在 Vue.js 中获取位置详细信息的 REST API 调用
在本文中,我们将了解 VueJS 中获取位置详细信息的 REST API 调用,并通过示例了解其实现。
VueJS是最好的 JavaScript 框架之一,比如 ReactJS。 VueJS 用于设计用户界面层,任何开发人员都很容易上手。它也与其他库和扩展兼容。如果你想创建一个单页应用程序,那么我认为 VueJS 是首选。在开发领域,可能有很多问题是使用单个库无法解决的,所以 VueJS 与其他库兼容,因此您可以轻松实现。所有流行的浏览器都支持 VueJS,例如 Chrome、Firefox、IE、Safari 等。您可以轻松地将这个库与您喜欢的库进行比较。
REST代表代表性状态转移。 REST 是一种使用 HTTP 协议创建网站的架构风格。开发人员在构建网站或 API 时应遵循某些架构约束。 REST API也称为RESTful API ,是一种应用程序编程接口,它遵循 REST 架构风格的约束并支持与 RESTful Web 服务的交互。相互连接的网络构成了网络。 Web 服务是一组用于在客户端-服务器应用程序之间交换数据的开放协议和标准。遵循 REST 架构的 Web 服务称为 RESTful Web 服务。 REST API 调用是客户端或用户向服务器发出的调用请求,以便通过 HTTP 协议接收回数据。 API(应用程序编程接口)是一组命令、函数或协议,它们充当使两个应用程序能够通信的中介。 Google Map API 可用于获取位置详细信息,即,它们有助于用户根据要求将其位置获取到 Web 应用程序。 API 主要以 JSON 或 XML 格式进行交互并提供响应。 Java Script Object Notation(JSON)是一种开放的标准文件格式和数据交换格式。
使用所需包设置 Vue JS 框架的步骤:
在这里,我们将从已创建的 GitHub 存储库中克隆或下载应用程序。所有这些安装和克隆或下载都将在同一文件夹或同一工作目录中完成。详细创建新项目请参考Vue.js文章。
第 1 步:我们必须在本地系统中安装 npm。克隆或下载项目,完成后,转到 package.json 所在的项目位置,需要给出以下命令
npm install要检查 npm 是否安装,请运行以下命令:
npm -v第二步:从官网下载Node JS。要检查节点是否正确安装,请运行以下命令:
node -v 第 3 步:使用以下命令全局安装 Vue Cli 节点包:
npm install -g @vue/cli第 4 步:克隆和运行应用程序
安装 npm 和所有其他相关包后,将源代码文件夹放在当前或同一工作目录中。完成后,我们可以看到node_modules将在项目目录中可用。现在,运行以下命令来运行应用程序。
npm run serve应用程序运行并托管到 localhost:8080。
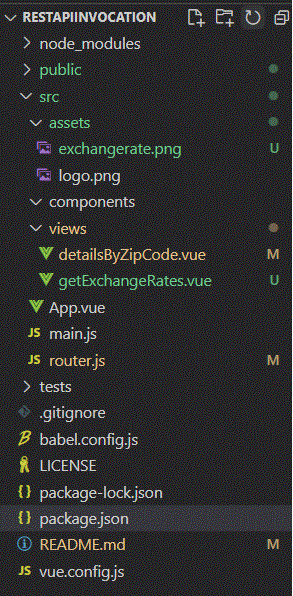
项目结构:安装成功后,项目结构如下图所示:

REST API 调用开始使用:
我们将使用此 REST API 调用链接https://api.zippopotam.us/in/600028 我们的项目。
这里,600028 是检索数据的邮政编码值,但在代码内部,用户可以输入邮政编码并获取详细信息。
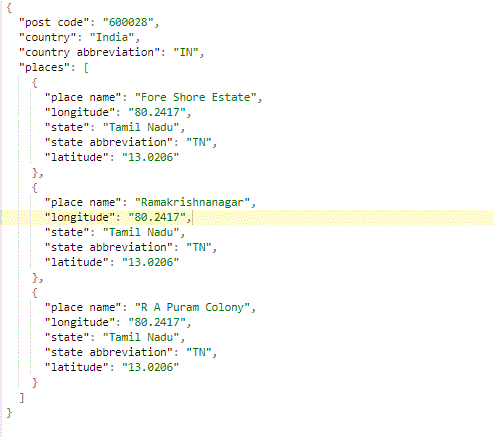
JSON输出:

示例:此示例说明了使用 VueJS 通过 REST API 调用获取位置详细信息。
这是在根目录
包.json:
Javascript
{
"name": "RestAPIInvocation",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"test:unit": "vue-cli-service test:unit",
"predeploy": "npm run build",
"deploy": "gh-pages -d dist"
},
"dependencies": {
"axios": "^0.18.0",
"bootstrap-vue": "^2.0.0-rc.11",
"vue": "^2.5.16",
"vue-router": "^3.0.1",
"gh-pages": "^1.2.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.0.0-rc.10",
"@vue/cli-plugin-eslint": "^3.0.0-rc.10",
"@vue/cli-plugin-unit-mocha": "^3.0.0-rc.10",
"@vue/cli-service": "^3.0.0-rc.10",
"@vue/test-utils": "^1.0.0-beta.20",
"chai": "^4.1.2",
"vue-template-compiler": "^2.5.16"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": ["plugin:vue/essential", "eslint:recommended"],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": ["> 1%", "last 2 versions", "not ie <= 8"]
}main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import BootstrapVue from "bootstrap-vue";
import "bootstrap/dist/css/bootstrap.css";
import "bootstrap-vue/dist/bootstrap-vue.css";
Vue.config.productionTip = false;
Vue.use(BootstrapVue);
new Vue({
router,
render: (h) => h(App),
}).$mount("#app");App.vue
router.js
import Vue from "vue";
import Router from "vue-router";
import detailsByZipCode from "./views/detailsByZipCode.vue";
import getExchangeRates from "./views/getExchangeRates.vue";
Vue.use(Router);
const router = new Router({
routes: [
{
path: "/",
redirect: "/detailsByZipCode",
},
{
path: "/detailsByZipCode",
name: "detailsByZipCode",
component: detailsByZipCode,
},
{
path: "/getExchangeRates",
name: "getExchangeRates",
component: getExchangeRates,
},
],
});
export default router;detailsByZipCode.vue

This Page Displays Country details
by Zip Code. Example : 600 028
{{countrydetails["post code"]}}
Zip Code : {{countrydetails["post code"]}}
Country : {{countrydetails.country}}
Country Short Form : {{countrydetails["country abbreviation"]}}
-
Place Name : {{place["place name"]}}
Longitude : {{place["longitude"]}}
Latitude : {{place["latitude"]}}
State : {{place["state"]}}
State Short Form : {{place["state abbreviation"]}}
index.html
Finding Area Details By ZipCode
main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import BootstrapVue from "bootstrap-vue";
import "bootstrap/dist/css/bootstrap.css";
import "bootstrap-vue/dist/bootstrap-vue.css";
Vue.config.productionTip = false;
Vue.use(BootstrapVue);
new Vue({
router,
render: (h) => h(App),
}).$mount("#app");
应用程序.vue
router.js: Main.js 文件,用于通知在哪里查找视图文件并获取详细信息。
路由器.js
import Vue from "vue";
import Router from "vue-router";
import detailsByZipCode from "./views/detailsByZipCode.vue";
import getExchangeRates from "./views/getExchangeRates.vue";
Vue.use(Router);
const router = new Router({
routes: [
{
path: "/",
redirect: "/detailsByZipCode",
},
{
path: "/detailsByZipCode",
name: "detailsByZipCode",
component: detailsByZipCode,
},
{
path: "/getExchangeRates",
name: "getExchangeRates",
component: getExchangeRates,
},
],
});
export default router;
detailsByZipCode.vue

This Page Displays Country details
by Zip Code. Example : 600 028
{{countrydetails["post code"]}}
Zip Code : {{countrydetails["post code"]}}
Country : {{countrydetails.country}}
Country Short Form : {{countrydetails["country abbreviation"]}}
-
Place Name : {{place["place name"]}}
Longitude : {{place["longitude"]}}
Latitude : {{place["latitude"]}}
State : {{place["state"]}}
State Short Form : {{place["state abbreviation"]}}
在“public”文件夹下,我们需要放置所需的图像 index.html。
索引.html
Finding Area Details By ZipCode
输出:

在代码示例中,邮政编码在加载时是硬编码的,但用户也可以输入邮政编码并获取其他邮政编码的位置详细信息。如果需要开发多个 Rest API 调用,“router.js”应该有必要的细节。添加必要的视图文件,并且必须给出适当的 Rest API 调用,然后迭代 JSON 响应。
其他几个 REST API:
- https://api.exchangerate-api.com/v4/latest/INR -> 提供美元、英镑等其他货币的汇率,
- https://api.coinbase.com/v2/currencies -> 货币代码和名称
GitHub 链接:https://github.com/raj123raj/RestAPIInvocation.git