jQuery UI 日期选择器 showMonthAfterYear 选项
jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建UI 界面。 jQuery UI Datepickers 小部件允许用户轻松直观地输入日期。在本文中,我们将看到如何在 jQuery UI Datepicker中使用 showMonthAfterYear 选项。
该showMonthAfterYear选项,如果设置为true,本月也将在今年的jQuery UI的日期选择器后显示。
句法:
$(".selector").datepicker(
{showMonthAfterYear : true}
);方法:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI | datepicker showMonthAfterYear option
Enter Date:
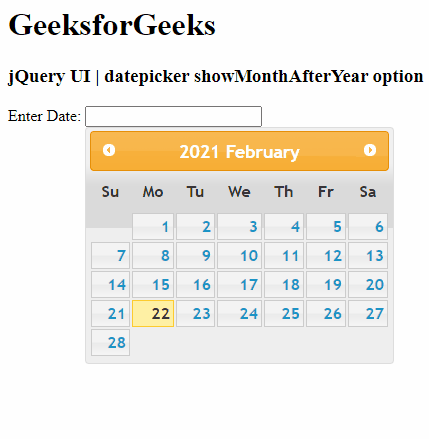
输出:

参考: https://api.jqueryui.com/category/widgets/