📌 相关文章
- 在Polymer中创建元素项目
- 在Polymer中创建元素项目(1)
- polymer 元素(1)
- polymer 元素
- Polymer-元素(1)
- Polymer-元素
- Polymer-安装
- polymer 安装(1)
- polymer 安装
- Polymer-安装(1)
- Polymer教程
- polymer 教程
- polymer 教程(1)
- Polymer教程(1)
- 什么是Polymer.js(1)
- 什么是Polymer.js
- 讨论Polymer(1)
- 讨论Polymer
- Polymer-概述(1)
- Polymer-概述
- Polymer-活动(1)
- Polymer-活动
- Polymer-自定义元素(1)
- Polymer-自定义元素
- polymer app 元素(1)
- polymer app 元素
- Polymer CLI命令
- Polymer CLI命令(1)
- 创建应用程序 - Python (1)
📜 在Polymer中创建应用程序项目
📅 最后修改于: 2021-01-08 01:21:01 🧑 作者: Mango
创建一个应用程序项目
Polymer CLI可帮助您使用多个应用程序模板之一来初始化项目文件夹。 CLI带有一个基本模板,这是基于Polymer的应用程序的最基本起点。
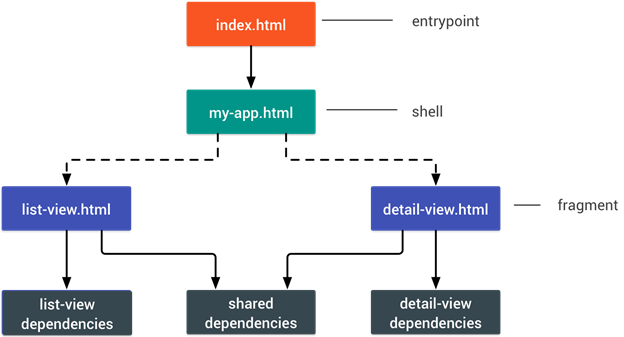
应用项目架构
Polymer应用程序项目遵循应用程序外壳体系结构。
- 第一:从每个有效路径提供服务的应用程序的主要入口点。该文件应该很小,因为它将通过不同的URL提供,因此会被多次缓存。入口点中的所有资源URL都必须是绝对的,因为它可以从非顶级URL提供。
- 第二:外壳程序或应用程序外壳程序,其中包括顶级应用程序逻辑,路由器等。
- 第三:这些是应用程序的片段。片段可以表示特定视图的代码,也可以延迟加载的其他代码(例如,主应用程序的部分不需要首次绘制,例如菜单,直到用户与应用程序交互才显示)。 Shell负责根据需要动态导入片段。
下图显示了一个简单应用程序的组件:

设置基本的App项目
1.为您的应用程序项目创建目录。让我们将其命名为“我的应用程序”。
mkdir my-application
2.导航到该目录。
cd my-application
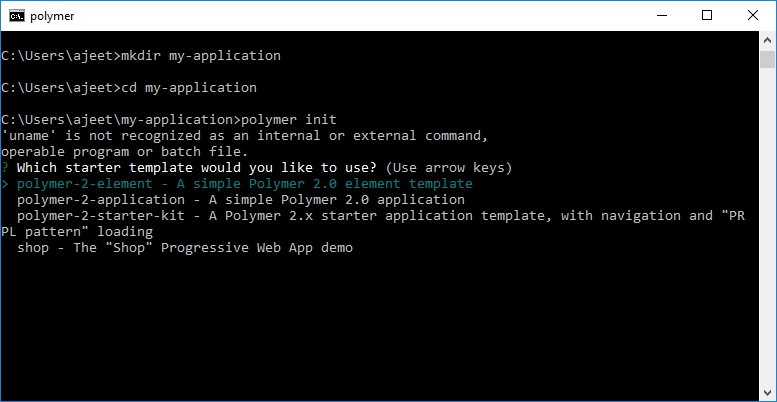
3.初始化您的应用程序项目。
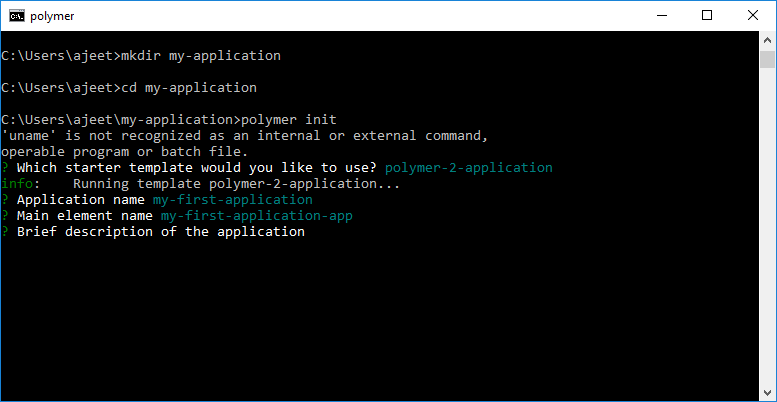
polymer init

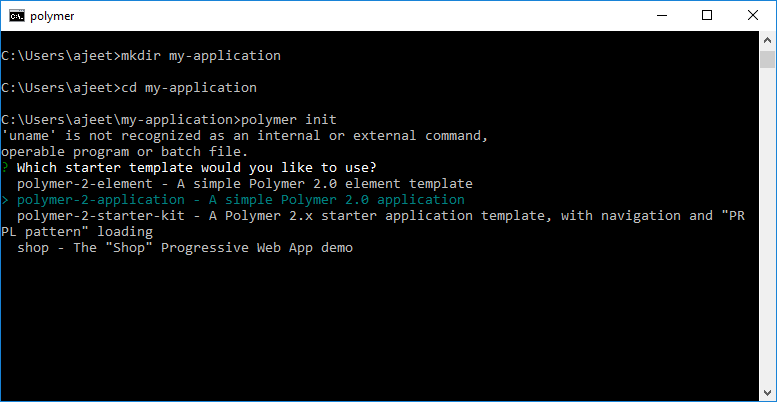
4.选择应用程序
在这里,我们选择了聚合物2.0应用程序。

输入应用程序的名称。默认为当前目录的名称。在这里,我们选择了名称“ my-first-application”。

输入项目中主要元素的名称。主要元素是应用程序中最顶层的应用程序级元素。默认为当前目录的名称,后跟-app。在这里,我们选择了默认名称。

输入您的应用说明。

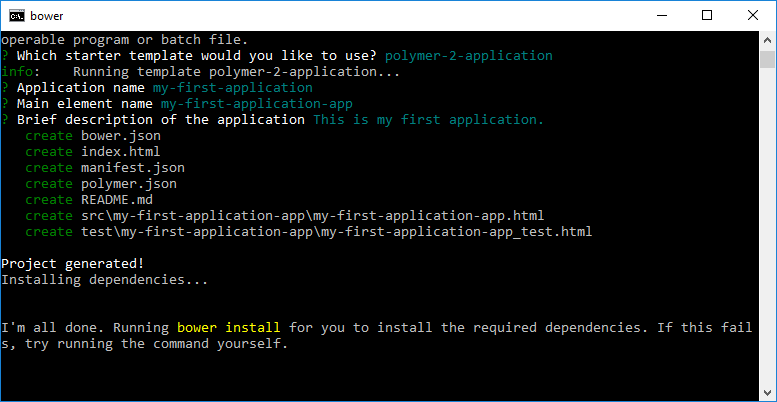
现在,Polymer CLI将为您的应用程序生成文件和目录,并将安装项目的依赖项。
应用项目布局
初始化过程之后,Polymer CLI生成以下文件和目录。
bower.json
index.html
manifest.json
polymer.json
README.md
src\my-first-application-app\my-first-application-app.html
test\my-first-application-app\my-first-application-app_test.html
运行您的Polymer App
执行以下命令以运行您的Polymer应用程序。
聚合物发球