- Laravel-验证
- laravel 验证 - PHP (1)
- 验证() laravel - PHP (1)
- laravel 验证数字 (1)
- 验证() laravel - PHP 代码示例
- laravel 验证 - PHP 代码示例
- laravel 验证数组 - PHP (1)
- laravel 数组验证 - PHP (1)
- laravel 数组验证 - PHP 代码示例
- laravel 验证数组 - PHP 代码示例
- 验证 (1)
- 验证 (1)
- 验证 (1)
- 去验证器 (1)
- laravel 图像验证 - PHP (1)
- Laravel 验证日期 - PHP (1)
- laravel 验证日期 - PHP (1)
- laravel 日期验证 - PHP (1)
- laravel 验证类型 - PHP (1)
- laravel 验证数字 - 任何代码示例
- 在 laravel 中验证时间 - PHP (1)
- laravel 验证整数 - PHP (1)
- laravel 图像验证 - PHP 代码示例
- laravel 验证日期 - PHP 代码示例
- laravel 日期验证 - PHP 代码示例
- Laravel 验证日期 - PHP 代码示例
- laravel 验证类型 - PHP 代码示例
- 在 laravel 中验证时间 - PHP 代码示例
- laravel 验证不等于 - PHP (1)
📅 最后修改于: 2021-01-05 10:56:26 🧑 作者: Mango
Laravel验证
验证是检查传入数据的过程。默认情况下,laravel提供使用ValidatesRequests特征来验证所有传入Http请求的基本控制器类。
让我们通过示例了解验证。
我们将创建一个应用程序,在其中添加学生的姓名。
- 首先,我们创建一个新的laravel项目,在其中执行验证。输入下面在命令行工具中给出的命令
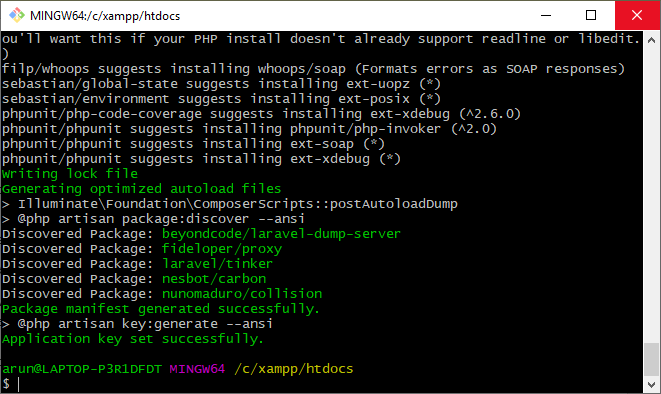
作曲家创建项目laravel / laravel = 5.8 student_app -prefer-dist;

上面的输出显示在xampp / htdocs目录中已成功创建了student_app项目。
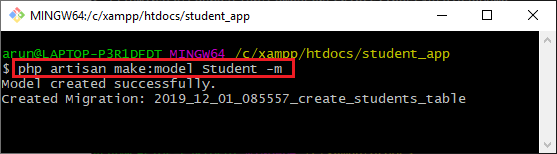
- 创建项目后,我们将首先通过数据库迁移创建一个模型。

- 上面的语句在app文件夹中创建模型“ Student”,在Migrations文件夹中创建模型“ create_students_table”。 “ create_students_table.php”文件的结构如下:
bigIncrements('id');
$table->string('name');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('students');
}
}
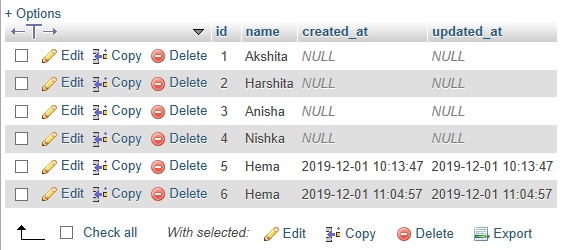
上面的代码创建一个具有四个列(id,name,created_at,updated_at)的“学生”表。
用户表中可用的数据:
用户表

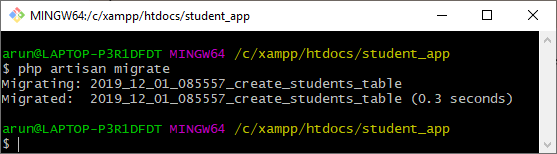
- 使用以下命令迁移数据库中的以上更改:
php artisan迁移;

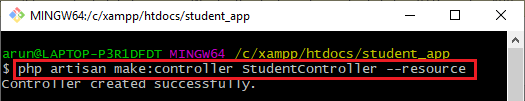
- 现在,我们创建一个控制器来处理所有数据库操作。

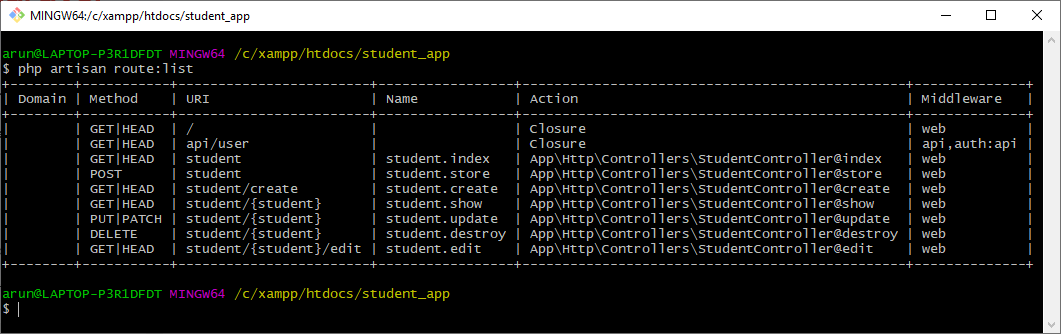
- 创建控制器后,我们将创建控制器所有方法的路由。要创建路由,我们需要在web.php文件中编写以下代码:
路线:: resource('student','StudentController');

- 在此步骤中,我们将定义StudentController类的index()方法,和()方法被下面给出的索引的代码:
public function index()
{
$student=Student::all();
return view('index',compact('student'));
}
- 现在,我们创建应用程序的视图页面(index.blade.php)。
index.blade.php
@extends('layout.master')
@section('content')
Student
@foreach($student as $students)
- {{$students->name}}
@endforeach
@endsection
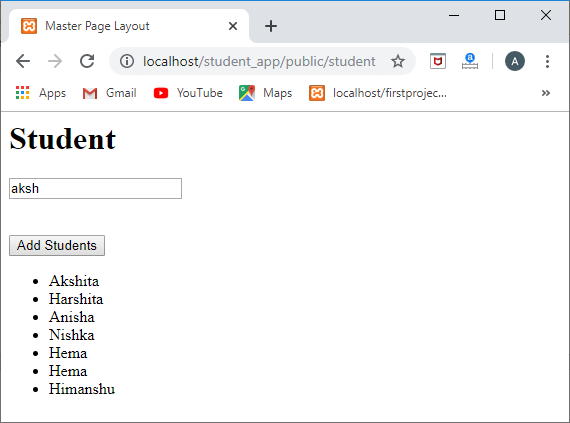
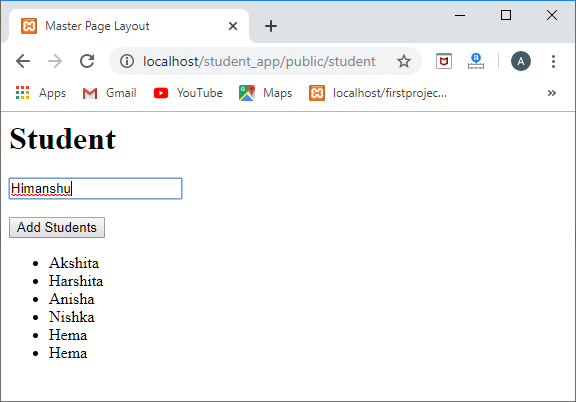
上面代码的输出如下所示:

我们知道StudentController的index()方法的URI是'/ student',因此当我们访问url'localhost / student_app / public / student '时,它将调用index()方法。 index()方法返回index.blade.php文件的视图,如上图所示。
- 当我们在以上屏幕截图所示的文本框中输入数据时,应将其保存在数据库中。为了实现这一点,store()函数的代码如下:
public function store(Request $request)
{
$data=$request->validate([ // validating the name field.
'name'=>'required']);
$student=new Student;
$student->name=$request->get('name');
$student->save();
}
输出量

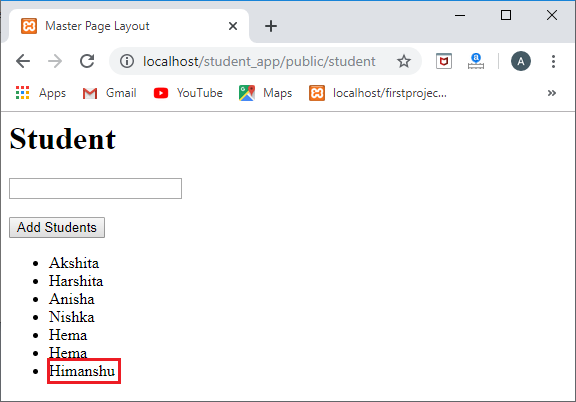
当我们单击“添加学生”按钮,然后刷新页面时,输出为:

正如我们在上面的屏幕截图中看到的那样,“ Himanshu ”已添加到学生列表中,这意味着“添加学生”按钮可以正常工作。
有时,当我们不输入任何数据时会出现这种情况,而我们按下“添加学生”按钮;这需要验证。我们在store()方法中添加了用于验证“ name ”字段的验证代码,但未显示任何错误消息。为了显示错误消息,laravel提供了显示错误消息的错误变量。它可以用作:
{{$errors->first('name')}}
在index.blade.php中添加以上行之后,index.blade.php文件的代码如下所示:
index.blade.php
@extends('layout.master')
@section('content')
Student
@foreach($student as $students)
- {{$students->name}}
@endforeach
@endsection
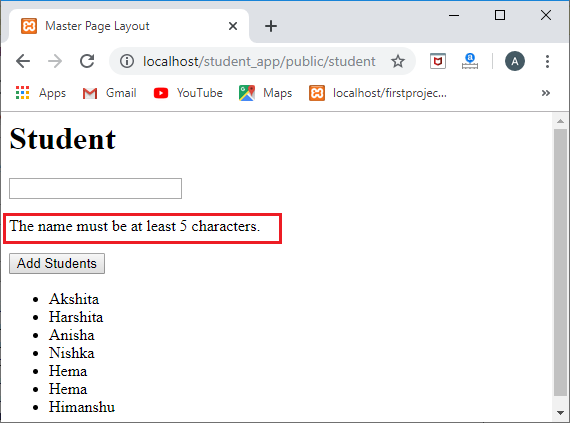
输出量

我们还可以在文本框字段中限制字符。如果要在名称字段中输入至少5个字符,则可以在validate函数使用min字段。
public function store(Request $request)
{
$data=$request->validate([
'name'=>'required|min:5']);
$student=new Student;
$student->name=$request->get('name');
$student->save();
}
输出量