- 烧瓶上传 - Python (1)
- 烧瓶上传 - Python 代码示例
- 烧瓶上传文件到 s3 - Python (1)
- 烧瓶上传文件到 s3 - Python 代码示例
- 文件上传 (1)
- c# 文件上传示例 - C# (1)
- 在Python中上传文件
- 在Python中上传文件(1)
- 文件上传javascript(1)
- PHP |上传文件(1)
- php文件上传(1)
- php文件上传
- PHP-文件上传(1)
- PHP |上传文件
- PHP-文件上传
- 烧瓶 (1)
- 文件上传javascript代码示例
- c# 文件上传示例 - C# 代码示例
- 文件上传 - 任何代码示例
- 如何在PHP中上传文件?
- Laravel文件上传
- Laravel-文件上传(1)
- Laravel文件上传(1)
- Laravel-文件上传
- 烧瓶文件未更新 - Python (1)
- 烧瓶 - Python (1)
- 烧瓶中的会话 - Python (1)
- 在节点中上传文件 (1)
- 在 jquery 中上传文件 - Javascript (1)
📅 最后修改于: 2021-01-02 04:31:03 🧑 作者: Mango
烧瓶文件上传
文件上传是将二进制文件或普通文件传输到服务器的过程。 Flask使我们可以轻松地上传文件。我们需要拥有一个HTML表单,并将加密设置为multipart / form-data。
服务器端flask脚本使用request.files []对象从请求对象中获取文件。成功上传文件后,该文件将保存到服务器上的所需位置。
上载的文件会保存到服务器的临时目录一段时间,然后再保存到所需的位置。可以使用以下语法获取目标文件的名称。
name = request.files['file'].filename
但是,我们可以提到要将文件上传到服务器的文件夹的路径以及上传文件的最大大小。所有这些都可以在flask对象的配置设置中完成。
| SN | Syntax | Description |
|---|---|---|
| 1 | app.config[‘UPLOAD_FOLDER’] | It is used to mention the upload folder. |
| 2 | app.config[‘MAX_CONTENT-PATH’] | It is used to mention the maximum size of the file to be uploaded. |
考虑以下示例,将文件从本地文件系统上载到服务器。
例
在此示例中,我们将向用户提供文件选择器(file_upload_form.html),用户可以在其中选择文件系统中的文件并将其提交给服务器。
在服务器端,使用request.files ['file']对象获取文件,并将其保存到服务器上的位置。
由于我们在同一设备上使用开发服务器,因此文件将被上传到执行flask脚本upload.py的目录中。
upload.py
from flask import *
app = Flask(__name__)
@app.route('/')
def upload():
return render_template("file_upload_form.html")
@app.route('/success', methods = ['POST'])
def success():
if request.method == 'POST':
f = request.files['file']
f.save(f.filename)
return render_template("success.html", name = f.filename)
if __name__ == '__main__':
app.run(debug = True)
file_upload_form.html
upload
success.html
success
File uploaded successfully
File Name: {{name}}
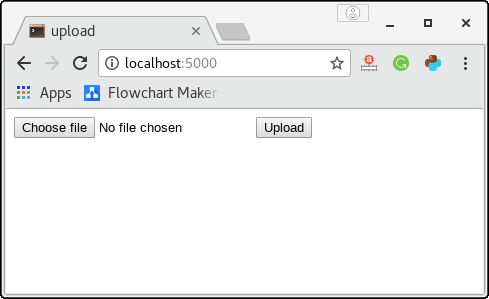
将向用户显示一个HTML表单,以便用户可以浏览文件系统以查找将被上载到开发服务器的文件。

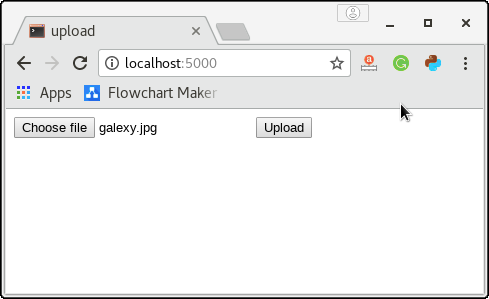
在这里,用户选择了一个名为galexy.jpg的文件,该文件将上传到服务器。

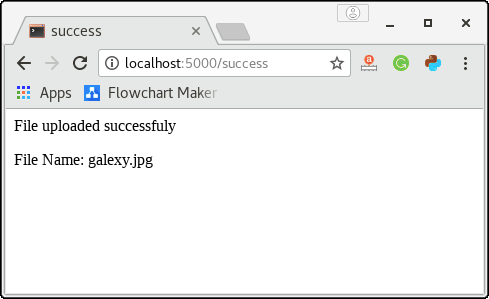
下面的快照是为URL localhost:5000 / success生成的。成功上传文件后,会向用户显示一条成功消息,其中包含上传文件的名称。

我们可以通过检查下图所示的upload.py所在的目录来确认这一点。