免费的子域。两者都提供相同的部署内容和配置。
- 如果我们具有相关的应用程序和提供不同内容但仍共享相同Firebase项目资源的站点(例如,如果我们具有管理面板,博客和公共应用程序),则可以创建多个站点。
- 我们可以将自己的域名连接到Firebase托管的站点。
Firebase会为我们所有的域自动配置SSL证书,以便安全地提供所有内容
为什么选择Firebase托管?
目前,大多数网络托管向我们收费,并且可用的免费托管服务缓慢。我们还必须支付额外的费用才能获得SSL证书,以将我们的网站转换为带有https的安全网站。
Firebase Hosting是免费的,并且不再花我们更多钱。默认情况下,Firebase Hosting提供SSL证书,并在多个地理位置提供令人印象深刻的速度,而无需在顶部单独安装CDN。
使用Firebase托管有以下要求:
1)Google帐户
在当今时代,每个人都有一个Google / Gmail帐户。 Gmail帐户足以使用它。如果没有,请创建一个。
2)Firebase-CLI
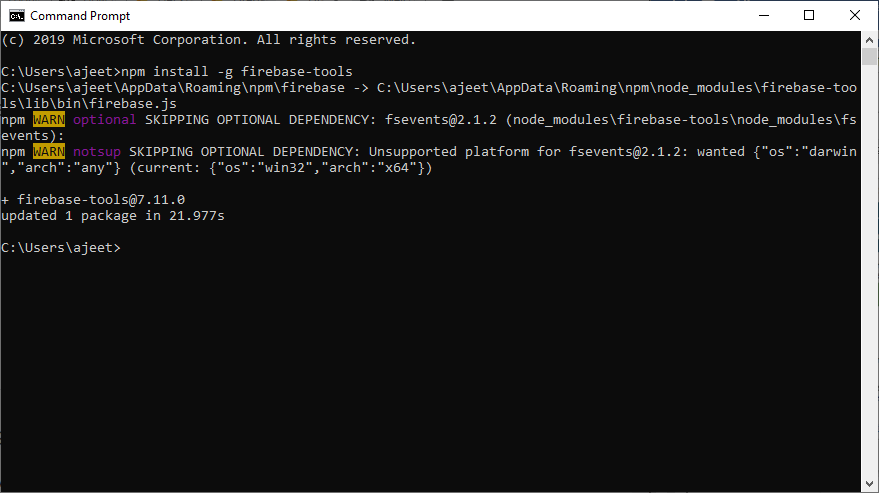
要安装Firebase-CLI,要求我们的计算机中装有Node.js。因此,首先我们将在我们的计算机中安装Node.js,一旦安装了NodeJ,我们将通过运行以下命令使用npm(Node Package Manager)安装Firebase CLI。
npm install -g firebase-tools
3)域
这是可选要求。世界上有几个域名提供商。我们可以从Godaddy.com购买域名。

在使用Firebase Hosting之前,我们首先通过以下链接安装NodeJ: https://nodejs.or。 g / zh /下载/ 。
设置和配置
在设置Firebase托管之前,我们需要在Firebase控制台中创建一个Firebase项目。

一次,我们有了一个Firebase项目,我们必须执行以下步骤:
第1步:
第一步,我们必须安装Firebase CLI。 Firebase CLI提供了一组用于管理,查看和部署到Firebase项目的工具。要安装Firebase CLI,有两个选项:
- 使用nvm-windows安装Node.js。安装Node.js会自动安装npm命令工具。
- 我们可以通过在命令提示符处运行以下命令来通过npm安装Firebase CLI:
npm install -g firebase-tools

第2步:
在下一步中,我们将登录并测试Firebase CLI。安装CLI后,我们必须对其进行身份验证。之后,我们可以通过列出Firebase项目来确认身份验证。
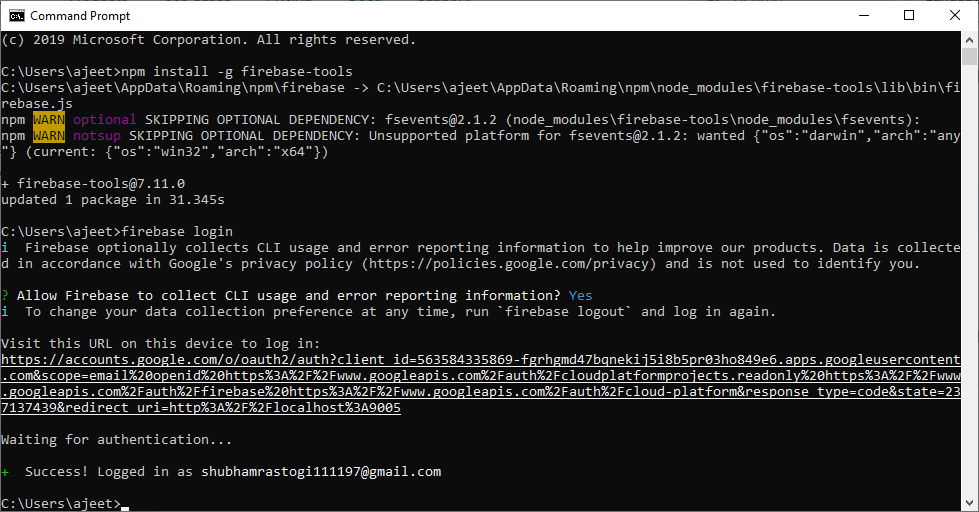
1)我们运行以下命令以使用我们的Google帐户登录Firebase。
firebase login
上面的命令将我们的本地计算机连接到Firebase,并授予对Firebase项目的访问权限。

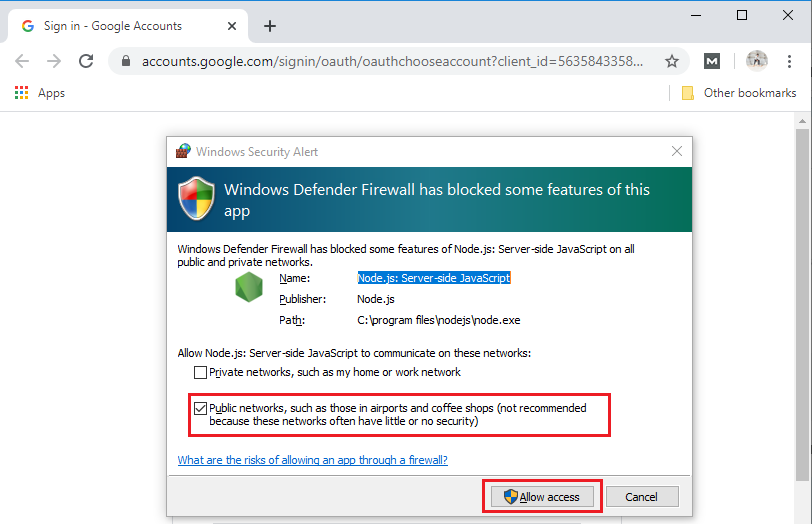
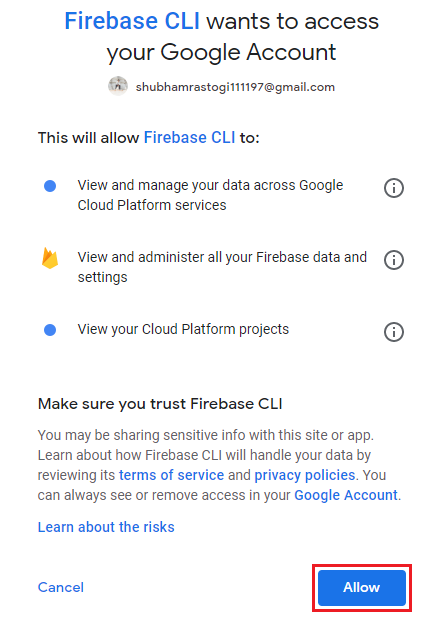
选择允许访问时,我们将切换到浏览器以允许访问Firebase CLI:

当我们单击允许时,它将显示以下窗口:


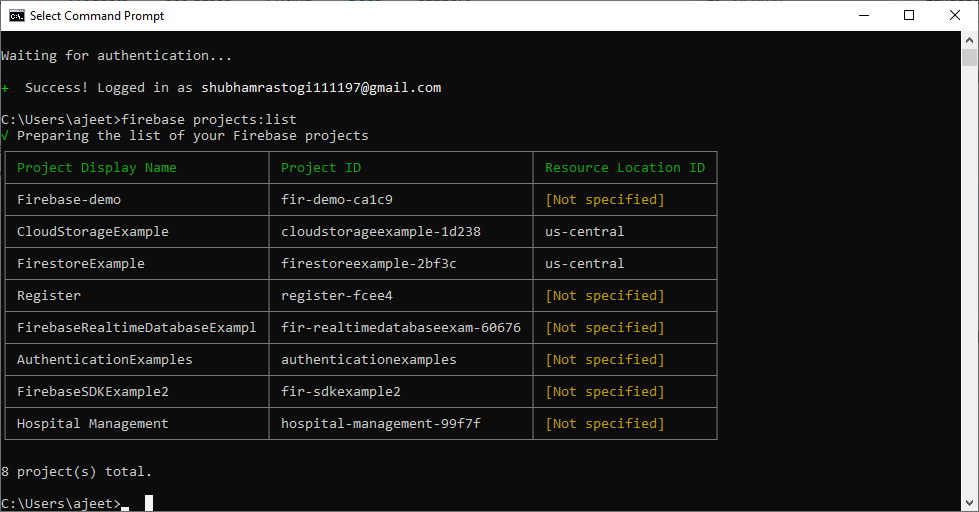
2)现在,我们测试CLI是否正常工作并访问我们的帐户。这可以通过以下命令列出我们的Firebase项目来完成:
firebase projects: list

第三步:
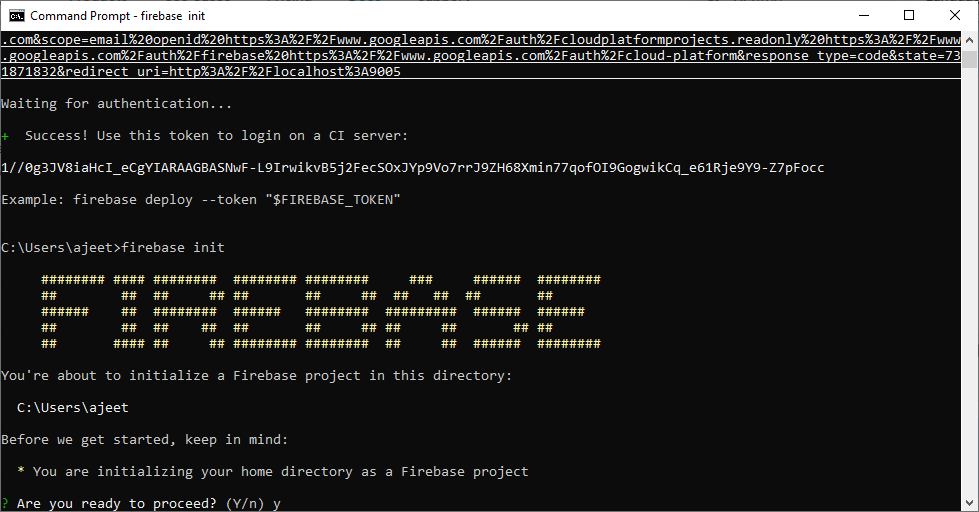
许多常见任务(例如部署Firebase项目)都需要一个项目目录。我们使用Firebase init命令设置项目目录。项目目录通常与源代码管理根目录相同。运行Firebase Init之后,该目录包含Firebase.json配置文件。
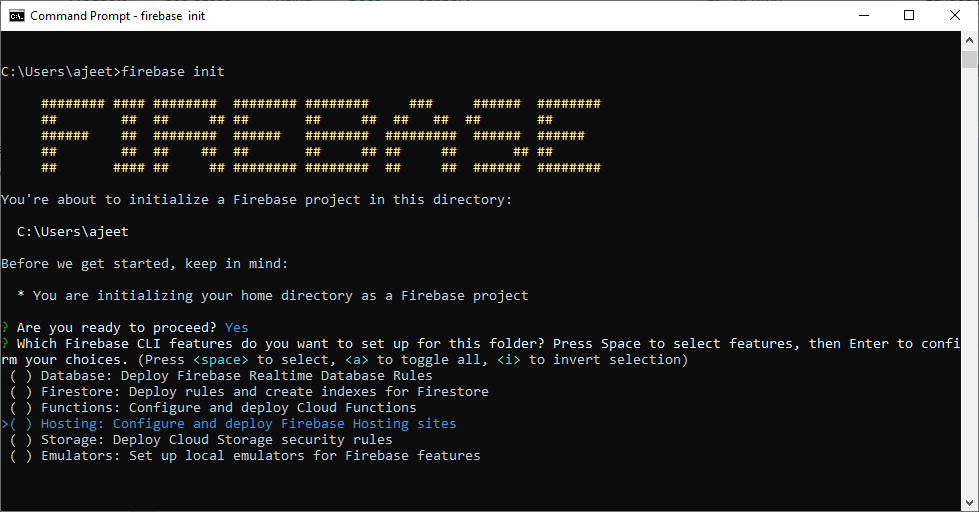
firebase init

输入y,然后按Enter键继续该过程。

选择主机功能,然后按空格,然后输入。

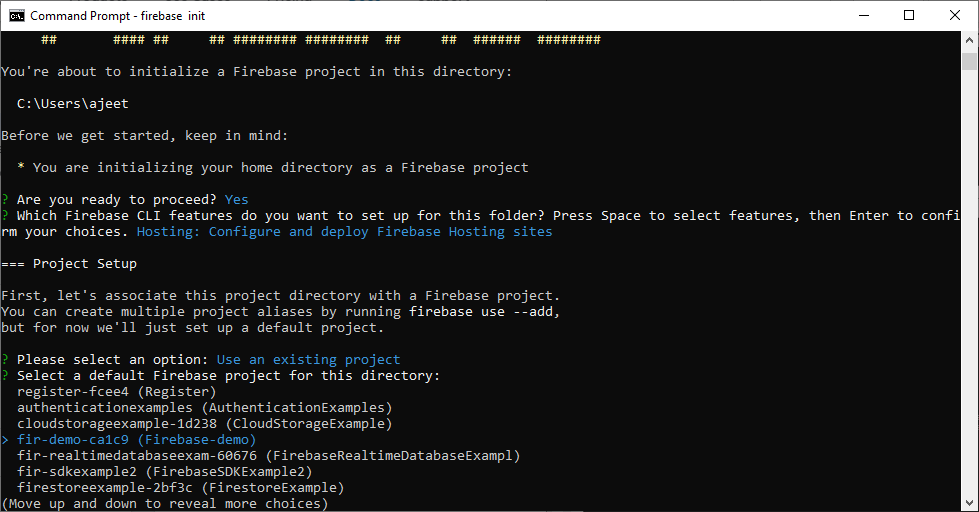
之后,在我的情况下,选择Firebase项目,即Firebase-demo。

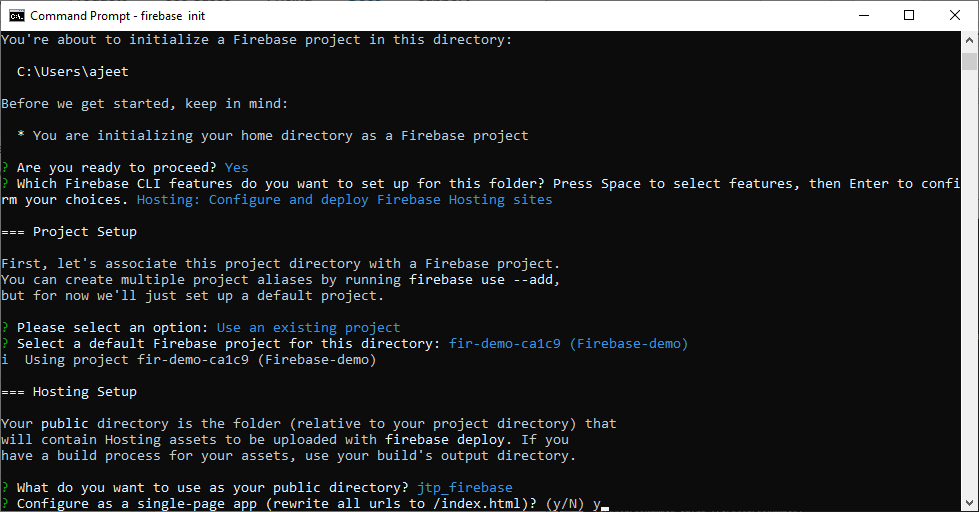
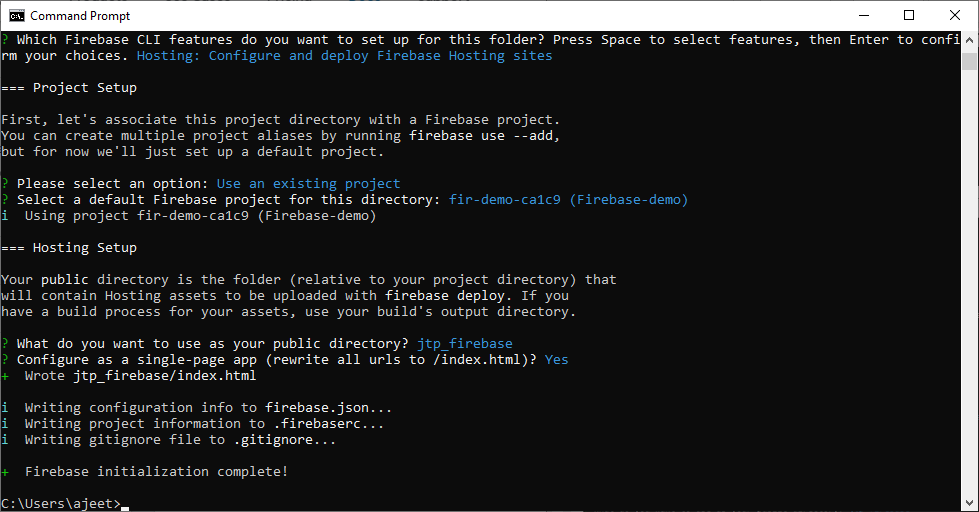
输入名称,将其用作我们的公共目录,然后按y键表示“配置为单页应用程序”。

Firebase初始化完成。
具有默认设置的firebase.json文件是在初始化期间创建的。如果在初始化过程中为Firebase选择Firebase Hosting,Cloud Functions和Cloud Firestore,firebase.json文件将如下所示:
{
"hosting": {
"public": "jtp_firebase",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}

步骤4:
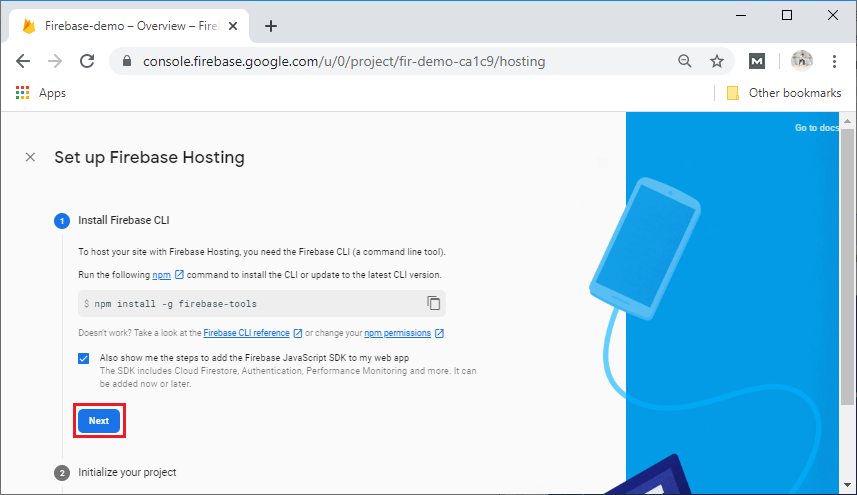
在下一步中,我们将转到Firebase控制台,然后转到“开发”->“托管”。在这里,我们选择入门。

之后,我们点击Next 。

再次单击下一步。

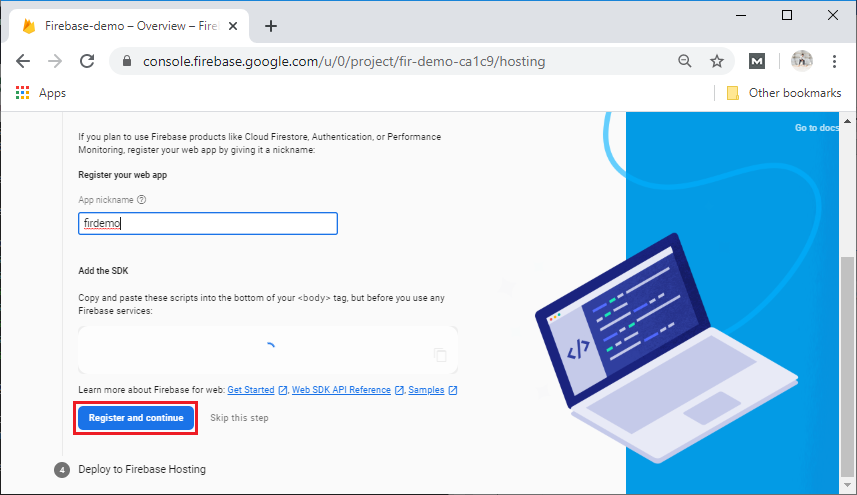
输入昵称,然后单击注册并继续。

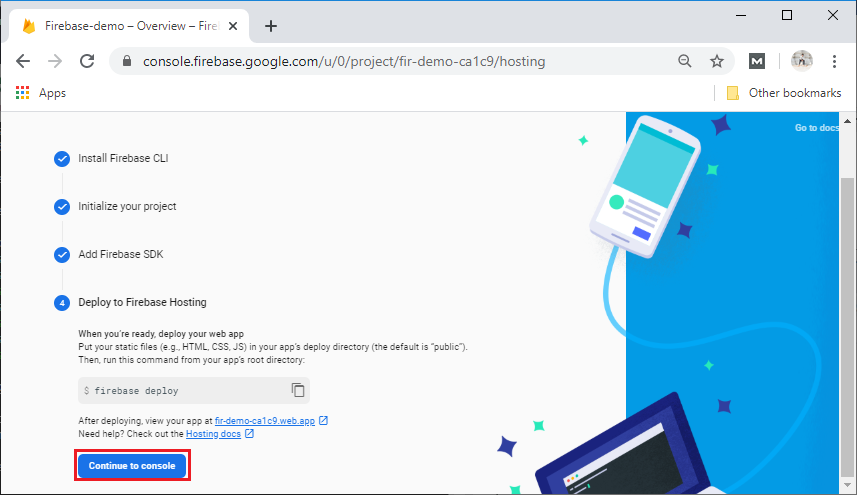
最后,单击继续进行控制台。

步骤5:
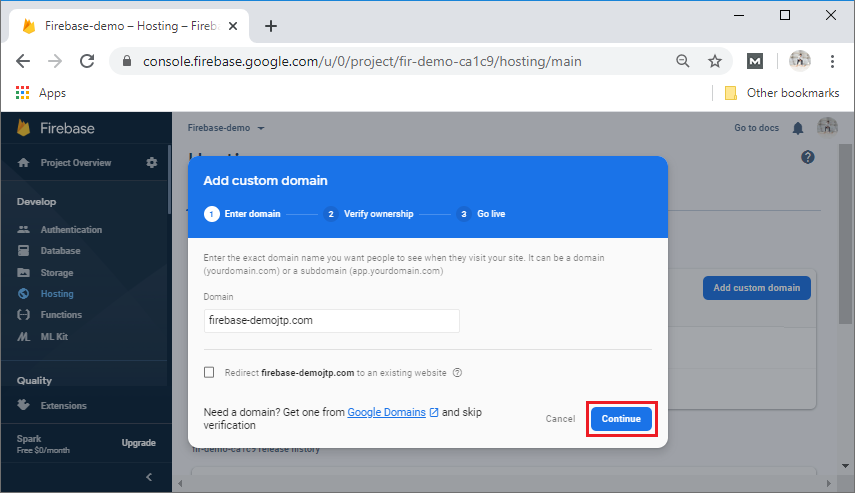
我们还可以添加一个自定义域,以便我们可以轻松访问我们的Web应用程序。单击添加自定义域。

步骤6:
在下一步中,我们将输入域,然后单击继续。

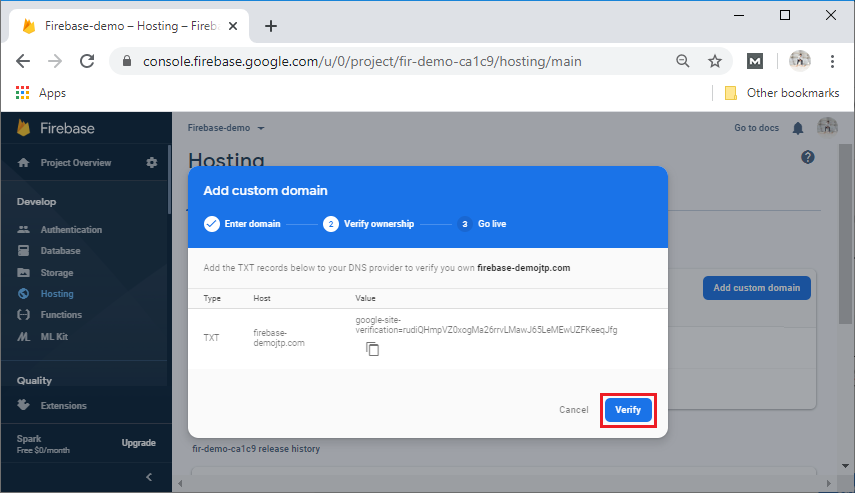
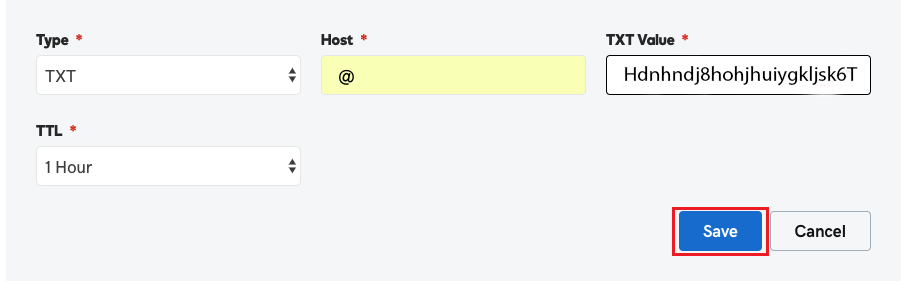
然后,将txt记录和值添加到我们的域提供商DNS中,然后点击验证。


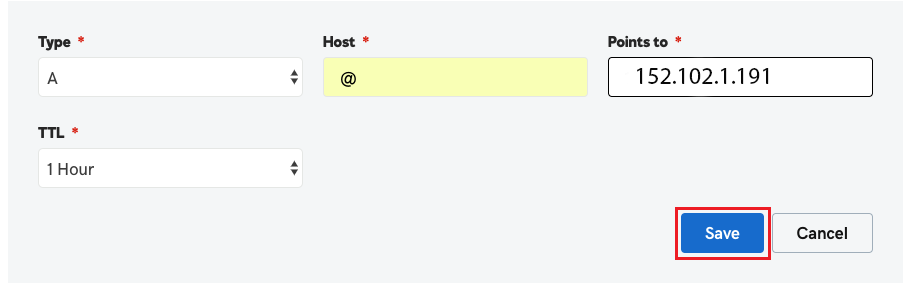
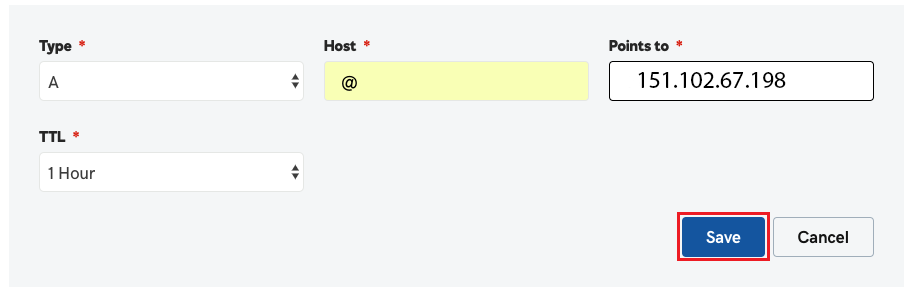
将A记录添加到我们的域提供商DNS。


这最多需要5分钟到1个小时,具体取决于我们的域提供商来更新DNS记录。