不是 jQuery 中的类选择器
给定一个元素列表,任务是不使用 JQuery 选择特定的类。
- jQuery :not() 选择器:这个选择器选择除指定元素之外的所有元素。
句法:
$(":not(selector)")参数:它包含所需的单个参数选择器。它指定不选择的元素。此参数接受所有类型的选择器。
- jQuery not() 方法:此方法返回与定义条件不匹配的元素。此方法指定一个条件。不符合条件的元素被返回,符合条件的元素将被删除。大多数情况下,此方法用于从一组选定元素中删除一个或多个元素。
句法:
$(selector).not(condition, function(index))参数:
- 条件:该参数是可选的。它指定一个选择器表达式、一个 jQuery 对象或一个或多个要从一组选定元素中删除的元素。
- 函数(索引):该参数是可选的。它指定要为组中的每个元素运行的函数。如果返回 true,则删除该元素,否则保留该元素。
- index:指定元素在集合中的索引位置
示例 1:在此示例中,首先选择起始GFG- 的所有类,然后使用.not() 方法从选择中删除类GFG-1 。
Not class selector in jQuery.
GeeksForGeeks
click on button to change the text content
of all classes except GFG-1
GFG-1
GFG-2
GFG-3
输出:
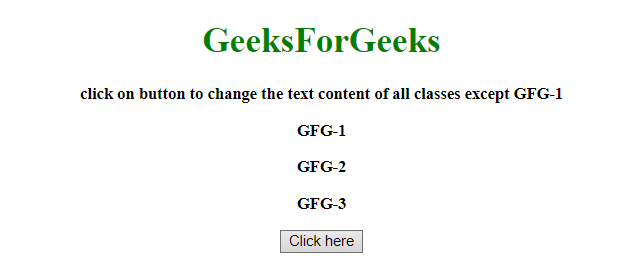
- 在点击按钮之前:

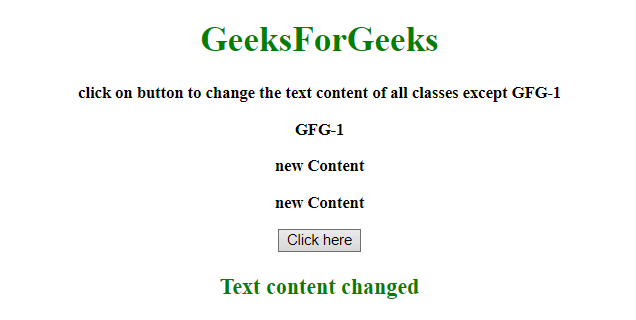
- 点击按钮后:

示例 2:在此示例中,首先选择起始GFG- 的所有类,然后使用:not selector从选择中删除类GFG-1 。
Not class selector in jQuery.
GeeksForGeeks
click on button to change the text content
of all classes except GFG-1
GFG-1
GFG-2
GFG-3
输出:
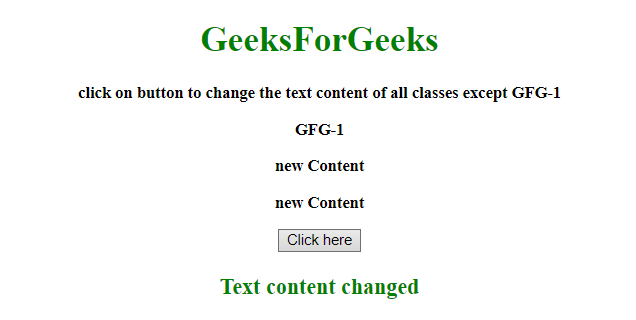
- 在点击按钮之前:

- 点击按钮后: