📌 相关文章
- C#中的访问修饰符
- C#中的访问修饰符(1)
- C#访问修饰符
- C++中的访问修饰符
- C++中的访问修饰符(1)
- C#访问修饰符(1)
- Java中的非访问修饰符
- Java中的访问修饰符(1)
- Java访问修饰符(1)
- Java 访问修饰符(1)
- Java 访问修饰符
- Java中的访问修饰符
- Java中的访问修饰符
- Java中的非访问修饰符(1)
- Java访问修饰符
- Java中的可访问和非访问修饰符
- Java中的可访问和非访问修饰符(1)
- Java中的访问和非访问修饰符
- c#中的访问修饰符是什么(1)
- Java的公共访问修饰符与受保护访问修饰符(1)
- Java的公共访问修饰符与受保护访问修饰符
- Scala 中的访问修饰符(1)
- Scala访问修饰符(1)
- Scala-访问修饰符
- Scala访问修饰符
- Scala 中的访问修饰符
- Scala-访问修饰符(1)
- Java的公共访问修饰符与私有访问修饰符
- Java的公共访问修饰符与私有访问修饰符(1)
📜 TypeScript访问修饰符
📅 最后修改于: 2021-01-11 12:39:37 🧑 作者: Mango
TypeScript访问修饰符
与其他编程语言一样,Typescript允许我们在类级别使用访问修饰符。它为类成员提供直接访问控制。这些类成员是函数和属性。我们可以在自己的班级内部,班级外部的任何位置,或其子级或派生类中使用班级成员。
访问修饰符提高了类成员的安全性,并防止了它们的无效使用。我们还可以使用它来控制类的数据成员的可见性。如果不必为该类设置任何访问修饰符,TypeScript会自动将公共访问修饰符设置为所有类成员。

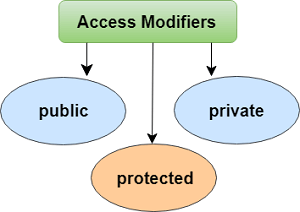
TypeScript访问修饰符有三种类型。这些是:
- 上市
- 私人的
- 受保护的。
了解所有TypeScript访问修饰符
让我们了解给定表的访问修饰符。
| Access Modifier | Accessible within class | Accessible in subclass | Accessible externally via class instance |
|---|---|---|---|
| Public | Yes | Yes | Yes |
| Protected | Yes | Yes | No |
| Private | Yes | No | No |
上市
默认情况下,在TypeScript中,类的所有成员(属性和方法)都是公共的。因此,无需使用此关键字为成员添加前缀。我们可以在任何地方访问此数据成员而没有任何限制。
例
class Student {
public studCode: number;
studName: string;
}
let stud = new Student();
stud.studCode = 101;
stud.studName = "Joe Root";
console.log(stud.studCode+ " "+stud.studName);
在上面的示例中, studCode是public,并且studName声明为没有修饰符,因此TypeScript默认将它们视为public。由于数据成员是公共的,因此可以使用类的对象在类外部访问它们。
输出:

私人的
私有访问修饰符不能在其包含的类之外访问。它确保类成员仅对其所在的类可见。
例
class Student {
public studCode: number;
private studName: string;
constructor(code: number, name: string){
this.studCode = code;
this.studName = name;
}
public display() {
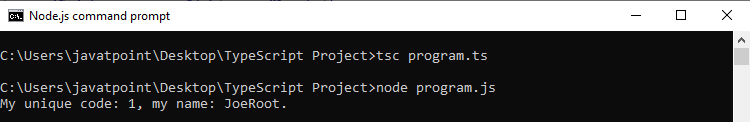
return (`My unique code: ${this.studCode}, my name: ${this.studName}.`);
}
}
let student: Student = new Student(1, "JoeRoot");
console.log(student.display());
在上面的示例中, studCode是私有的,并且studName被声明为没有修饰符,因此TypeScript默认将其视为public。如果我们在类之外访问私有成员,它将给出编译错误。
输出:

受保护的
受保护的访问修饰符只能在该类及其子类中访问。我们不能从包含它的类的外部访问它。
例
class Student {
public studCode: number;
protected studName: string;
constructor(code: number, name: string){
this.studCode = code;
this.studName = name;
}
}
class Person extends Student {
private department: string;
constructor(code: number, name: string, department: string) {
super(code, name);
this.department = department;
}
public getElevatorPitch() {
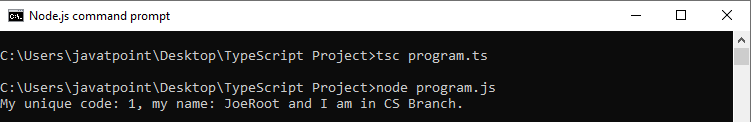
return (`My unique code: ${this.studCode}, my name: ${this.studName} and I am in ${this.department} Branch.`);
}
}
let joeRoot: Person = new Person(1, "JoeRoot", "CS");
console.log(joeRoot.getElevatorPitch());
在上面的示例中,我们不能使用Student类外部的名称。我们仍然可以在Person类的实例方法中使用它,因为Person类派生自Student类。
输出:

只读修饰符
- 通过使用readonly修饰符,我们可以使类,类型或接口的属性为只读。
- 该修饰符需要在其声明时或在构造函数中进行初始化。
- 我们还可以从类的外部访问readonly成员,但是其值不能更改。
例
class Company {
readonly country: string = "India";
readonly name: string;
constructor(contName: string) {
this.name = contName;
}
showDetails() {
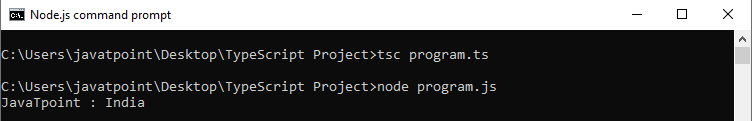
console.log(this.name + " : " + this.country);
}
}
let comp = new Company("JavaTpoint");
comp.showDetails(); // JavaTpoint : India
comp.name = "TCS"; //Error, name can be initialized only within constructor
输出: