反应JS |设置开发环境
要运行任何 React 应用程序,我们必须在我们的 PC 上安装 NodeJS。因此,第一步将是安装 NodeJS。
第 1 步:安装 NodeJS。您可以访问 NodeJS 的官方下载链接下载并安装最新版本的 NodeJS。一旦我们在 PC 上设置了 NodeJS,接下来我们需要做的就是设置 React Boilerplate。
第 2 步:为旧版本和最新版本设置 react 环境,根据您的节点版本关注任何人。
对于包含 Node < 8.10 和 npm < 5.6 的旧版本:设置 React 样板。我们将在全球范围内安装样板。在终端或命令提示符下运行以下命令以安装 React 样板。
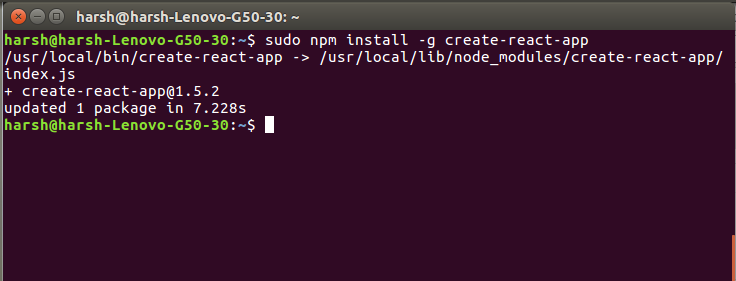
npm install -g create-react-app运行上述命令并成功安装样板后,您的终端将显示一些输出,如下图所示:

现在在成功安装样板后,我们要做的下一件事就是创建我们的 React 应用程序。我们可以使用 create-react-app 命令为 React 创建一个应用程序。
对于包含 Node 的最新版本 >=8.10 和 npm >=5.6:为了使用 JavaScript 的最新功能提供良好的开发体验,机器应该包含 Node >=8.10 和 npm >=5.6 的版本。
运行以下命令创建一个新项目
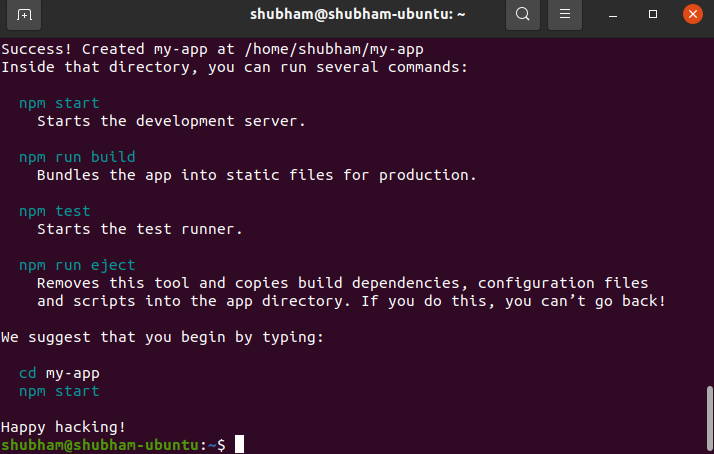
npx create-react-app my-app上面的命令将创建应用程序名称 my-app ,如下图所示:

您可以通过键入命令 cd my-app 来运行该项目。
cd my-app
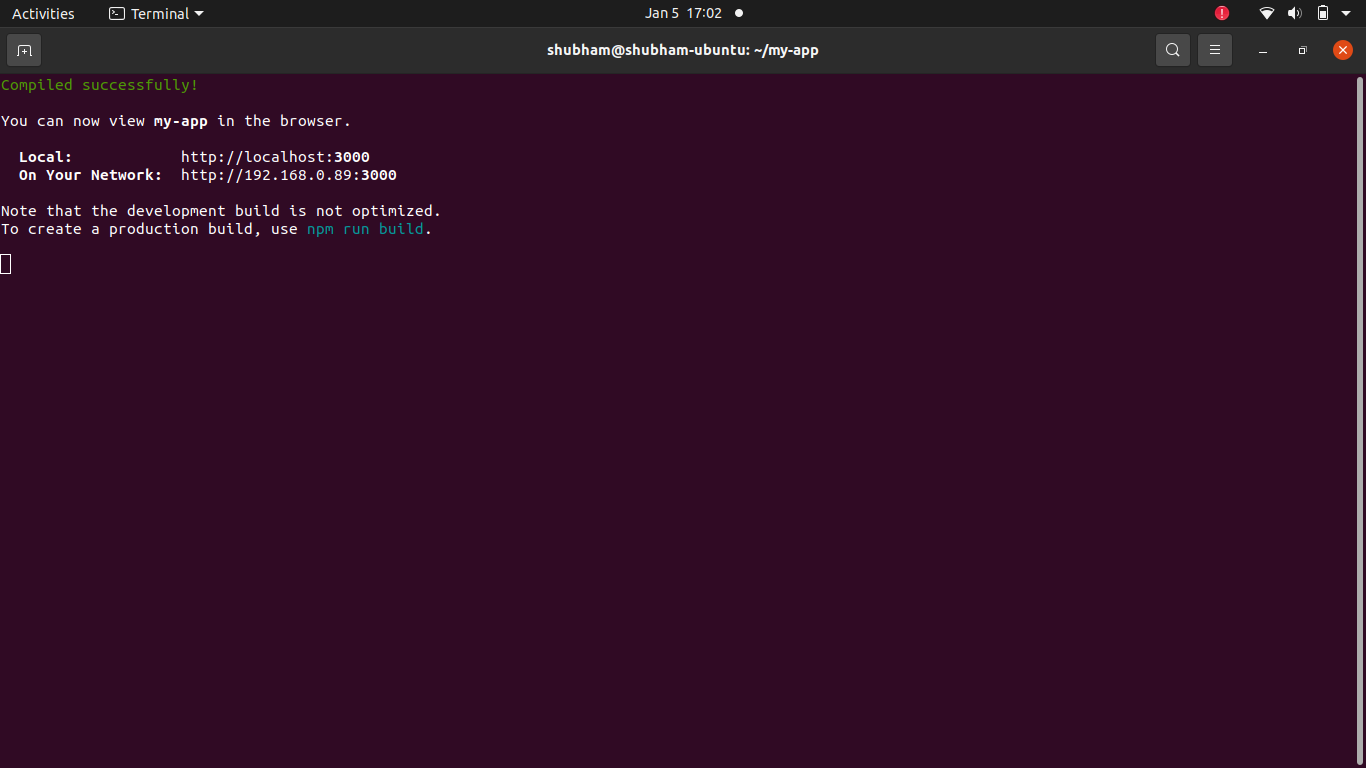
npm start它将在终端中为您提供输出,如下图所示:

现在您可以在浏览器中查看您的应用程序,如下图所示:

第 3 步:创建一个 React 应用程序。现在要创建一个应用程序,我们将使用我们安装的样板。下面的命令将创建一个名为 myapp 的应用程序。
create-react-app myapp上面的语句将在当前目录中创建一个名为myapp的新目录,其中包含成功运行 React 应用程序所需的一堆文件。
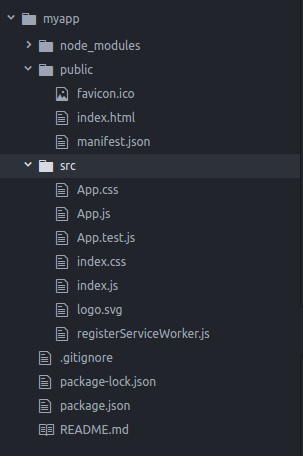
我们来看看上面命令创建的目录:

在上面的目录中,您可以看到许多文件。我们将在基础课程中处理的主要文件是index.html和index.js 。 index.html 文件将有一个 id = “root” 的 div 元素,其中所有内容都将被渲染,我们所有的 React 代码都将在 index.js 文件中。
现在,我们已经成功设置了开发环境。剩下的最后一件事是启动开发服务器。
第 4 步:启动开发服务器。要启动开发服务器,请进入当前目录“myapp”并执行以下命令:
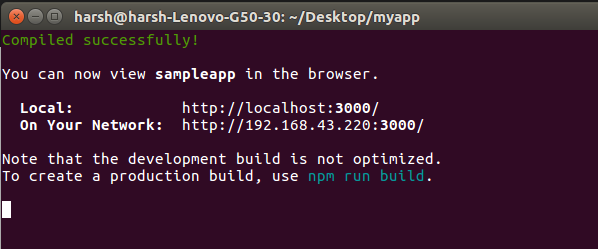
npm start成功运行上述命令后,您的编译器将显示以下消息:

您可以转到上述消息中显示的 URL 以查看您在应用程序中所做的更改。默认情况下,上述 URL 将显示以下页面:

就这样!我们已经建立并准备好了开发环境。现在我们将继续学习 ReactJS 开发以利用它。