JavaScript 中的原始值和引用值
在 JavaScript 中,一个变量可以存储两种类型的值,原始值或引用值。本文将描述并帮助比较这两种类型的值。
1. 原始值: JavaScript 提供了六种原始值,包括 Number、String、Boolean、Undefined、Symbol 和 BigInt。原始值的大小是固定的,因此 JavaScript 将原始值存储在调用堆栈(执行上下文)中。
当我们访问原始值时,我们会操纵存储在该变量中的实际值。因此,原始变量由 Value 访问。当我们将存储原始值的变量分配给另一个变量时,存储在变量中的值被创建并复制到新变量中。
让我们举个例子来理解原始值:

原始价值
Javascript
let age = 30;
let age1 = age; // Pointing to age
console.log(`age = ${age} age1 = ${age1}`);
age = 31; // Pointing to new address
console.log(`age = ${age} age1 = ${age1}`);Javascript
let info = {
Name :"Abc",
Age :10
}
console.log(`Name : ${info.Name} Age : ${info.Age}`);
let info1 = info;
info1.Age = 14; // Change the Age of original object
console.log(`Name : ${info.Name} Age : ${info.Age}`);输出:
age = 30 age1 = 30
age = 31 age1 = 302. 引用值: JavaScript 提供了三种类型的引用值,包括数组、对象和函数。参考值的大小是动态的,因此它存储在Heap上。
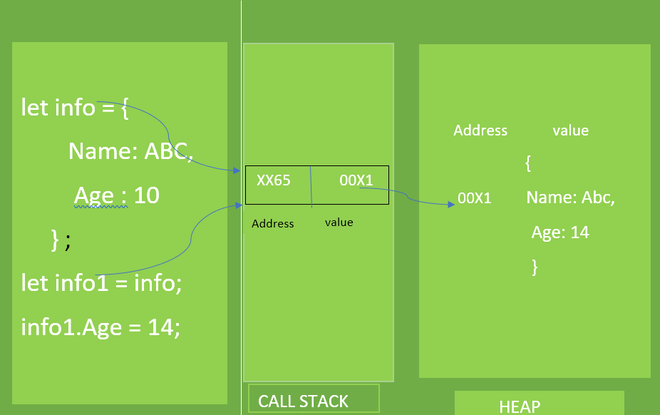
当我们访问一个引用值时,我们通过引用来操作它,而不是通过它存储的实际值。因此,作为引用值的变量是通过引用访问的。当我们将一个变量的引用值分配给另一个变量时,存储在变量中的值也会被复制到新变量的位置,但不同之处在于两个变量中存储的值现在是存储在堆。结果,两个变量都引用了同一个对象,所以我们可以从两个变量中操作原始对象。
让我们举个例子来理解参考值:

参考值
Javascript
let info = {
Name :"Abc",
Age :10
}
console.log(`Name : ${info.Name} Age : ${info.Age}`);
let info1 = info;
info1.Age = 14; // Change the Age of original object
console.log(`Name : ${info.Name} Age : ${info.Age}`);
输出:
Name : Abc Age : 10
Name : Abc Age : 14