Spring – MVC 密码
Spring 是最流行的Java EE 框架之一。它是一个开源轻量级框架,允许Java EE 7 开发人员构建简单、可靠且可扩展的企业应用程序。该框架主要侧重于提供各种方法来帮助您管理业务对象。在这个例子中,我们将学习 Spring MVC Password 标签。我们将在 Spring 工具套件(STS)中创建一个基本的 Spring MVC 项目,以使用form:password标签从用户那里获取密码。
spring-form.tld
我们可以使用Java Server Pages (JSP) 作为 Spring Framework 中的视图组件。 Spring 2.0 版本提供了一套全面的数据绑定感知标签作为标签库,即spring-form.tld ,用于在使用 JSP 和 Spring Web MVC 时处理表单元素。
此标签库中的每个标签都支持其对应的 HTML 标签对应的属性集,使标签使用起来既熟悉又直观。这些标记在处理时生成一个符合 HTML 4.01/XHTML 1.0 的 HTML 标记。我们可以使用这些标签来评估错误、设置主题、格式化输入和输出国际化消息的字段。
要使用 spring 库标签,我们需要在 JSP 页面中包含以下指令。
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
--form is the tag name prefix that is used for the tags from this library.“密码”标签
' password ' 标签使用绑定值呈现一个类型为 'password' 的 HTML 'input' 标签。它定义了一个密码字段意味着,字符将被屏蔽。我们可以在用户必须输入任何类型的敏感/机密信息的表单中使用此标签。下面是“密码”表单标签的示例。
HTML
HTML
Java
package com.geeksforgeeks.app;
public class Home {
private String name;
private String password;
private String email;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}Java
package com.geeksforgeeks.app;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HomeController {
@RequestMapping(value = "/")
public String viewHome(Model model) {
Home home = new Home();
model.addAttribute("home", home);
return "home";
}
@RequestMapping(value = "/submit", method = RequestMethod.POST)
public String submit(@ModelAttribute("home") Home home) {
return "summary";
}
}HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
Home Page
Welcome to GeeksforGeeks!!
Full Name:
Password:
E-Mail Address:
Submit
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
Summary page
Details Submitted!!
Full Name:
${home.name}
Password:
${home.password}
E-Mail Address:
${home.email}
HTML
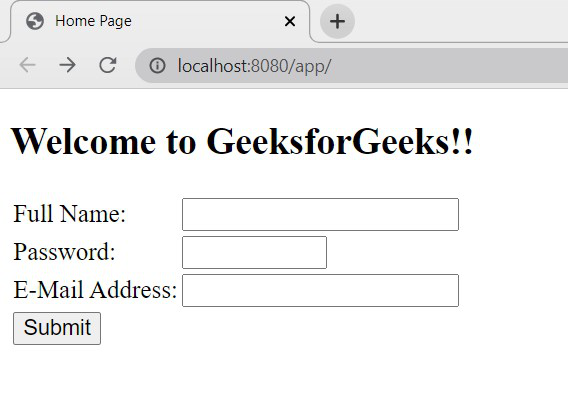
该标签将在处理时生成一个 HTML 密码标签,如下所示。
HTML
“密码”标签中的属性
以下是“密码”标签中可用的各种属性。
1) HTML 标准属性:HTML 标准属性也称为全局属性,可用于所有 HTML 元素。 Name Descriptionaccesskey To specify a shortcut key to activate/focus on an element. id To specify a unique ID for the element. dir To specify text direction of elements content. lang To specify the language of the content. tabindex To specify tabbing order of an element. title To specify extra information about the element on moving the cursor over the element.
2) HTML 事件属性:HTML 事件属性用于在元素上发生指定事件时触发函数。 Name Descriptiononblur To execute a JavaScript function when a user leaves the text field. onchange To execute a JavaScript function when a user changes the text. onclick To execute a JavaScript function when the user clicks on the field. ondblclick To execute a JavaScript function when the user double clicks on the element. onfocus To execute a JavaScript function when the user focuses on the text box. onkeydown To execute a JavaScript function when the user is pressing a key on the keyboard. onkeypress To execute a JavaScript function when the user presses the key on the keyboard. onkeyup To execute a JavaScript function when the user is releasing the key on the keyboard. onmousedown To execute a JavaScript function when the user is pressing a mouse button. onmousemove To execute a JavaScript function when the user is moving the mouse pointer. onmouseout To execute a JavaScript function when the user is moving the mouse pointer out of the field. onmouseover To execute a JavaScript function when the user is moving the mouse pointer onto the field. onmouseup To execute a JavaScript function when the user is releasing the mouse button. onselect To execute a JavaScript function when the user selects the text.
3) HTML 可选属性:HTML 可选属性用于修改元素的默认功能。 Name DescriptioncssClass To specify a class name for an HTML element to access it. cssErrorClass To be used when the bounded element has errors. cssStyle To add styles to an element, such as color, font, size etc. disabled To specify whether the element to be disabled or not. size To specify the number of visible width of the element in characters. maxlength To specify the maximum number of characters(length) allowed in the element. readonly To set the element as read only when the value is ‘true’. alt To specify some alternate description about the element.
4)其他属性: Name Descriptionautocomplete To specify the browser to display options to fill in the field, based on earlier typed values, when user starts to type in the field. htmlEscape To enable/disable HTML escaping of rendered values. path To specify the path to the property for binding the data. showPassword To show the password field value in the screen without being masked.
Spring MVC 应用程序
我们将创建一个简单的 Spring MVC 应用程序,如下所示,从用户那里获取输入值 - 名称和密码,并处理它们以获取输出。

Spring MVC 应用程序
创建应用程序的步骤
1) 在 Spring Tool Suite 中创建一个 Spring MVC 项目。
2)在STS中,根据开发者选择创建项目时,会下载所有需要的maven依赖,*.jar,lib文件,并提供嵌入式服务器。
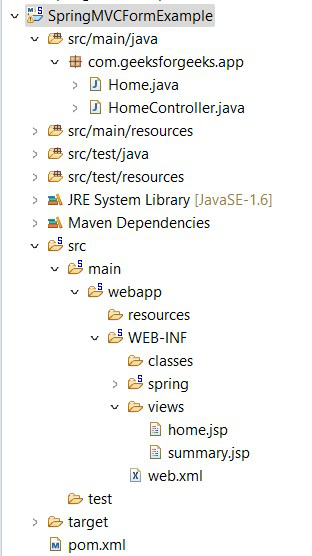
3)下面是Spring MVC项目创建后的最终项目结构*. Java和 *.jsp 文件。

项目结构
执行
要创建的文件如下:
- 家。 Java – Bean 类 – 定义字段属性和属性的 getter/setter 方法。
- 家庭控制器。 Java – 控制器类 – 处理用户请求并生成输出。
- home.jsp – 与用户交互的 Jsp 文件以进行输入。
- summary.jsp – JSP 文件,用于向用户显示处理后的输出。
1) 家。 Java文件:
Java Bean 类定义所有属性和这些属性的getter/setter 方法以获取和设置值。
Java
package com.geeksforgeeks.app;
public class Home {
private String name;
private String password;
private String email;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
2)家庭控制器。 Java文件:
这是控制器类,它根据请求 URL 的映射执行方法。
使用的注释:
- @Controller向容器传达这个类是 spring 控制器类。要使用这个注解,我们需要导入org.springframework.stereotype.Controller包。
- @RequestMapping ,根据提供的值将请求 URL 映射到指定的方法。要使用这个注解,我们需要导入org.springframework.web.bind.annotation.RequestMapping包。
- @ModelAttribute ,用于将方法参数或方法返回值绑定到命名模型属性。我们需要导入org.springframework.web.bind.annotation.ModelAttribute包。
Java
package com.geeksforgeeks.app;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HomeController {
@RequestMapping(value = "/")
public String viewHome(Model model) {
Home home = new Home();
model.addAttribute("home", home);
return "home";
}
@RequestMapping(value = "/submit", method = RequestMethod.POST)
public String submit(@ModelAttribute("home") Home home) {
return "summary";
}
}
3) home.jsp 文件:
JSP 文件带有带有相应实现的 spring 库标签。
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
Home Page
Welcome to GeeksforGeeks!!
Full Name:
Password:
E-Mail Address:
Submit
4) summary.jsp 文件:
这是处理请求后在浏览器中显示用户输入值的输出 JSP 页面。
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
Summary page
Details Submitted!!
Full Name:
${home.name}
Password:
${home.password}
E-Mail Address:
${home.email}
执行
- 创建完所有需要的 . Java和 .jsp 文件,在服务器上运行项目。
- 在项目上,运行方式-> 在服务器上运行。
- 在 localhost 中选择服务器以运行应用程序。
- 在浏览器中打开 URL: http://localhost:8080/app/以获取以下屏幕。

主页
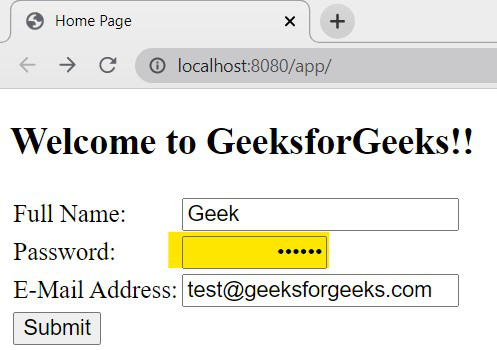
在表格中输入所有详细信息。

输入
- 由于我们将密码字段的最大长度指定为 6 个字符,因此我们只能输入 6 个字符。
- 我们可以根据我们的要求为密码字段指定不同的属性。
- 例如:如果我们想根据所使用的语言改变字段中输入的文本的方向,我们可以在 JSP 页面上使用如下所示的dir属性。
HTML
现在,输入值方向将改变如下,

密码字段的输入方向
点击提交按钮。

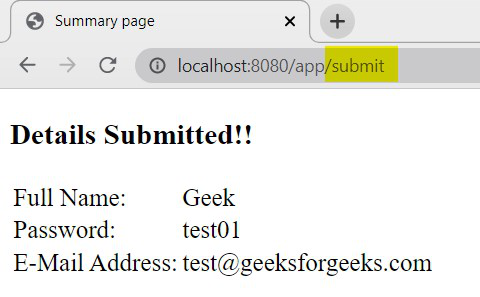
输出
提交表格后,输入的详细信息将显示在屏幕上