- Spring Boot – Thymeleaf 示例(1)
- Spring Boot – Thymeleaf 示例
- Spring Boot – Thymeleaf 是如何工作的?
- Spring Boot – Thymeleaf 是如何工作的?(1)
- 邮件的 thymeleaf spring boot 依赖 - Java (1)
- 邮件的 thymeleaf spring boot 依赖 - Java 代码示例
- Spring Boot CLI-入门Thymeleaf项目(1)
- Spring Boot CLI-入门Thymeleaf项目
- 将 jquery 变量值设置为 html 文本字段 spring boot thymeleaf 示例 - Html (1)
- spring boot - CSS (1)
- Spring Boot属性(1)
- Spring Boot属性
- Spring 和 Spring Boot 的区别(1)
- Spring 和 Spring Boot 的区别
- 将 jquery 变量值设置为 html 文本字段 spring boot thymeleaf 示例 - Html 代码示例
- spring boot - CSS 代码示例
- Spring和Spring Boot之间的区别(1)
- Spring和Spring Boot之间的区别
- spring thymeleaf 配置错误页面 (1)
- Spring Boot应用程序
- Spring Boot应用程序(1)
- Spring Boot版本(1)
- Spring Boot版本
- 在 Spring Boot 中使用 JPA、Thymeleaf、Multipart 上传多个文件
- 在 Spring Boot 中使用 JPA、Thymeleaf、Multipart 上传多个文件(1)
- Spring Boot教程(1)
- Spring Boot教程
- 什么是 Spring Boot - Java (1)
- Spring Boot-简介(1)
📅 最后修改于: 2021-01-11 05:36:55 🧑 作者: Mango
春季靴Thymeleaf
什么是胸腺?
Thymeleaf是一个开放源Java库,根据Apache License 2.0获得许可。它是HTML5 / XHTML / XML模板引擎。它是用于Web(基于Servlet)和非Web(脱机)环境的服务器端Java模板引擎。对于现代HTML5 JVM Web开发而言,它是完美的选择。它提供了与Spring Framework的完全集成。
它将一组转换应用于模板文件,以显示应用程序生成的数据或文本。适用于在Web应用程序中提供XHTML / HTML5。
Thymeleaf的目标是提供一种时尚且格式正确的模板创建方法。它基于XML标签和属性。这些XML标记定义了DOM(文档对象模型)上预定义逻辑的执行,而不是将该逻辑作为模板中的代码显式编写。它替代了JSP 。
Thymeleaf的体系结构允许快速处理模板,具体取决于已解析文件的缓存。它在执行期间使用最少的I / O操作量。
为什么我们使用Thymeleaf?
JSP或多或少类似于HTML。但是它与Thymeleaf等HTML并不完全兼容。我们可以在浏览器中正常打开和显示Thymeleaf模板文件,而JSP文件则不能。
Thymeleaf支持像Spring EL这样的变量表达式($ {…})并在模型属性上执行,星号表达式(* {…})在表单支持bean上执行,哈希表达式(#{…})用于国际化和链接表达式(@ {…})重写URL。
与JSP一样,Thymeleaf也可用于Rich HTML电子邮件。
Thymeleaf可以处理哪种模板?
Thymeleaf可以处理六种类型的模板(也称为Template Mode ),如下所示:
- XML格式
- 有效的XML
- XHTML
- 有效的XHTML
- HTML5
- 旧版HTML5
除传统HTML5模式外,以上所有模式均引用定义良好的XML文件。它使我们能够处理具有独立标签,没有值的标签属性或未在引号之间编写的标签属性等功能的HTML5文件。
为了以这种特定模式处理文件,Thymeleaf执行转换,将文件转换为格式正确的XML文件(有效的HTML5文件)。
注意:在Thymeleaf中,验证仅适用于XHTML和XML模板。
Thymeleaf还允许我们通过指定两种在此模式下解析模板的方式来定义自己的模式。这样,Thymeleaf可以有效地将任何可以建模为DOM树的模型作为模板进行处理。
标准方言
Thymeleaf是一个模板引擎框架,可让我们定义DOM节点。在模板中处理的DOM节点。
将逻辑应用于DOM节点的对象称为processor 。一组处理器以及一些额外的工件称为方言。包含Thymeleaf核心库的方言称为标准方言。
如果要在利用库的高级功能的同时定义自己的处理逻辑,则可以定义自己的方言。在模板引擎中,我们可以一次配置多个方言。
Thymeleaf集成软件包(thymeleaf-spring3和thymeleaf-spring4)定义了一种方言,称为SpringStandard方言。标准方言和SpringStandard几乎相同。但是标准方言有一些小的更改,可以更好地利用Spring Framework中的某些功能。
例如,使用Spring Expression Language代替Thymeleaf的标准ONGL(对象图导航语言)。
标准方言可以以任何方式处理模板。但是,它非常适合面向Web的模板模式(HTML5和XHTML)。它支持并验证以下XHTML规范:
- XHTML 1.0过渡版
- XHTML 1.0严格
- XHTML 1.0框架集
- XHTML 1.1。
标准方言处理器是属性处理器,允许浏览器在处理之前显示HTML5 / XHTML模板文件。这是因为它们忽略了其他属性。
例如,当JSP文件使用标签库时,它包含一段代码,这些代码无法由浏览器显示,例如:
Thymeleaf标准方言允许我们使用以下代码实现相同的功能。
上面的代码还允许我们在其中定义一个value属性( Thomas )。在浏览器中打开原型时,将显示该值。在模板的Thymeleaf处理期间,该属性将替换为$ {student.name}的求值所得的值。
它允许设计人员和开发人员使用同一个模板文件,从而减少了将静态原型转换为工作模板文件所需的工作。它被称为自然模板化。
胸腺特征
- 它可以在Web和非Web环境中工作。
- 用于HTML5 / XML / XHTML的Java模板引擎。
- 其高性能的解析模板缓存将I / O降至最低。
- 如果需要,可以将其用作模板引擎框架。
- 它支持几种模板模式:XML,XHTML和HTML5。
- 它允许开发人员扩展和创建自定义方言。
- 它基于称为方言的模块化功能集。
- 它支持国际化。
胸腺实施
我们可以通过在应用程序的pom.xml文件中添加spring-boot-starter-thymeleaf依赖关系来实现Thymeleaf模板引擎。 Spring Boot将模板引擎配置为从/ resource / templates读取模板文件。
org.springframework.boot
spring-boot-starter-thymeleaf
Spring Boot Thymeleaf示例
让我们创建一个Spring Boot应用程序并实现Thymeleaf模板。
步骤1:打开Spring Initializr http://start.spring.io 。
步骤2:选择Spring Boot版本2.3.0.M1。
步骤2:提供群组名称。我们提供了com.javatpoint 。
第3步:提供工件ID。我们提供了spring-boot-thymeleaf-view-example的示例。
步骤5:添加依赖项Spring Web和Thymeleaf 。
步骤6:点击Generate(生成)按钮。当我们单击Generate按钮时,它将规格包装在一个Jar文件中,并将其下载到本地系统。

步骤7:解压缩Jar文件并将其粘贴到STS工作区中。
步骤8:在STS中导入项目文件夹。
文件->导入->现有Maven项目->浏览->选择文件夹spring-boot-thymeleaf-view-example->完成
导入需要一些时间。
步骤9:在包com.javatpoint中创建一个模型类。我们创建了一个名为User的模型类。
在此类中,我们定义了两个变量名称和电子邮件,并生成Getters和Setters。
User.java
package com.javatpoint;
public class User
{
String name;
String email;
public String getName()
{
return name;
}
public void setName(String name)
{
this.name = name;
}
public String getEmail()
{
return email;
}
public void setEmail(String email)
{
this.email = email;
}
}
步骤10:创建一个控制器类。我们创建了一个名为DemoController的控制器类。
DemoController.java
package com.javatpoint;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.stereotype.Controller;
@Controller
public class DemoController
{
@RequestMapping("/")
public String index()
{
return"index";
}
@RequestMapping(value="/save", method=RequestMethod.POST)
public ModelAndView save(@ModelAttribute User user)
{
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("user-data");
modelAndView.addObject("user", user);
return modelAndView;
}
}
在下一步中,我们将创建Thymeleaf模板。
步骤11:在项目的template (src / main / resources / templates)文件夹内,创建一个Thymeleaf模板,其名称为user-data 。
右键单击模板文件夹->新建->其他-> HTML文件->下一步->提供文件名->完成
注意:不要忘记在模板文件中实现以下内容。
user-data.html
User Name:
Email ID:
步骤12:同样,在文件夹模板中创建一个HTML文件。我们创建了一个名称为index的HTML文件。
index.html
Index Page
步骤13:打开application.properties文件,并在其中添加以下属性。
application.properties
spring.thymeleaf.cache=false
spring.thymeleaf.suffix: .html
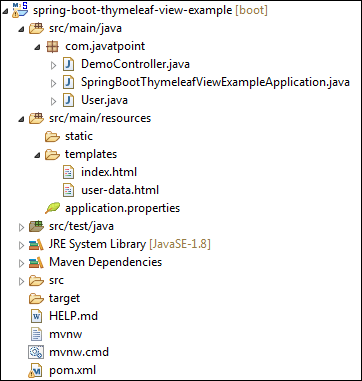
创建所有文件,文件夹和包之后,项目目录如下所示:

让我们运行该应用程序。
步骤14:打开SpringBootThymeleafViewExampleApplication.java文件,并将其作为Java应用程序运行。
SpringBootThymeleafViewExampleApplication.java
package com.javatpoint;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringBootThymeleafViewExampleApplication
{
public static void main(String[] args)
{
SpringApplication.run(SpringBootThymeleafViewExampleApplication.class, args);
}
}
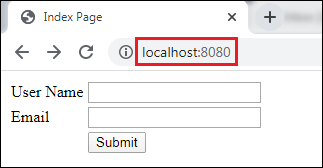
步骤15:现在,打开浏览器并调用URL http:// localhost:8080。它显示输出,如下所示。

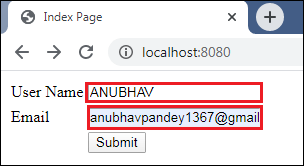
提供用户名和电子邮件,然后单击提交按钮。

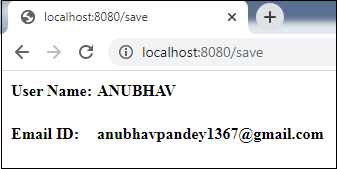
单击Submit按钮后,URL更改为http:// localhost:8080 / save并显示show user-data,如下所示。

在本节中,我们讨论了Thymeleaf视图。如果要使视图更具吸引力,可以在应用程序中添加CSS和JS文件。这些文件必须位于src / main / resources / static文件夹下。