jQuery |事件方法完整参考
事件是指站点访问者在与网站(或网页)交互期间执行的操作。可以有各种类型的事件,例如
- 用户点击按钮。
- 用户将鼠标指针移到图像上。
- 用户从键盘等按任意键。
例子:
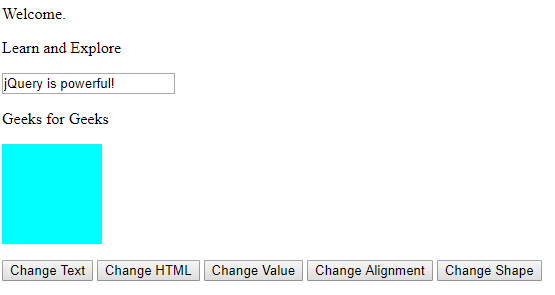
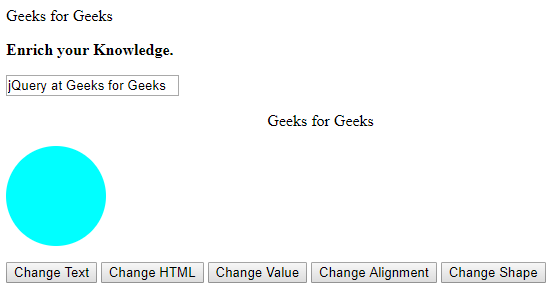
Welcome.
Learn and Explore
Geeks for Geeks
输出:
单击按钮之前: 
点击按钮后: 
jQuery 事件的完整列表如下:
- jQuery | bind() 与示例
- jQuery |模糊()与示例
- jQuery | change() 与示例
- jQuery | click() 与示例
- jQuery | dblclick() 示例
- jQuery | event.currentTarget 属性
- jQuery | event.data 属性
- jQuery | event.delegateTarget 属性
- jQuery | event.isDefaultPrevented() 方法
- jQuery | event.isImmediatePropagationStopped() 方法
- jQuery | event.isPropagationStopped() 方法
- jQuery | event.namespace 属性
- jQuery | event.pageX 属性与示例
- jQuery | event.pageY 属性与示例
- jQuery | event.preventDefault() 方法
- jQuery | event.relatedTarget 属性与示例
- jQuery | event.result 属性与示例
- jQuery | event.stopImmediatePropagation() 方法
- jQuery | event.stopPropagation() 方法
- jQuery | event.target 属性与示例
- jQuery | event.timeStamp 属性与示例
- jQuery | event.type 属性
- jQuery | event.which 属性
- jQuery | focus() 与示例
- jQuery | focusin() 与示例
- jQuery | focusout() 与示例
- jQuery |悬停()与示例
- jQuery | Keydown() 示例
- jQuery |按键()
- jQuery | keyup() 示例
- jQuery | load() 示例
- jQuery | mousedown() 示例
- jQuery | mouseenter() 与示例
- jQuery | mouseleave() 示例
- jQuery | mousemove() 示例
- jQuery | mouseout() 示例
- jQuery | mouseover() 示例
- jQuery | mouseup() 示例
- jQuery | on() 示例
- jQuery | one() 与示例
- jQuery | ready() 示例
- jQuery |使用示例调整大小()
- jQuery |滚动()与示例
- jQuery | select() 与示例
- jQuery | submit() 与示例
- jQuery |触发器()方法
- jQuery | triggerHandler() 方法
- jQuery | undelegate() 与示例