📌 相关文章
- Pure.CSS-网格
- Pure.CSS-表
- Pure.CSS表
- Pure.CSS-表(1)
- Pure.CSS表(1)
- Pure.CSS多列表单
- Pure.CSS多列表单(1)
- Pure.CSS图像
- Pure.CSS 所需输入(1)
- Pure.CSS输入(1)
- Pure.CSS 所需输入
- Pure.CSS输入
- Pure.CSS-按钮
- Pure.CSS-按钮(1)
- Pure.CSS表单
- Pure.CSS-表单
- Pure.CSS-表单(1)
- Pure.CSS表单(1)
- Pure.CSS教程
- Pure.CSS教程(1)
- Pure.CSS图标
- Pure.CSS-图标
- Pure.CSS图标(1)
- Pure.CSS-图标(1)
- Pure.CSS默认表
- Pure.CSS默认表(1)
- Pure.CSS边框表(1)
- Pure.CSS边框表
- 讨论Pure.CSS
📜 Pure.CSS网格
📅 最后修改于: 2021-01-08 05:13:19 🧑 作者: Mango
纯CSS网格
Pure Grid是Pure.CSS的概念。纯网格中有两种类型的类。
- pure-g:网格类
- pure-u- *:单元类
请参阅以下规则以使用纯网格:
- 单位宽度以分数为单位。例如,纯u-1-2表示宽度为1/2或50%,纯u-2-5表示宽度为2/5或40%,依此类推。
- Pure Grid的子代(具有pure-g类的元素)必须使用pure-u或pure-u- *类名。
- 所有内容都应成为网格单元的一部分,以正确呈现。
网格单位大小
- 5个单位尺寸
- 第24个单位的尺寸
让我们以一个示例来展示一些可以附加到pure-ui-和pure-g的可用单元。
例如:如果要创建宽度为50%的单元格,则可以使用CSS样式pure-ui-1-2。
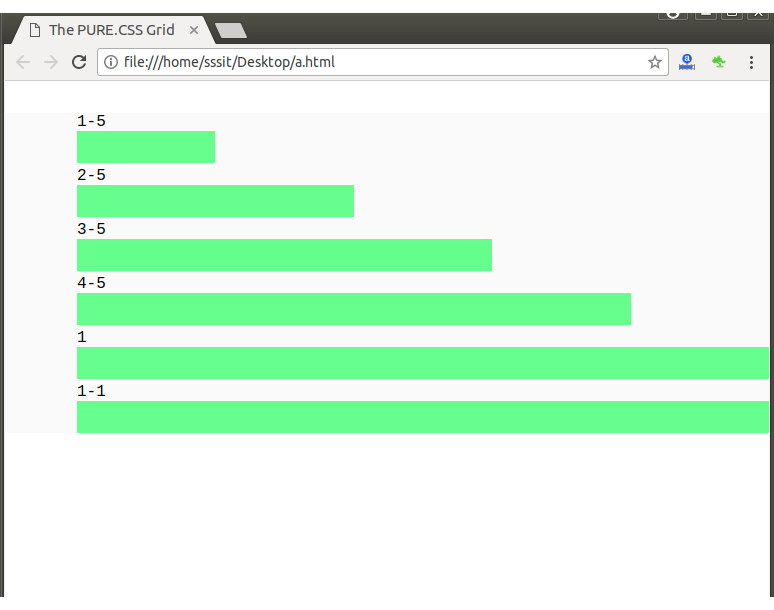
第五个基地
例
The PURE.CSS Grid
1-5
2-5
3-5
4-5
1
1-1
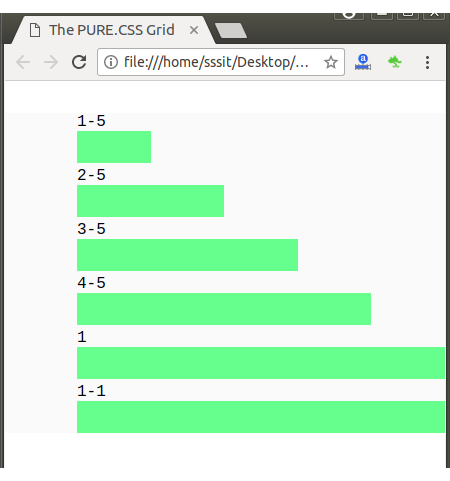
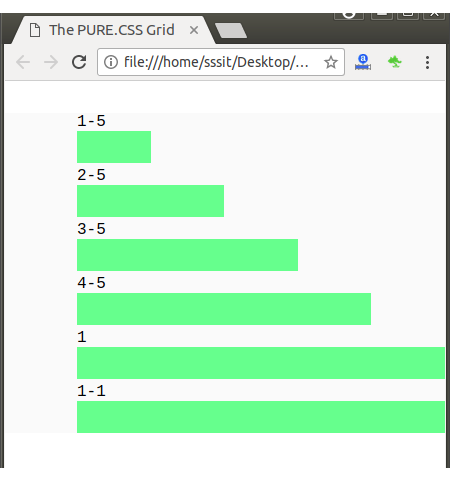
输出:


它将在任何屏幕尺寸上进行自我调整。
例如:

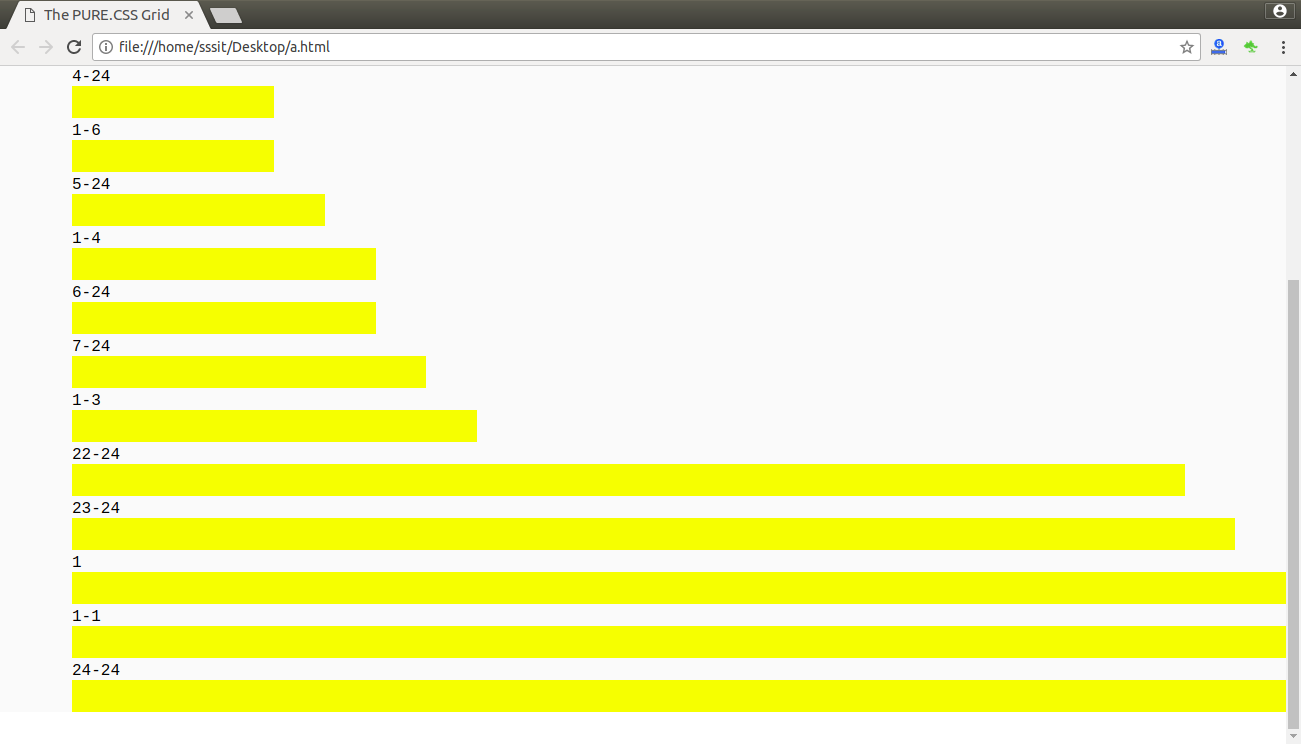
第24单元
它与第5个单元相同,但第24个单元的类名称为pure-ux-24,其中x可以是1到24之间的任何数字。
例
The PURE.CSS Grid
1-24
1-12
2-24
3-24
1-8
4-24
1-6
5-24
1-4
6-24
7-24
1-3
22-24
23-24
1
1-1
24-24
输出: