- firebase 仅部署功能 (1)
- firebase 仅部署功能 - 任何代码示例
- firebase 仅部署特定功能 (1)
- 仅部署特定功能 firebase (1)
- Firebase-部署(1)
- Firebase-部署
- firebase 部署多个功能 - 无论代码示例
- firebase 仅部署特定功能 - 无论代码示例
- 仅部署特定功能 firebase - 无论代码示例
- Firebase的功能(1)
- Firebase云功能(1)
- Firebase的功能
- Firebase云功能
- 部署 firebase 后未进行更改 (1)
- Firebase 部署错误 - 找不到模块“firebase” (1)
- firebase 更新云功能 (1)
- 如何在 Firebase 上部署 React 项目?(1)
- 如何在 Firebase 上部署 React 项目?
- Firebase 部署错误 - 找不到模块“firebase” - 无论代码示例
- firebase 部署规则 - Shell-Bash (1)
- firebase 规则部署 - Shell-Bash (1)
- 部署 firebase 后未进行更改 - 无论代码示例
- 无服务器部署功能 - Shell-Bash 代码示例
- firebase 仅部署规则 - Shell-Bash 代码示例
- firebase 部署规则 - Shell-Bash 代码示例
- firebase 规则部署 - Shell-Bash 代码示例
- 如何部署 Firebase Angular 10 - Javascript (1)
- 使用 firebase 部署 github 操作 (1)
- firebase 模拟功能 (1)
📅 最后修改于: 2021-01-02 03:52:41 🧑 作者: Mango
Firebase创建和部署云功能
在上一节中,我们了解了什么是云功能,为什么使用它们,它们如何工作以及不同类型的触发器。
现在,我们将在Firebase中创建和部署云功能。为此,我们必须设置Node.js环境以编写函数,而Firebase CLI也需要Node.js和npm来部署函数。
Firebase强烈建议您开始使用Node.js 8。要安装Node.js和npm,建议使用Node Version Manager。
第1步:
因此,我们将首先从以下站点下载Node.js: https ://nodejs.org/en/。

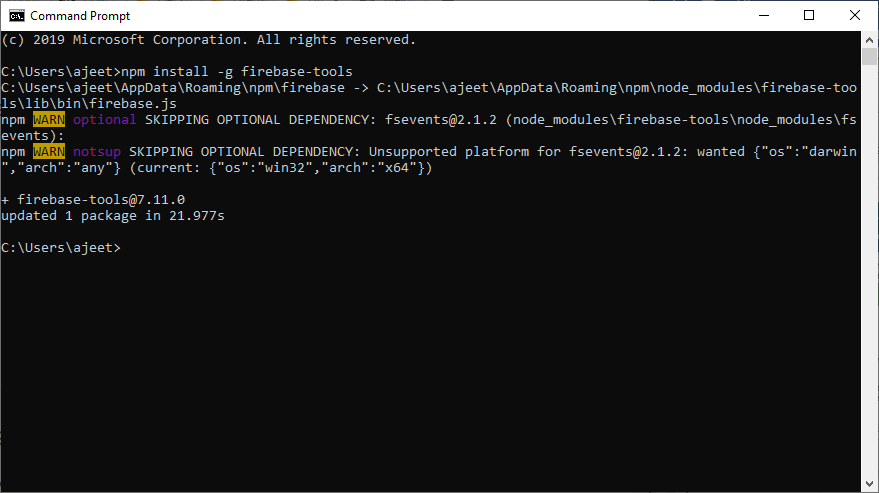
一旦下载了node.js并成功运行,我们的下一步就是安装Firebase CLI。安装Node.js会自动安装npm命令工具。之后,我们通过在命令提示符下运行以下命令,通过npm安装Firebase CLI:
npm install -g firebase-tools

第2步:
现在,我们将登录并测试Firebase CLI。安装CLI后,我们必须对其进行身份验证。之后,我们可以通过列出Firebase项目来确认身份验证。
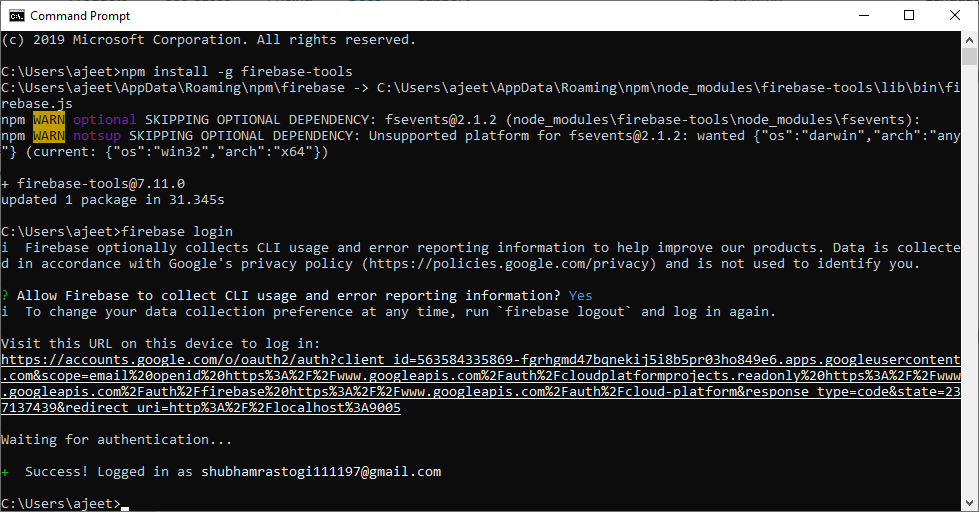
1)我们运行以下命令以使用我们的Google帐户登录Firebase。
firebase login
上面的命令将我们的本地计算机连接到Firebase,并授予对Firebase项目的访问权限。

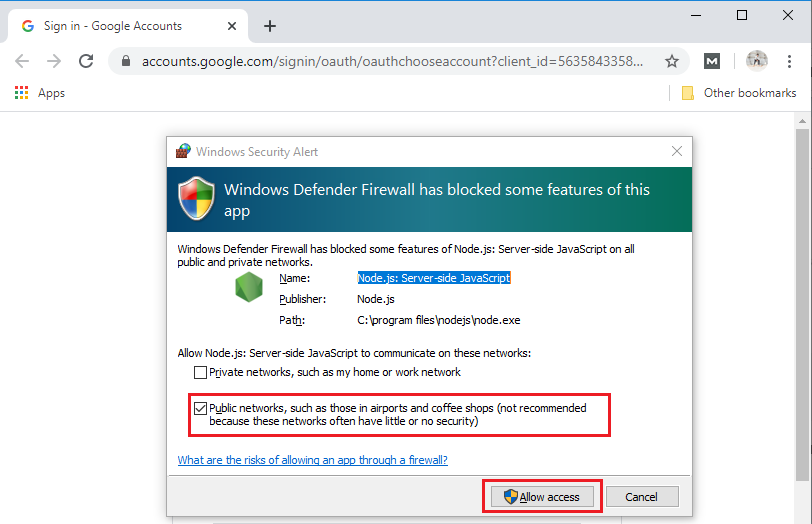
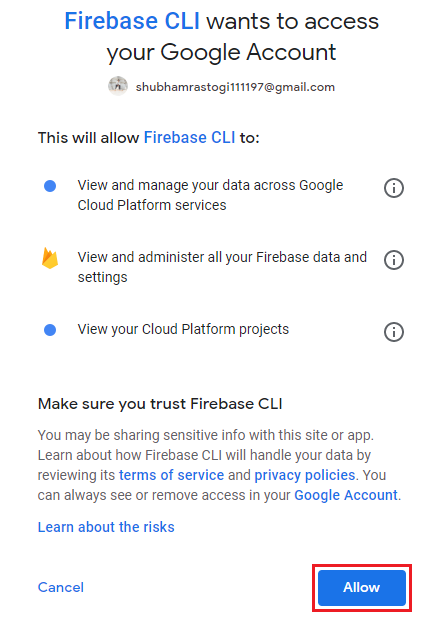
选择允许访问时,我们将切换到浏览器以允许访问Firebase CLI:

当我们单击允许时,它将显示以下窗口:


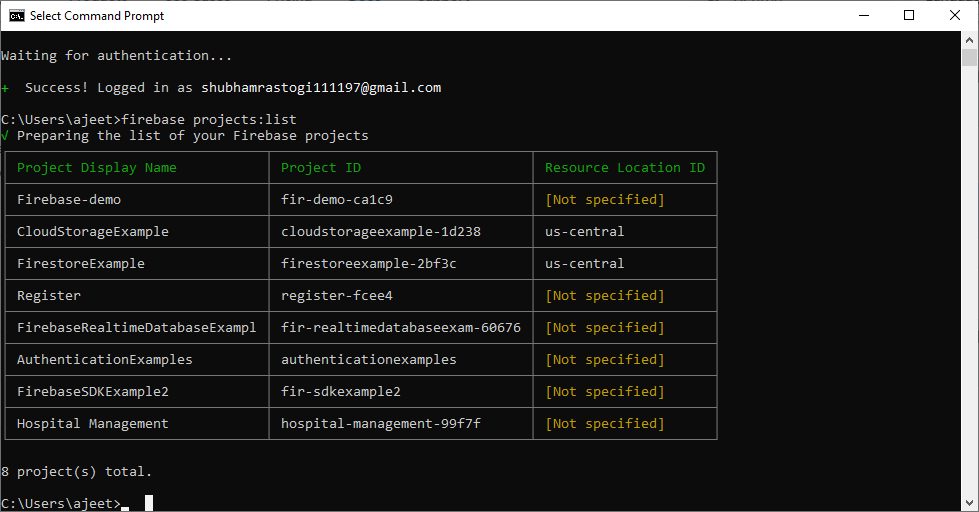
2)现在,我们测试CLI是否正常工作并访问我们的帐户。这可以通过以下命令列出我们的Firebase项目来完成:
firebase projects: list

第三步:
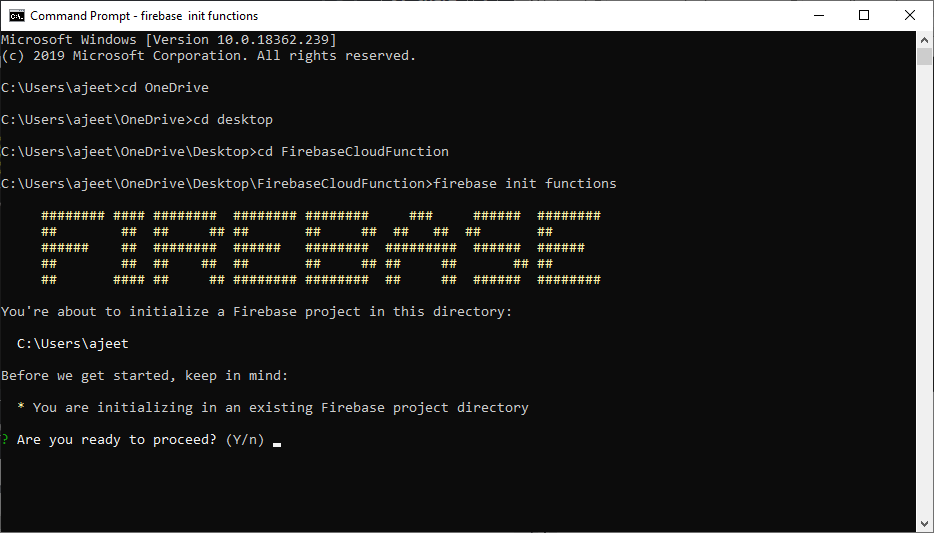
现在,我们将在桌面上创建一个名为FirebaseCloudFunction的目录,并使用命令行参数移至该目录。

步骤4:
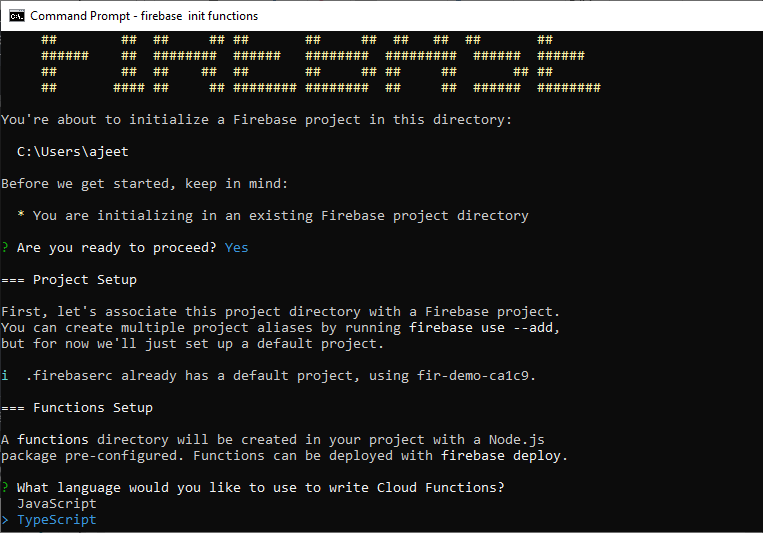
现在,运行Firebase init functions命令以以下方式初始化该函数:

它将开始创建目录结构。我们将选择是,然后继续进行。

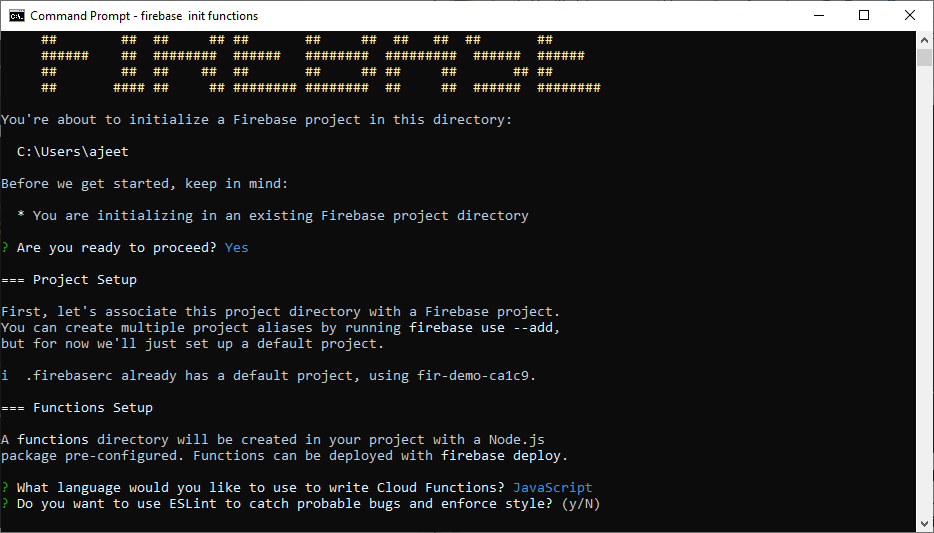
就我而言,默认情况下,已经设置了一个名为fir-demo-ca1c9的项目。当您按“是”时,它将要求您选择一个项目,而一旦您选择了项目,它将要求选择您的首选语言,即JavaScript或TypeScript。我将选择JavaScript并继续进行。

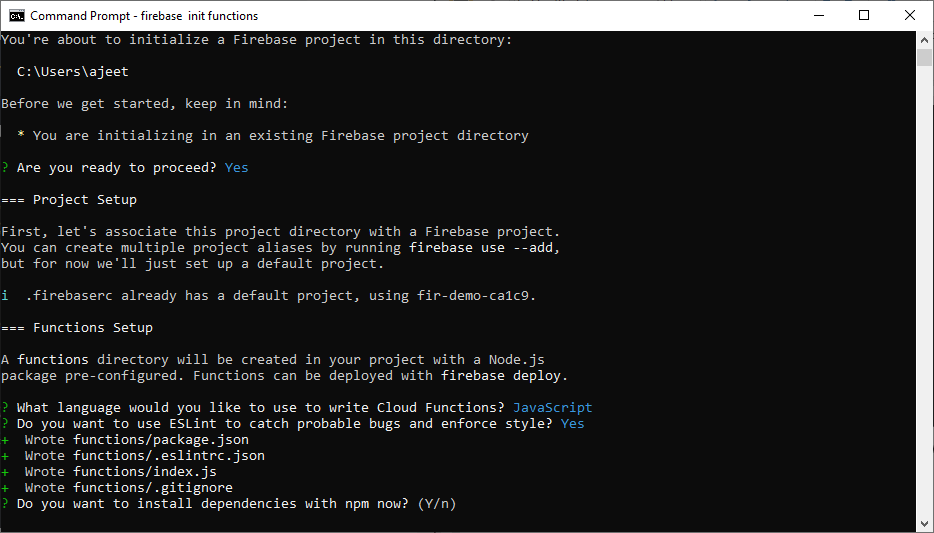
它将要求使用ESLint捕获可能的错误并实施样式。我们将选择是,然后继续。

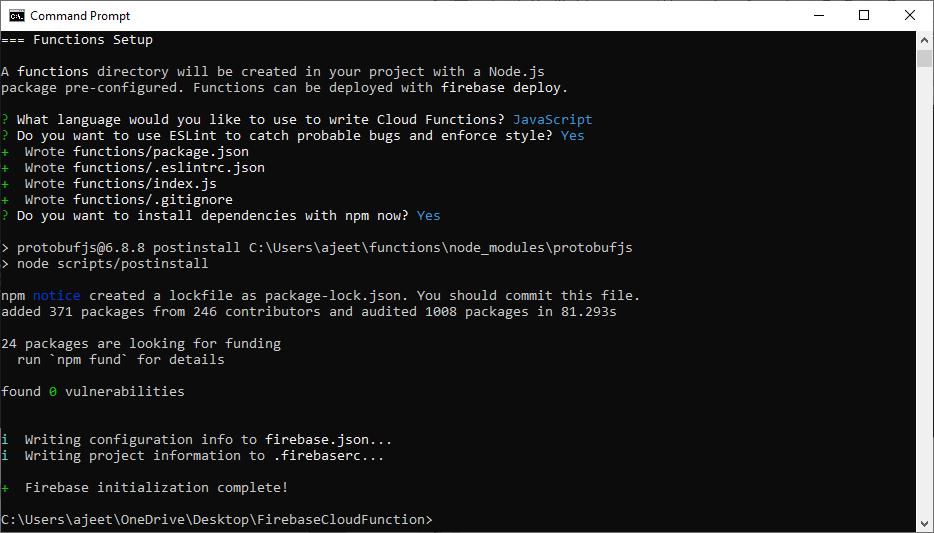
现在,它将要求使用npm安装依赖项。我们还将在此处选择“是”并继续。

在这里,我们的Firebase初始化完成,并且将为我们提供一些目录结构。转到我们的FirebaseCloudFunction目录。

步骤5:
现在,打开函数文件夹并打开index.json文件。在这个文件中,我们编写函数。


我们在这里编写代码。
'use strict';
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp();
// [starting allAdd]
// [starting addFunctionTrigger]
// adding two numbers to each other.
exports.addNumbers = functions.https.onCall((data) => {
// [ending addFunctionTrigger]
// [starting readAddData]
// Numbers are passed from the client.
const firstNumber = data.firstNumber;
const secondNumber = data.secondNumber;
// [ending readAddData]
// [starting addHttpsError]
// check that attributes are present and are numbers.
if (!Number.isFinite(firstNumber) || !Number.isFinite(secondNumber)) {
// Throw an HttpsError. So that the client gets the error details.
throw new functions.https.HttpsError('invalid-argument', 'The function must be called with ' +
'two arguments "firstNumber" and "secondNumber" which must both be numbers.');
}
// [ending addHttpsError]
// [starting returnAddData]
// returning result.
return {
firstNumber: firstNumber,
secondNumber: secondNumber,
operator: '+',
operationResult: firstNumber + secondNumber,
};
// [ending returnAddData]
});
// [ending allAdd]
步骤6:
现在,我们将部署函数。我们可以使用仅使用firebase deploy的功能部署一个函数:function_name或使用firebase deploy的所有函数进行部署。

此处,功能已成功部署。我们将转到Firebase控制台检查该函数。
