jQWidgets jqxTooltip position 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxTooltip 是一个 jQuery 小部件,用于显示弹出消息。 jqxTooltip 小部件可以与任何 HTML 元素结合使用。
position属性用于设置或返回 jqxTooltip 小部件的位置。它接受字符串类型值,其默认值为“默认”。
可能的值如下
- 'top':工具提示显示在宿主元素上方的位置。
- 'bottom':工具提示显示在宿主元素下方的位置。
- 'left':工具提示显示的位置在宿主元素的左侧。
- 'right':工具提示显示的位置在宿主元素的右侧。
- 'top-left':工具提示显示的位置在宿主元素的左上角。
- 'bottom-left':工具提示显示的位置在宿主元素的左下角。
- 'top-right':工具提示显示的位置在宿主元素的右上角。
- 'bottom-right':工具提示显示的位置在宿主元素的右下角。
- 'absolute':工具提示显示在宿主元素的绝对位置上的位置。绝对位置由坐标属性absolutePositionX和absolutePositionY定义。
- 'mouse':在宿主元素鼠标光标位置短时间后工具提示显示的位置。
- 'mouseenter':鼠标光标进入宿主元素的工具提示显示位置。
- 'default':工具提示显示的位置在宿主元素的右下角。
句法:
设置位置属性。
$('Selector').jqxTooltip({ position: String });返回位置属性。
var position = $('Selector').jqxTooltip('position');链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
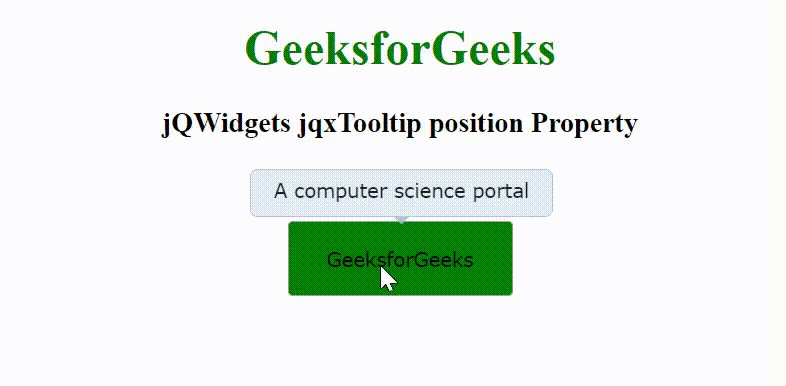
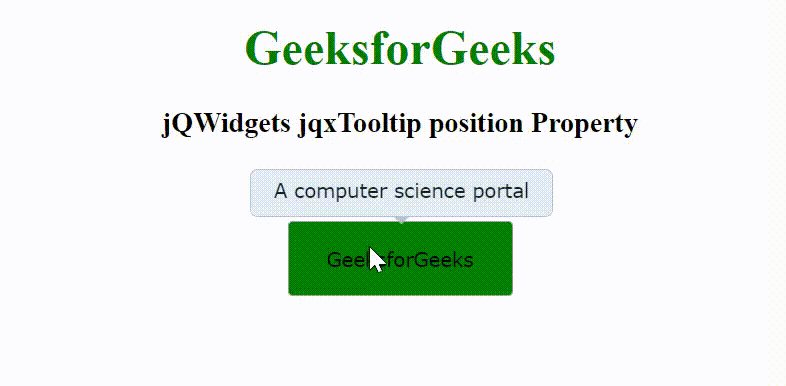
示例:下面的示例说明了 jQWidgets jqxTooltip位置属性。
HTML
GeeksforGeeks
jQWidgets jqxTooltip position Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtooltip/jquery-tooltip-api.htm