Android 中的翻转卡片动画
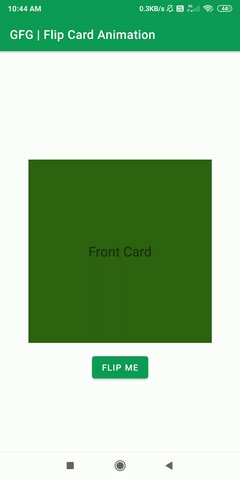
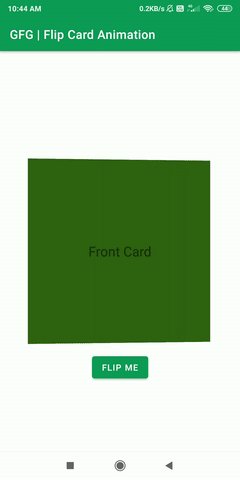
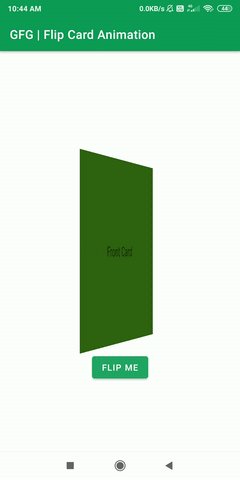
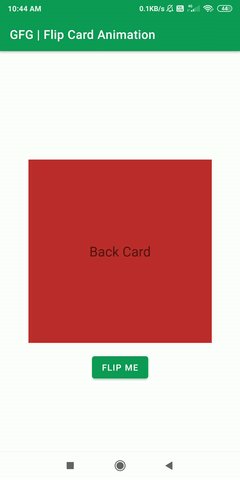
在本文中,我们将了解如何在 Android Studio 中构建翻转卡片动画应用。动画使我们的应用程序更具吸引力、说服力和用户友好性。下面给出了一个示例GIF ,以了解我们将在本文中做什么。请注意,我们将使用Kotlin作为编程语言。

分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。请注意,选择Java作为编程语言。
步骤 2:使用 activity_main.xml 文件
转到res > layout > activity_main.xml文件并将以下代码添加到该文件中。下面是activity_main.xml 文件的代码。代码中添加了注释以更详细地理解代码。
XML
XML
XML
Kotlin
package com.example.flippingcard
import android.animation.AnimatorInflater
import android.animation.AnimatorSet
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
class MainActivity : AppCompatActivity() {
lateinit var front_anim:AnimatorSet
lateinit var back_anim: AnimatorSet
var isFront =true
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Now Create Animator Object
// For this we add animator folder inside res
// Now we will add the animator to our card
// we now need to modify the camera scale
var scale = applicationContext.resources.displayMetrics.density
val front = findViewById(R.id.card_front) as TextView
val back =findViewById(R.id.card_back) as TextView
val flip = findViewById 第 3 步:创建新目录
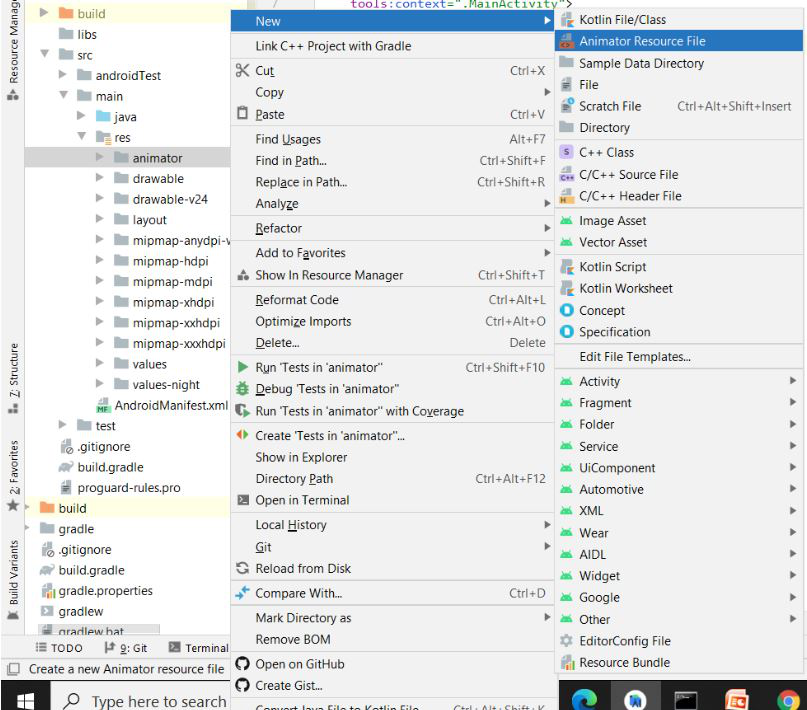
创建一个名为animator的新目录,我们将在其中处理卡片的正面和背面动画部分。要创建新目录,请按照下面给出的图像进行操作。


第 4 步:创建一个新的 Animator 资源文件
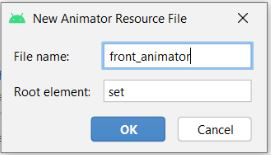
创建一个名为front_animator.xml的新动画资源文件,用于处理翻转卡的正面动画。要创建新的 Animator 资源文件,请按照下面给出的图像进行操作。


第 5 步:使用 front_animator.xml 文件
导航到res > animator > front_animator.xml并将以下代码添加到该文件中。在这里,我们将使用objectAnimator标签来制作翻转卡片前部的动画。下面是front_animator.xml文件的代码。
XML
第 6 步:再次创建一个新的 Animator 资源文件
再次创建一个名为back_animator.xml的新动画资源文件,它将处理翻转卡背面的动画。要创建一个新的 Animator 资源文件,请按照之前创建front_animator.xml文件时显示的相同图像进行操作。
步骤 7:使用 back_animator.xml 文件
导航到res > animator > back_animator.xml并将以下代码添加到该文件中。在这里,我们将使用 objectAnimator 标签来制作翻转卡片前部的动画。下面是back_animator.xml文件的代码。
XML
步骤 8:使用 MainActivity.kt 文件
转到MainActivity.kt文件并将以下代码添加到该文件中。下面是MainActivity.kt文件的代码。下面我们就来看看如何操作翻页卡的正反面动画部分。代码中添加了注释以更详细地理解代码。
科特林
package com.example.flippingcard
import android.animation.AnimatorInflater
import android.animation.AnimatorSet
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
class MainActivity : AppCompatActivity() {
lateinit var front_anim:AnimatorSet
lateinit var back_anim: AnimatorSet
var isFront =true
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Now Create Animator Object
// For this we add animator folder inside res
// Now we will add the animator to our card
// we now need to modify the camera scale
var scale = applicationContext.resources.displayMetrics.density
val front = findViewById(R.id.card_front) as TextView
val back =findViewById(R.id.card_back) as TextView
val flip = findViewById 输出:
你可以从这个链接获取项目的源代码:点击这里