jQuery |隐藏/显示、切换和淡入淡出方法示例
jQuery 提供了一个非常简单的界面来实现各种惊人的效果。 jQuery 方法允许我们以最少的配置快速应用常用的效果。
jQuery 隐藏()和显示()
- jQuery hide() :隐藏你想隐藏的语法或html元素。
$(selector).hide(speed, callback); - jQuery show() :显示您希望用户看到的 html 语法或元素。
$(selector).show(speed, callback);
对于上述两种语法,速度参数是一个可选参数,用于定义隐藏和显示 html 内容的速度。可以使用预定义的字符串'slow' 或 'fast' 之一或以毫秒为单位指定持续时间,以获得更高的精度;较高的值表示较慢的动画。
回调参数是隐藏和显示函数完成后使用的可选参数。
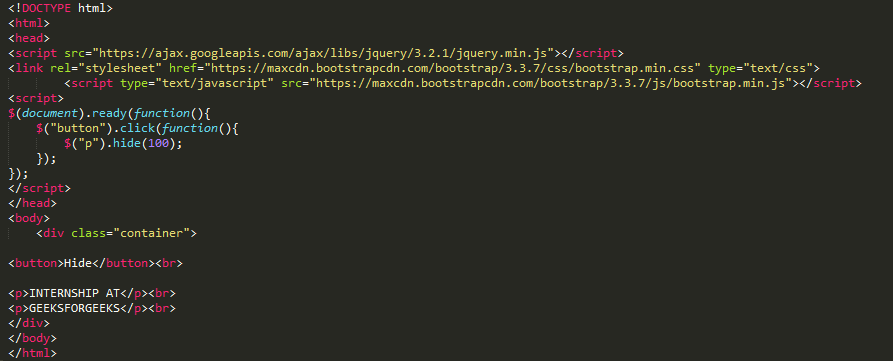
例子 : 
hide() 方法只是为所选元素设置内联样式 display:?none 。相反,show() 方法将匹配的元素集的显示属性恢复到它们最初的状态——通常是块、内联或内联块——在内联样式 display:?none 应用于它们之前。
输出 :
速度参数示例:
示例 1:

输出 :
示例 2:

输出 :
jQuery 切换()
jQuery toggle() 方法显示或隐藏元素,如果元素最初显示,它将被隐藏;如果隐藏,它将显示出来。
句法 :
$(selector).toggle(speed, callback);速度和回调参数与上一个相同的可选参数。
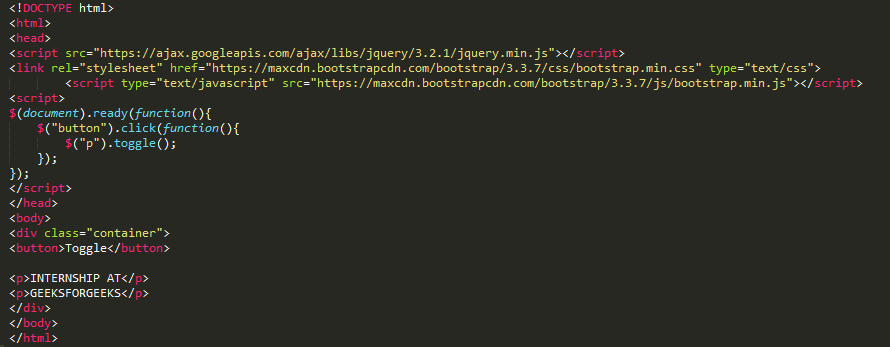
例子 : 
输出 :
jQuery 淡入淡出方法
在 jQuery 的帮助下,您可以根据需要淡入或淡出 HTML 元素。
以下是淡入淡出的方法:
- jQuery 淡入淡出() 方法:
句法 :$(selector).fadeIn(speed, callback);FadeIn()函数用于在 HTML 中显示隐藏元素。可选参数speed用于控制隐藏元素的速度,第二个可选参数在衰落完成后使用。
例子 :
输出 : - jQuery 淡出()方法:
句法 :$(selector).fadeOut(speed, callback);FadeOut()函数用于淡出(隐藏)HTML 中的元素。可选参数speed用于控制查看元素的速度,第二个可选参数在淡出完成后使用。
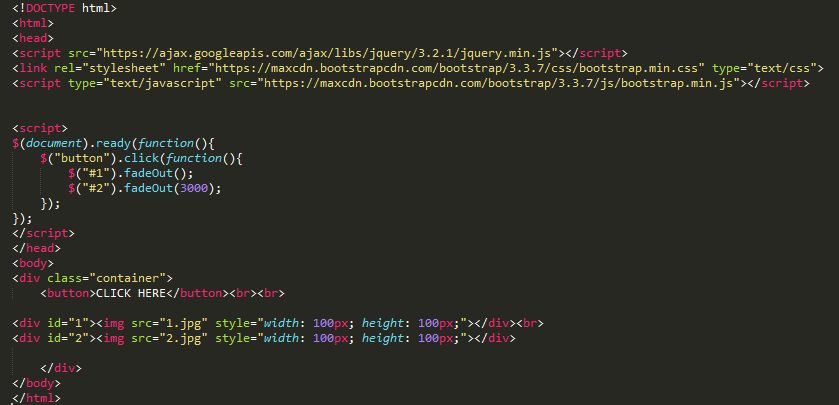
例子 :
输出 : - jQuery 淡入淡出()方法:
句法 :$(selector).fadeToggle(speed, callback);FadeToggle()函数用于在fadeIn()和fadeOut之间切换
例子 :
输出 : - jQuery 淡入淡出()方法:
句法 :$(selector).fadeTo(speed, opacity, callback);FadeTo()函数允许将元素淡化到给定的不透明度(范围在 0 和 1 之间),这是填写此函数的必填字段。可选参数speed用于控制隐藏元素的速度,第二个可选参数在衰落完成后使用。
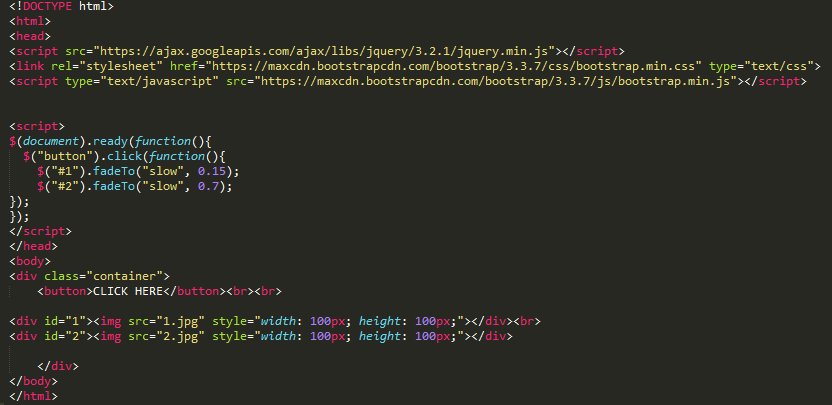
例子 :
输出 :