如何使用 jQuery 在父级的最后一个子级中应用 CSS?
在本文中,我们将看到如何使用 jQuery 在父元素的最后一个子元素中设置样式。要设置父级最后一个子级的样式,我们使用 jQuery :last-child 选择器。
:last-child 选择器用于选择作为其父元素的最后一个子元素的每个元素。
句法:
$("Selector:last-child")方法:首先,我们创建一个包含 div 元素的 HTML 元素。这个 div 元素包含一些段落元素,然后我们使用 :last-child 选择器来选择父元素的最后一个段落。
例子:
HTML
GeeksforGeeks
How to apply CSS in last child of
parent using jQuery library?
GeeksforGeeks Courses:
Data Structure
C++ Programming
javaScript
Web Technology
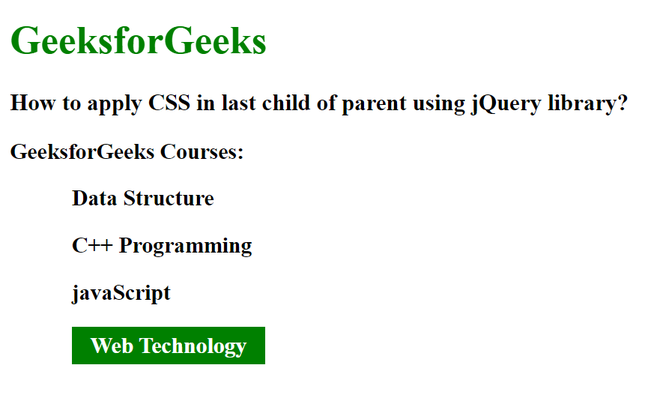
输出: