Tkinter 应用程序在不同的页面框架之间切换
先决条件: Python GUI – tkinter
有时,我们需要创建一个带有多个弹出对话框的应用程序,即Page Frames。这是创建多个 Tkinter 页面框架并链接它们的分步过程!这可以用作更复杂的Python GUI 应用程序的样板,例如为实验、教室等的虚拟实验室创建界面。
以下是步骤:
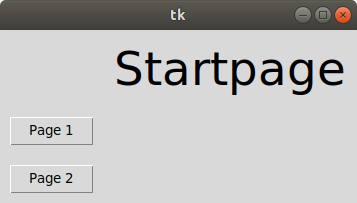
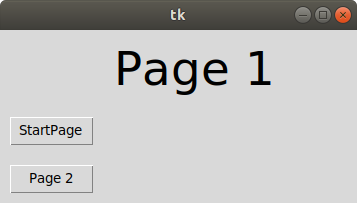
- 创建三个不同的页面。这里我们有三个不同的页面,起始页作为主页,第一页和第二页。
- 为每个页框创建一个容器。
- 我们有四个班。首先是 tkinterApp 类,我们在其中初始化了三个帧并定义了一个函数show_frame,每次用户单击按钮时都会调用该函数。
- StartPage 很简单,有两个按钮可以转到第 1 页和第 2 页。
- 第 1 页有两个按钮,一个用于第 2 页,另一个用于返回起始页。
- Page 2 也有两个按钮,一个用于 Page 1,另一个用于返回 StartPage。
- 这是一个在 Tkinter 帧之间导航的简单应用。
- 这可以用作更复杂应用程序的样板,并且可以添加几个功能。
App 以 StartPage 作为第一页开始,如 tkinterApp 类中所示。在 StartApp 中,有两个按钮。单击一个按钮会将您带到相应的页面。您可以将图像和图表添加到这些页面并添加复杂的功能。这些页面也有两个按钮。每次按下按钮时都会调用 show_frame,显示相应的页面。
下面是实现。
Python3
import tkinter as tk
from tkinter import ttk
LARGEFONT =("Verdana", 35)
class tkinterApp(tk.Tk):
# __init__ function for class tkinterApp
def __init__(self, *args, **kwargs):
# __init__ function for class Tk
tk.Tk.__init__(self, *args, **kwargs)
# creating a container
container = tk.Frame(self)
container.pack(side = "top", fill = "both", expand = True)
container.grid_rowconfigure(0, weight = 1)
container.grid_columnconfigure(0, weight = 1)
# initializing frames to an empty array
self.frames = {}
# iterating through a tuple consisting
# of the different page layouts
for F in (StartPage, Page1, Page2):
frame = F(container, self)
# initializing frame of that object from
# startpage, page1, page2 respectively with
# for loop
self.frames[F] = frame
frame.grid(row = 0, column = 0, sticky ="nsew")
self.show_frame(StartPage)
# to display the current frame passed as
# parameter
def show_frame(self, cont):
frame = self.frames[cont]
frame.tkraise()
# first window frame startpage
class StartPage(tk.Frame):
def __init__(self, parent, controller):
tk.Frame.__init__(self, parent)
# label of frame Layout 2
label = ttk.Label(self, text ="Startpage", font = LARGEFONT)
# putting the grid in its place by using
# grid
label.grid(row = 0, column = 4, padx = 10, pady = 10)
button1 = ttk.Button(self, text ="Page 1",
command = lambda : controller.show_frame(Page1))
# putting the button in its place by
# using grid
button1.grid(row = 1, column = 1, padx = 10, pady = 10)
## button to show frame 2 with text layout2
button2 = ttk.Button(self, text ="Page 2",
command = lambda : controller.show_frame(Page2))
# putting the button in its place by
# using grid
button2.grid(row = 2, column = 1, padx = 10, pady = 10)
# second window frame page1
class Page1(tk.Frame):
def __init__(self, parent, controller):
tk.Frame.__init__(self, parent)
label = ttk.Label(self, text ="Page 1", font = LARGEFONT)
label.grid(row = 0, column = 4, padx = 10, pady = 10)
# button to show frame 2 with text
# layout2
button1 = ttk.Button(self, text ="StartPage",
command = lambda : controller.show_frame(StartPage))
# putting the button in its place
# by using grid
button1.grid(row = 1, column = 1, padx = 10, pady = 10)
# button to show frame 2 with text
# layout2
button2 = ttk.Button(self, text ="Page 2",
command = lambda : controller.show_frame(Page2))
# putting the button in its place by
# using grid
button2.grid(row = 2, column = 1, padx = 10, pady = 10)
# third window frame page2
class Page2(tk.Frame):
def __init__(self, parent, controller):
tk.Frame.__init__(self, parent)
label = ttk.Label(self, text ="Page 2", font = LARGEFONT)
label.grid(row = 0, column = 4, padx = 10, pady = 10)
# button to show frame 2 with text
# layout2
button1 = ttk.Button(self, text ="Page 1",
command = lambda : controller.show_frame(Page1))
# putting the button in its place by
# using grid
button1.grid(row = 1, column = 1, padx = 10, pady = 10)
# button to show frame 3 with text
# layout3
button2 = ttk.Button(self, text ="Startpage",
command = lambda : controller.show_frame(StartPage))
# putting the button in its place by
# using grid
button2.grid(row = 2, column = 1, padx = 10, pady = 10)
# Driver Code
app = tkinterApp()
app.mainloop()输出: