📌 相关文章
- java中从库中导入所有方法、常量和类的语法(1)
- 图片 (1)
- java代码示例中从库中导入所有方法、常量和类的语法
- 图片上的图片php(1)
- 图片上的图片php代码示例
- Android 以图片搜索图片
- Android 以图片搜索图片(1)
- 图片 - Html (1)
- 图片太大 html (1)
- 图片代码 - Html (1)
- 图片 - 任何代码示例
- 图片太大 html 代码示例
- 图片 - Html 代码示例
- 如何在图片中使用之前的图片 - CSS 代码示例
- 1. 从库 MASS 加载数据集猫 - TypeScript 代码示例
- laravel 文件管理器选择多张图片 - PHP (1)
- 图片标签 (1)
- laravel 文件管理器选择多张图片 - PHP 代码示例
- 图片 laravel 8 上的图片水印 - PHP 代码示例
- Docker-图片
- Docker-图片(1)
- Bootstrap-图片(1)
- Bootstrap-图片
- 图片代码 - Html 代码示例
- 选择 (1)
- 选择 r 中的列 (1)
- 选择 2 (1)
- 谷歌浏览器图片中的图片控件 - 任何代码示例
- html 输入文件上传图片的个人资料图片 (1)
📜 从库中选择图片
📅 最后修改于: 2021-01-07 10:40:02 🧑 作者: Mango
从图库中选择图片
在上一节中,我们学习了如何创建缩略图和“高质量”图像。在本节中,我们将学习如何使用PhoneGap从库中选择图片。从库中选择图片的过程与使用相机拍摄照片的过程相同。我们只需要添加一件事,即源类型。我们将更改takePic函数。
以下是用于从库中选择图片的以下步骤:
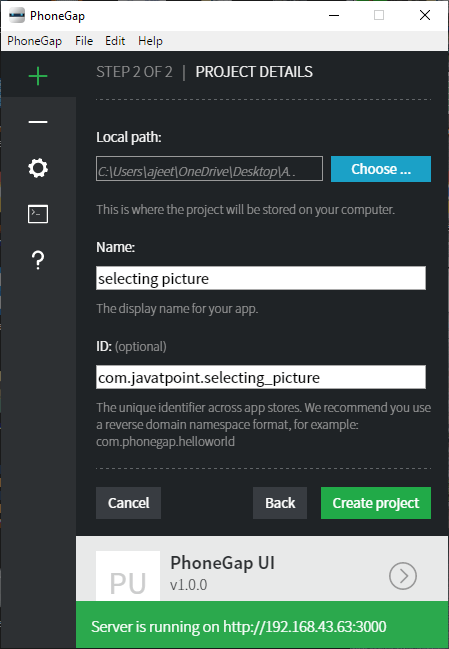
1)创建一个新项目
首先,我们将使用空白模板PhoneGap项目链接。

2.创建用户界面
现在,我们将使用index.html文件的主体部分,并创建一个用于拍照并将其显示在显示器或屏幕上的UI。此UI包含按钮和用于显示图片的图像区域。正文部分将编码为:
![]()

3)创建window.onload函数
现在,我们将创建window.onload函数。在此函数,我们将同时获得两个按钮并将侦听器附加到它们。第一个按钮将调用takepic函数,第二个按钮将调用匿名函数。在此匿名函数,我们将使用Id获取图像区域,并通过以下方式将其源设置为null:
window.onload=function()
{
document.getElementById('btnTakePicture').addEventListener('click', takePic);
document.getElementById('btnClear').addEventListener('click',function(){
document.getElementById('imgArea').src="";
});
4)创建takePic回调函数
现在,我们将创建takePic回调函数。在此函数,我们将设置之前讨论的所有选项。我们将质量设置为80,将目的地类型设置为File URI,将源类型设置为照片库。我们将通过以下方式调用导航器的具有成功,失败和选项参数的getPicture函数:
function takePic(e)
{
var options = {
quality: 80,
destinationType: Camera.DestinationType.FILE_URI,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
}
navigator.camera.getPicture(success, fail, options);
}
5)创建成功和失败回调函数
故障回调函数仅包含将定义错误的警报消息。成功回调函数将图像作为参数。在此函数,我们将获取图像区域并在其中设置图像。
function success(thePicture)
{
var image = document.getElementById('imgArea');
image.src = thePicture;
}
function fail(e)
{
alert("Image failed: " + e.message);
}
现在,我们准备运行我们的项目。
完整的代码
Selecting Picture
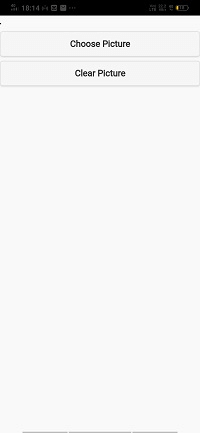
![]()
输出量
