jQWidgets jqxGauge RadialGauge startAngle 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxGauge表示一个 jQuery 仪表小部件,它是一个值范围内的指标。我们可以使用仪表来显示数据区域中一系列值中的值,仪表有两种类型:RadialGauge 和 LinearGauge。在RadialGauge中,值从某些值以圆形方式径向表示。
startAngle 属性用于设置或返回startAngle 属性,即用于设置jqxGauge 的起始角度。它接受一个数值,默认值为 30。
句法:
设置startAngle属性。
$('Selector').jqxGauge({ startAngle: angle });返回startAngle属性。
var startAngle = $('Selector').jqxGauge('startAngle');
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件:
下面的例子说明了 jQWidgets 中的 jqxGauge startAngle 属性:
例子:
HTML
GeeksforGeeks
jQWidgets jqxGauge startAngle property
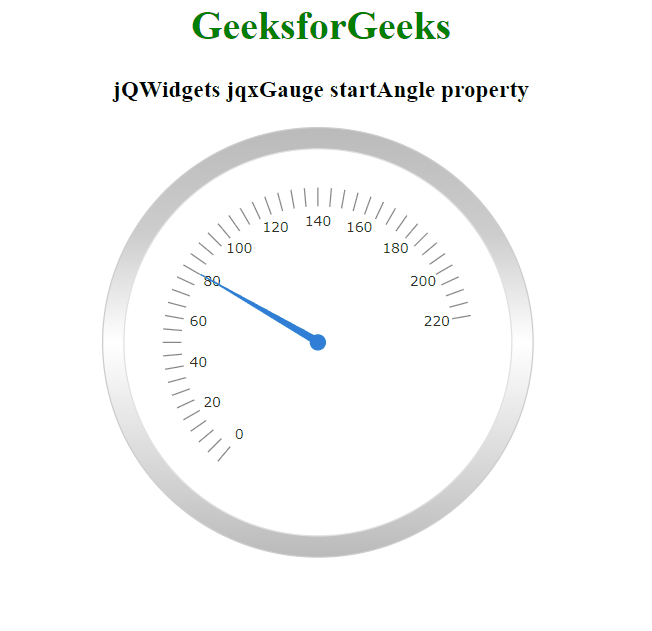
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgauge/jquery-gauge-api.htm