使用 HTML、CSS 和 JavaScript 设计小费计算器
小费是作为提供优质服务的礼物,送给在餐厅为您服务的人的钱。在这个项目中,制作了一个简单的小费计算器,它以计费金额、服务类型和人数作为输入。根据三个输入,它会为服务人员生成一个小费。
方法:
为了找出提示,我们将从用户那里获取输入:账单金额(它是总账单的金额,我们将其纳入金额变量),对于服务类型,我们使用质量为的下拉菜单百分比选项(如好、坏、优秀等),最后,我们将人数作为输入(这将有助于在所有人之间平均分配小费)。根据用户的输入,我们正在计算小费,然后使用 console.log()函数打印它。
Total is basically amount multiplied by type of service divided by a number of persons.
使用 HTML,我们提供了所需的结构、输入选项和提交按钮。在 CSS 的帮助下,我们通过提供颜色和所需的字体等来美化我们的结构。
在 JavaScript 部分,我们正在处理获取的输入,并在计算后打印相应的输出。
例子:
文件名:index.html
HTML
TIP CALCULATOR
Bill Amount
₹
How was the service ?
Total number of persons
Tip Amount
0₹
each
CSS
body {
background-color: #001f4f;
font-family: "Raleway", sans-serif;
}
.container {
width: 350px;
height: 500px;
background-color: #fff;
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
border-radius: 20px;
}
h1 {
position: absolute;
left: 50%;
top: -60px;
width: 300px;
transform: translateX(-50%);
background-color: #ff851b;
color: #fff;
font-weight: 100;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
font-size: 18px;
text-align: center;
padding: 10px;
}
.wrapper {
padding: 20px;
}
input,
select {
width: 80%;
border: none;
border-bottom: 1px solid #0074d9;
padding: 10px;
}
input:focus,
select:focus {
border: 1px solid #0074d9;
outline: none;
}
select {
width: 88% !important;
}
button {
margin: 20px auto;
width: 150px;
height: 50px;
background-color: #39cccc;
color: #fff;
font-size: 16px;
border: none;
border-radius: 5px;
}
.tip {
text-align: center;
font-size: 18px;
display: none;
}Javascript
window.onload = () =>
//the function called when Calculate button is clicked.
{
/*calling a function calculateTip
which will calculate the tip for the bill.*/
document.querySelector('#calculate').onclick = calculateTip;
}
function calculateTip() {
/*assign values of ID : amount, person and service to
variables for further calculations.*/
let amount = document.querySelector('#amount').value;
let persons = document.querySelector('#persons').value;
let service = document.querySelector('#services').value;
console.log(service);
/*if statement will work when user presses
calculate without entering values. */
//so will display an alert box and return.
if (amount === '' && service === 'Select') {
alert("Please enter valid values");
return;
}
//now we are checking number of persons
if (persons === '1')
//if there is only one person then we need not to display each.
document.querySelector('#each').style.display = 'none';
else
//if there are more than one person we will display each.
document.querySelector('#each').style.display = 'block';
/*calculating the tip by multiplying total-bill and type of
service; then dividing it by number of persons.*/
//fixing the total amount upto 2 digits of decimal
let total = (amount * service) / persons;
total = total.toFixed(2);
//finally displaying the tip value
document.querySelector('.tip').style.display = 'block';
document.querySelector('#total').innerHTML = total;
}HTML
TIP CALCULATOR
Bill Amount
₹
How was the service ?
Total number of persons
Tip Amount
0₹
each
文件名:style.css
CSS
body {
background-color: #001f4f;
font-family: "Raleway", sans-serif;
}
.container {
width: 350px;
height: 500px;
background-color: #fff;
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
border-radius: 20px;
}
h1 {
position: absolute;
left: 50%;
top: -60px;
width: 300px;
transform: translateX(-50%);
background-color: #ff851b;
color: #fff;
font-weight: 100;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
font-size: 18px;
text-align: center;
padding: 10px;
}
.wrapper {
padding: 20px;
}
input,
select {
width: 80%;
border: none;
border-bottom: 1px solid #0074d9;
padding: 10px;
}
input:focus,
select:focus {
border: 1px solid #0074d9;
outline: none;
}
select {
width: 88% !important;
}
button {
margin: 20px auto;
width: 150px;
height: 50px;
background-color: #39cccc;
color: #fff;
font-size: 16px;
border: none;
border-radius: 5px;
}
.tip {
text-align: center;
font-size: 18px;
display: none;
}
文件名:app.js
Javascript
window.onload = () =>
//the function called when Calculate button is clicked.
{
/*calling a function calculateTip
which will calculate the tip for the bill.*/
document.querySelector('#calculate').onclick = calculateTip;
}
function calculateTip() {
/*assign values of ID : amount, person and service to
variables for further calculations.*/
let amount = document.querySelector('#amount').value;
let persons = document.querySelector('#persons').value;
let service = document.querySelector('#services').value;
console.log(service);
/*if statement will work when user presses
calculate without entering values. */
//so will display an alert box and return.
if (amount === '' && service === 'Select') {
alert("Please enter valid values");
return;
}
//now we are checking number of persons
if (persons === '1')
//if there is only one person then we need not to display each.
document.querySelector('#each').style.display = 'none';
else
//if there are more than one person we will display each.
document.querySelector('#each').style.display = 'block';
/*calculating the tip by multiplying total-bill and type of
service; then dividing it by number of persons.*/
//fixing the total amount upto 2 digits of decimal
let total = (amount * service) / persons;
total = total.toFixed(2);
//finally displaying the tip value
document.querySelector('.tip').style.display = 'block';
document.querySelector('#total').innerHTML = total;
}
完整代码:
HTML
TIP CALCULATOR
Bill Amount
₹
How was the service ?
Total number of persons
Tip Amount
0₹
each
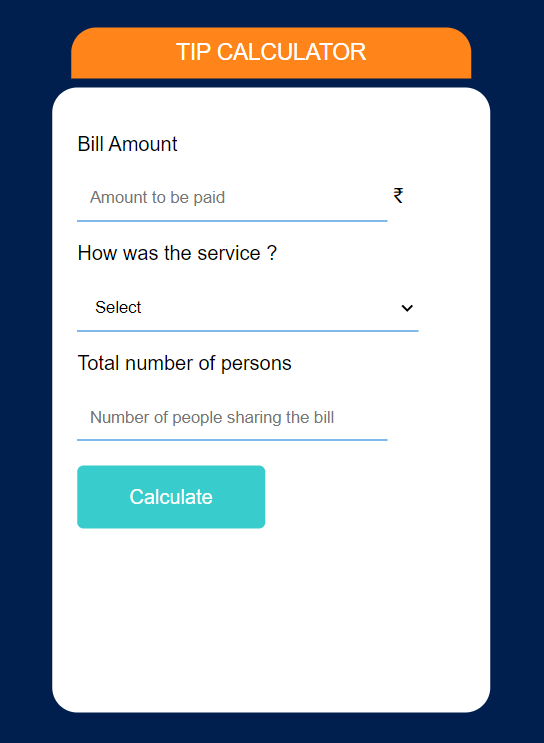
输出: