从头开始构建反应样板而不使用 create-react-app
在本文中,我们将从头开始为 React 项目构建一个基本样板,而不使用create-react-app或任何其他预定义样板。对于任何 React 开发人员来说,这是一个很好的体验,可以查看幕后发生的事情。
我们项目的文件结构如下所示。通过以下步骤,您将了解如何创建此项目结构。

以下是我们将要遵循的分步过程。
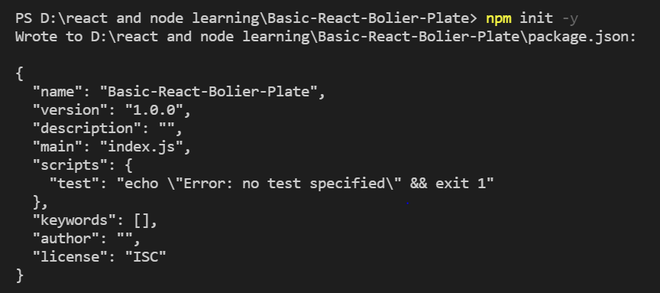
步骤1:创建一个空的新目录并根据您的选择命名。打开该目录中的终端并通过编写以下命令初始化package.json文件:
npm init -y在这里, -y是一个标志,它使用默认配置创建一个新的 package.json 文件。您可以随时在 package.json 文件中更改这些默认配置。 Package.json 包含所有依赖项和devDependencies 。

使用默认配置创建 package.json 文件
此外,如果需要,请在项目中初始化 git。在终端上运行以下命令:
git init在根目录下添加一个.gitignore文件,并在其中添加node_modules ,因为 node_modules 包含所有依赖文件夹和文件,因此文件夹变得太大。因此,不建议将其添加到 git 中。
第 2 步:在根目录(“/”)中创建两个名为“public”和“src”的目录。 “public”文件夹包含所有静态资产,如图像、svgs 等和一个index.html文件,react 将在其中呈现我们的应用程序,而“src”文件夹包含整个源代码。
在公用文件夹中,创建一个名为index.html 的文件。
文件名:index.html
HTML
Basic Boilerplate of React
Javascript
import React from "react";
import "./App.css";
const App = () => {
return (
GeeksForGeeks
A computer science portal for geeks
);
};
export default App;CSS
/* stylings for App component */
.heading,.sub-heading{
color:green;
text-align: center;
}Javascript
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(Javascript
const path = require("path");
module.exports = {
// Entry point that indicates where
// should the webpack starts bundling
entry: "./src/index.js",
mode: "development",
module: {
rules: [
{
test: /\.(js|jsx)$/, // checks for .js or .jsx files
exclude: /(node_modules)/,
loader: "babel-loader",
options: { presets: ["@babel/env"] },
},
{
test: /\.css$/, //checks for .css files
use: ["style-loader", "css-loader"],
},
],
},
// Options for resolving module requests
// extensions that are used
resolve: { extensions: ["*", ".js", ".jsx"] },
// Output point is where webpack should
// output the bundles and assets
output: {
path: path.resolve(__dirname, "dist/"),
publicPath: "/dist/",
filename: "bundle.js",
},
};第 3 步:我们将使用现代 ES6 语法编写代码,但许多浏览器不支持它。因此,我们安装了Babel ,它执行以下操作:
- 将新的 ES6 语法转换为浏览器兼容的语法,以便旧版本的浏览器也可以支持我们的代码。
- 将 JSX (JavaScript XML) 转换为 vanilla javascript。
要安装 Babel,请在终端上运行以下命令:
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/preset-react这里,
- –save-dev表示将以上安装的所有模块保存在 package.json 文件中的 devDependencies 中,
- @babel/core是一个包含 Babel 主要功能的模块,
- @babel/cli是一个允许我们从终端使用 babel 的模块,
- @babel/preset-env是预设处理 ES6 语法到普通 javascript 的转换,
- @babel/preset-react是预设的,它处理 JSX 并将其转换为 vanilla javascript。
现在,在根目录中创建一个文件“.babelrc” 。这个文件将告诉 babel transpiler 使用哪些预设和插件来转译代码。添加以下 JSON 代码:
{
"presets": ["@babel/preset-env","@babel/preset-react"]
}第 4 步:通过在终端上运行以下命令来安装 React 和 React DOM:
npm i react react-dom
存在于 package.json 文件中。
第5步:现在,在“src”目录中创建三个文件,分别命名为“App.js”、“index.js”、“App.css”。这些文件包含实际代码。
App.js: React 的一个组件。
Javascript
import React from "react";
import "./App.css";
const App = () => {
return (
GeeksForGeeks
A computer science portal for geeks
);
};
export default App;
App.css:为 App 组件提供样式。
CSS
/* stylings for App component */
.heading,.sub-heading{
color:green;
text-align: center;
}
index.js:在浏览器上渲染组件。
Javascript
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(注意:您可以在src文件夹内的 react 项目中创建任意数量的组件。
第 6 步:安装webpack 。 webpack 是一个静态模块打包器。它与 babel 配合得很好。它为我们的项目创建了一个本地开发服务器。 webpack 收集所有模块(我们通过 NPM 创建或安装的自定义模块)并将它们捆绑在一个文件或多个文件(静态资产)中。要安装 webpack,请在终端上运行以下命令:
npm install --save-dev webpack webpack-cli webpack-dev-server这里,
- --save-dev和上面讨论的一样,
- webpack是 模块化捆绑器,
- webpack-cli允许我们通过运行一组命令从终端使用 webpack,
- webpack-dev-server提供 具有实时重新加载功能的开发服务器,即您不需要手动刷新页面。
webpack 从src目录中获取代码并执行所需的操作,例如捆绑代码、将 ES6 语法和 JSX 语法转换为常见的 javascript 等,并托管公共目录,以便我们可以在浏览器中查看我们的应用程序。
第 7 步: Webpack 只能理解 JavaScript 和 JSON 文件。因此,要在其他文件(如 .css、babel 文件等)中使用 webpack 功能,我们必须在项目中安装一些加载器,方法是在终端上编写以下命令:
npm i --save-dev style-loader css-loader babel-loader这里,
- css-loader从应用程序中的所有 CSS 文件中收集 CSS 并将其捆绑到一个文件中,
- style-loader将所有样式放入公共文件夹中 index.html 文件中的