使用 ngrok 和 VS Code 通过 Internet 公开 localhost 服务器
我们设置和构建了许多项目,但在将它们移动到生产服务器之前,我们总是测试项目,我们在团队之间分享项目以分享进度,我们在 GitHub 上分享我们的项目代码,因为它支持版本控制系统,但是如果我们不想共享代码,但我们只需要将结果共享给客户怎么办,最好考虑使用 localhost 向客户显示项目的结果,对于大型或正在进行的项目,将不仅仅是一个客户如果客户在不同的位置,我们会在视频通话中使用屏幕共享选项来展示工作。
但是屏幕共享的缺点是,客户端只能看到工作演示,而不是实际的动手体验。为了克服这个问题,我们有一个名为“ ngrok ”的工具来全球共享本地主机上可用的项目。
使用 ngrok 工具,我们获得了一个唯一的 URL,可以免费在全球范围内共享我们的项目(有一些限制)。
ngrok工具的安装和使用
1.访问 ngrok.com
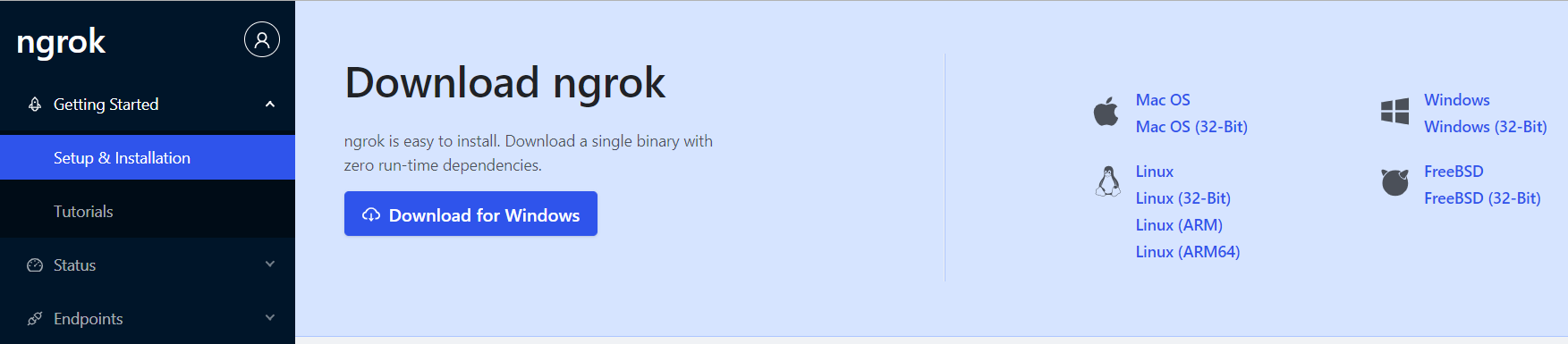
2.从网站的设置和安装部分注册并下载 ngrok 软件。

登录后的仪表板图像
3.根据您的操作系统下载软件包。 ngrok 软件将以 zip 格式下载,下载 ngrok 软件后将文件解压缩到所需位置,并将解压缩的文件夹命名为 ngrok。
4.打开 Visual Studio Code 应用程序。
5.创建或打开您的项目
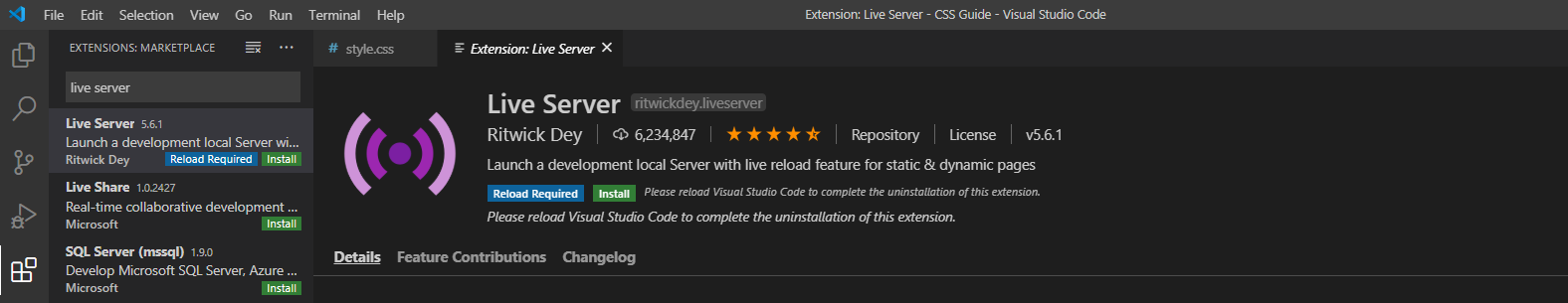
6.现在,在 VS Code 编辑器上安装实时服务器扩展,然后单击底部栏上的“上线”按钮

在编辑器本身中从 Extensions: Marketplace 安装“Live Server”扩展

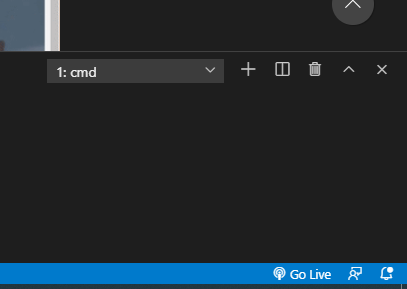
Go Live 以在 localhost 服务器上运行项目
7.点击上线后,项目将托管在本地主机服务器上。
通过 Internet 部署项目
1.现在在 VS Code 上打开一个新终端或使用快捷键ctrl+shift+` 。
2.输入以下命令:
cd
ngrok authtoken 3.将
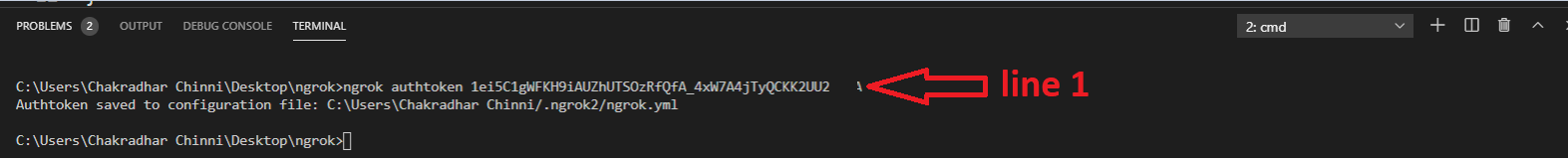
执行上述命令将返回以下输出。

给出第1行后,自动生成下一行
4.输入以下命令,通过 Internet 暴露 localhost
ngrok.exe http 5500 注意:5500是端口号,请相应地给出您的端口号
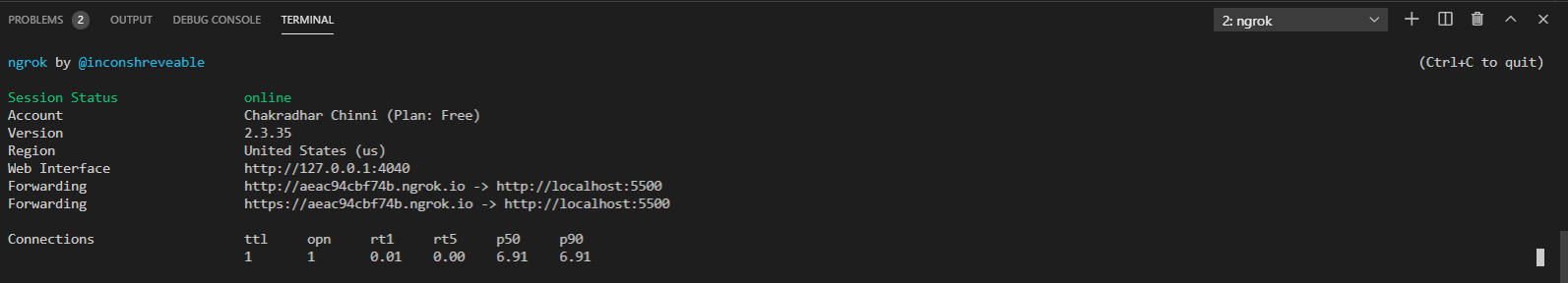
上面的命令将显示类似于以下的输出

这里:
- Web Interface link是获取共享URL的统计信息
- 带有 ngrok 域名的转发 url 是共享 localhost 项目的实际链接
5.要停止 url 在线冲浪,请在终端上按ctrl+c组合键。
注意:要将密码设置为 url,我们必须登录到 ngrok 并使用 auth 密钥连接我们的 ngrok 帐户。
在代码编辑器的终端中键入以下命令:
ngrok http -auth=":" 5500
将