- 云迁移
- 云迁移(1)
- 如何从 react js 迁移到 typescript (1)
- 如何从 react js 迁移到 typescript 代码示例
- 假迁移 - Python 代码示例
- JavaScript与TypeScript(1)
- JavaScript与TypeScript
- Javascript - TypeScript (1)
- Javascript: - TypeScript (1)
- 只迁移一个表 (1)
- sass 迁移师 vue - TypeScript (1)
- Laravel迁移
- Laravel迁移(1)
- 迁移名称的 golang 迁移日期 (1)
- 迁移特定的迁移文件 laravel - Shell-Bash (1)
- sass 迁移师 vue - TypeScript 代码示例
- 迁移特定的迁移文件 laravel - Shell-Bash 代码示例
- 迁移名称的 golang 迁移日期 - 任何代码示例
- Javascript - TypeScript 代码示例
- Javascript: - TypeScript 代码示例
- 如何迁移 spisipic 迁移 (1)
- typescript 转换为 javascript - TypeScript (1)
- 迁移前的 laravel - PHP (1)
- laravel 多对多迁移 - PHP (1)
- Django 迁移 | Python(1)
- Django 迁移 | Python
- django 未迁移 - Python (1)
- 创建迁移鹅 - 任何代码示例
- TypeScript集
📅 最后修改于: 2021-01-11 12:58:42 🧑 作者: Mango
从JavaScript迁移到TypeScript
从JavaScript迁移到TypeScript需要做以下事情:
- 您知道JavaScript。
- 您知道项目中使用的模式和构建工具。
让我们假设我们有需要转换为TypeScript的JavaScript文件。我们知道,当我们编译TypeScript文件时,它会产生具有相同名称的对应JavaScript文件。在这里,我们需要确保用作输入的原始JavaScript文件不能在同一目录中,以便TypeScript不会覆盖它们。
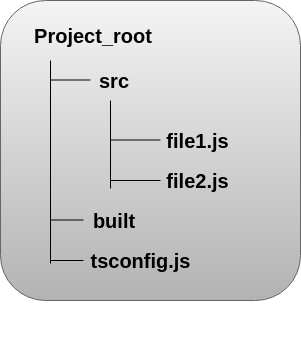
从以上几点出发,我们将假定目录的设置类似于以下结构。在这里,我们将所有输出文件保存在名为“ build ”的输出目录中。

我们可以使用以下过程从JavaScript迁移到TypeScript:
- 将tsconfig.json文件添加到项目。
- 与构建工具集成。
- 将所有.js文件移动到.ts文件。
- 检查错误。
- 唱第三方JavaScript库。
1.将tsconfig.json文件添加到项目
首先,我们需要在项目中添加tsconfig.json文件。 TypeScript使用tsconfig.json文件来管理项目的编译选项,例如我们要包含和排除的文件。
{
"compilerOptions": {
"outDir": "./built",
"allowJs": true,
"target": "es5"
},
"include": [
"./src/**/*"
]
}
在上面的文件中,我们为TypeScript指定了一些内容:
- 包含选项读取src目录中的所有文件。
- allowJs选项接受所有JavaScript文件作为输入。
- outDir指定所有输出文件都应在构建文件夹中重定向。
- target选项指定应将所有JavaScript构造都转换为旧版本,例如ECMAScript 5。
2.与构建工具集成
我们知道,大多数JavaScript项目有像一饮而尽或的WebPack集成构建工具。
注意:每个构建工具都不同。
我们可以通过以下方式将项目与webpack集成:
a)在终端上运行以下命令:
$ npm install awesome-typescript-loader source-map-loader
在webpack集成中,我们将awesome- typescript-loader(一种TypeScript加载器)与source-map-loader结合使用,以便更轻松地调试源代码。
b)在我们的webpack.config.js文件中合并模块配置属性,以包括以下加载器:
module.exports = {
entry: "./src/index.ts",
output: {
filename: "./dist/bundle.js",
},
// Enable sourcemaps for debugging webpack's output.
devtool: "source-map",
resolve: {
// Add '.ts' and '.tsx' as resolvable extensions.
extensions: ["", ".webpack.js", ".web.js", ".ts", ".tsx", ".js"]
},
module: {
loaders: [
// All files with a '.ts' or '.tsx' extension will be handled by 'awesome-typescript-loader'.
{ test: /\.tsx?$/, loader: "awesome-typescript-loader" }
],
preLoaders: [
// All output '.js' files will have any sourcemaps re-processed by 'source-map-loader'.
{ test: /\.js$/, loader: "source-map-loader" }
]
},
// Other options...
};
3.将所有.js文件移动到.ts文件
在本节中,我们必须将.js文件重命名为.ts文件。同样,如果我们的文件使用JSX,则需要将其重命名为.tsx。现在,如果我们在支持TypeScript的编辑器中打开该文件,我们的某些代码可能会开始出现编译错误。因此,一一转换文件可以更轻松地处理编译错误。如果TypeScript在转换过程中发现任何编译错误,它仍然能够翻译代码,就像Word将打印我们的文档一样。
4.检查错误
将js文件移动到ts文件后,TypeScript将立即开始我们代码的类型检查。因此,我们在JavaScript代码中得到了诊断错误。下面列出了我们可能会遇到的一些错误:
a)我们可以使用以下任何一种来抑制错误:
在下面的代码中,我们可以使用类型断言来删除错误。
var foo = 123;
var bar = 'hey';
bar = foo; // ERROR: cannot assign a number to a string
bar = foo as any //Ok
b)具有更少或更多参数的函数:
function display(name, age, height) {
let str1 = "Person named " + name + ", " + age + " years old";
let str2 = (height !== undefined) ? (" and " + height + " feet tall") : '';
console.log(str1 + str2);
}
display( "Rohit", 32);
在上面的代码中,函数display()接受三个参数:名称,年龄和身高。我们可以使用两个值来调用此函数:“ Rohit”和23。它在JavaScript中是完全有效的,因为在JavaScript中,如果缺少函数的预期参数,则会将未定义的值分配给该参数。
但是,TypeScript中的相同代码将产生编译错误:期望三个参数,但有两个。要消除此错误,我们可以在参数height上添加一个可选的参数符号,并如下注释我们的代码:
function display(name: string, age: number, height?: number) {
let str1: string = "Person named " + name + ", " + age + " years old";
let str2: string = (height !== undefined) ? (" and " + height + " feet tall") : '';
console.log(str1 + str2);
}
c)顺序添加的属性
以下代码在JavaScript中非常常见。
var options = {};
options.color = "red";
options.volume = 11;
在TypeScript中,选项{}的类型是一个空对象。因此,颜色和体积不存在且不可分配。相反,如果我们将声明本身移到对象字面量,则不会出现任何错误:
let options = {
color: "red",
volume: 11
};
我们还可以定义选项的类型,并在对象字面量上添加类型断言。
interface Options { color: string; volume: number }
let options = {} as Options;
options.color = "red";
options.volume = 11;
5.使用第三方JavaScript库
JavaScript项目使用jQuery或Lodash等第三方库。为了编译文件,TypeScript需要知道这些库中所有对象的类型。我们知道,JavaScript库的TypeScript类型定义文件已经在DefinitelyTyped中可用。因此,我们不需要在外部安装此类型。我们只需要安装项目中使用的那些类型。
例如
对于jQuery ,请安装定义:
$ npm install @types/jquery
对于Lodash ,安装定义:
$ npm install -S @types/lodash
一次,我们对JavaScript项目进行了更改,运行构建工具。现在,我们应该将我们的TypeScript项目编译为可以在浏览器中运行的纯JavaScript。