jQuery |行网格插件
jQuery 提供了一个非常简单、用户友好且响应迅速的 rowGrid插件,可帮助程序员以直线显示图像。它非常轻巧并支持无限滚动功能。 rowGrid 的真实示例是出现在直行网格中的 Google+ 图片或 Google 图片搜索。
请下载rowGrid.js插件。在您的工作文件夹中包含所需的文件,如以下示例所示。
注意:所有图像项目应具有相同的高度,但宽度大小可以不同。所有行都与父容器的宽度相匹配。如果一行不够,它会自动将项目缩小到下一行。
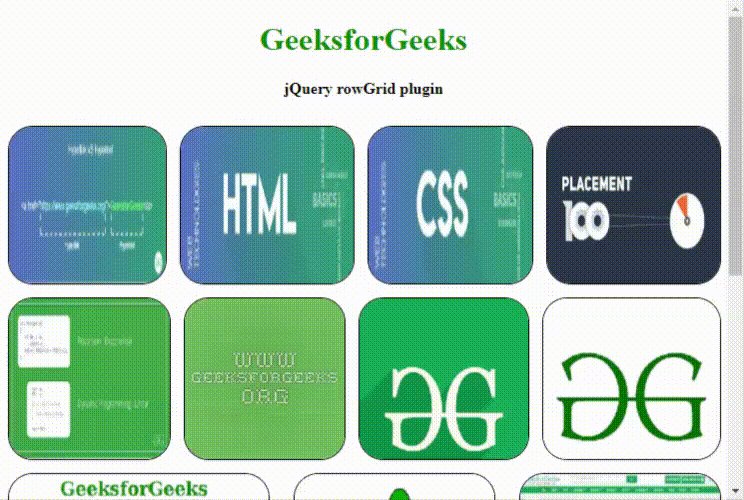
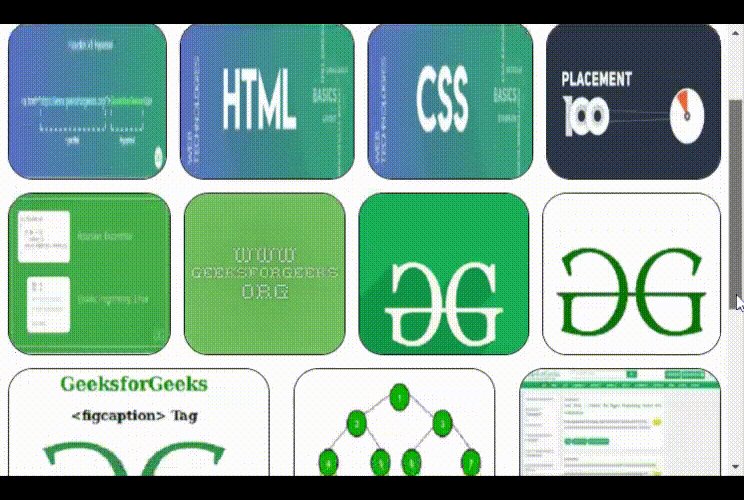
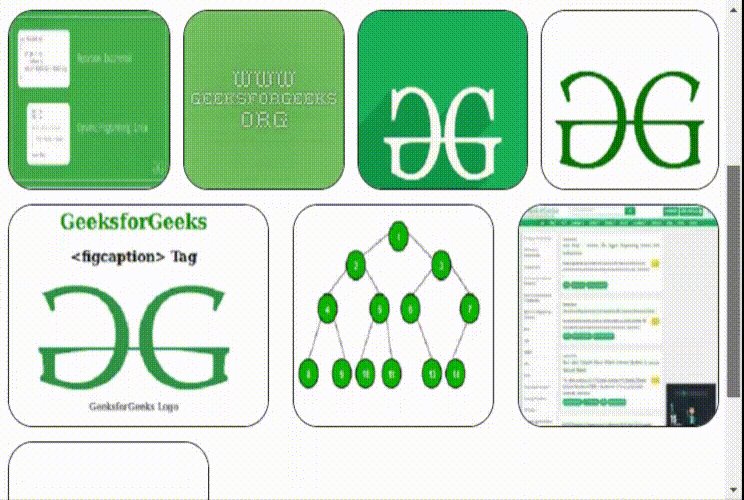
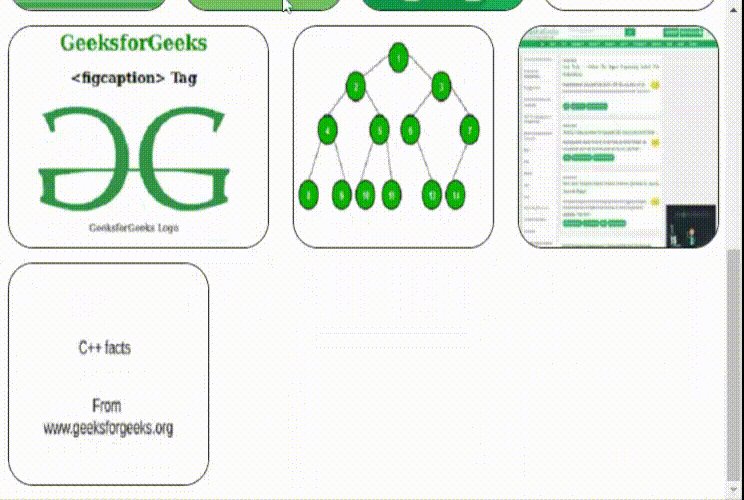
示例 1:在以下示例中,图像项列表取自 HTML 容器。所有图像的高度相同,宽度大小不同。 rowGrid()方法在直行网格中显示所有图像项,如输出图像所示。
jQuery rowGrid Plugin
GeeksforGeeks
jQuery rowGrid plugin












输出: 
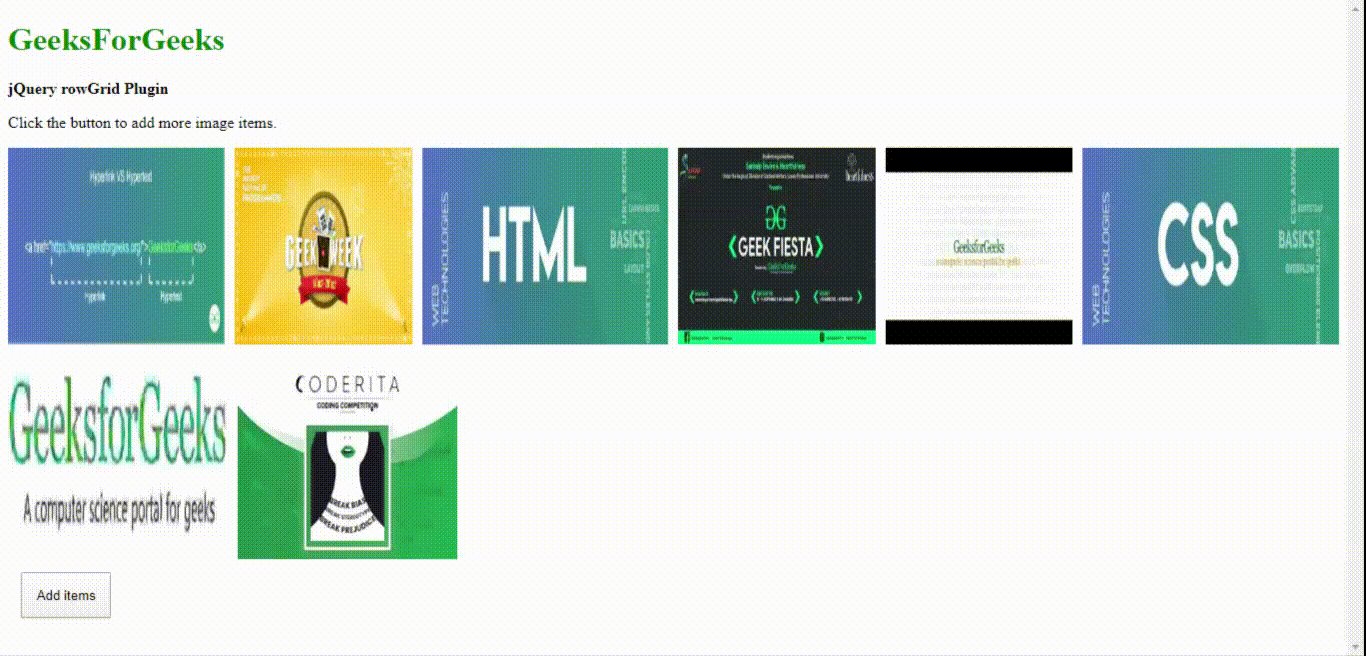
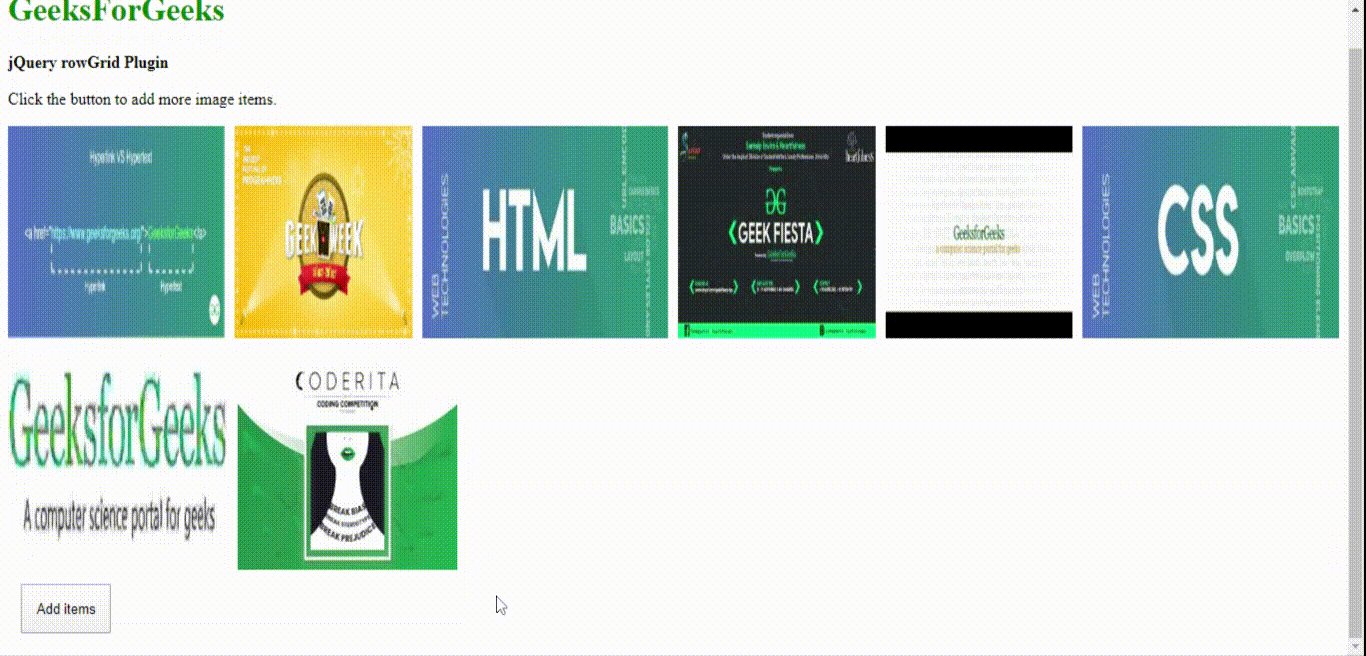
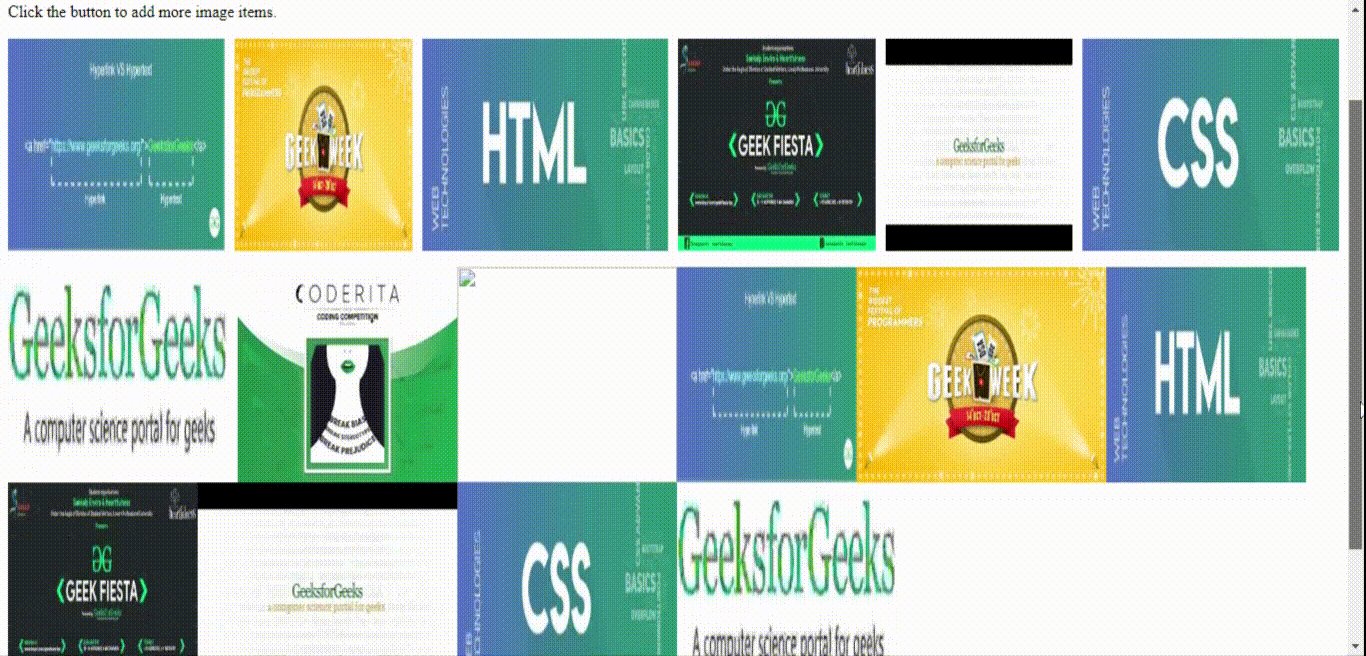
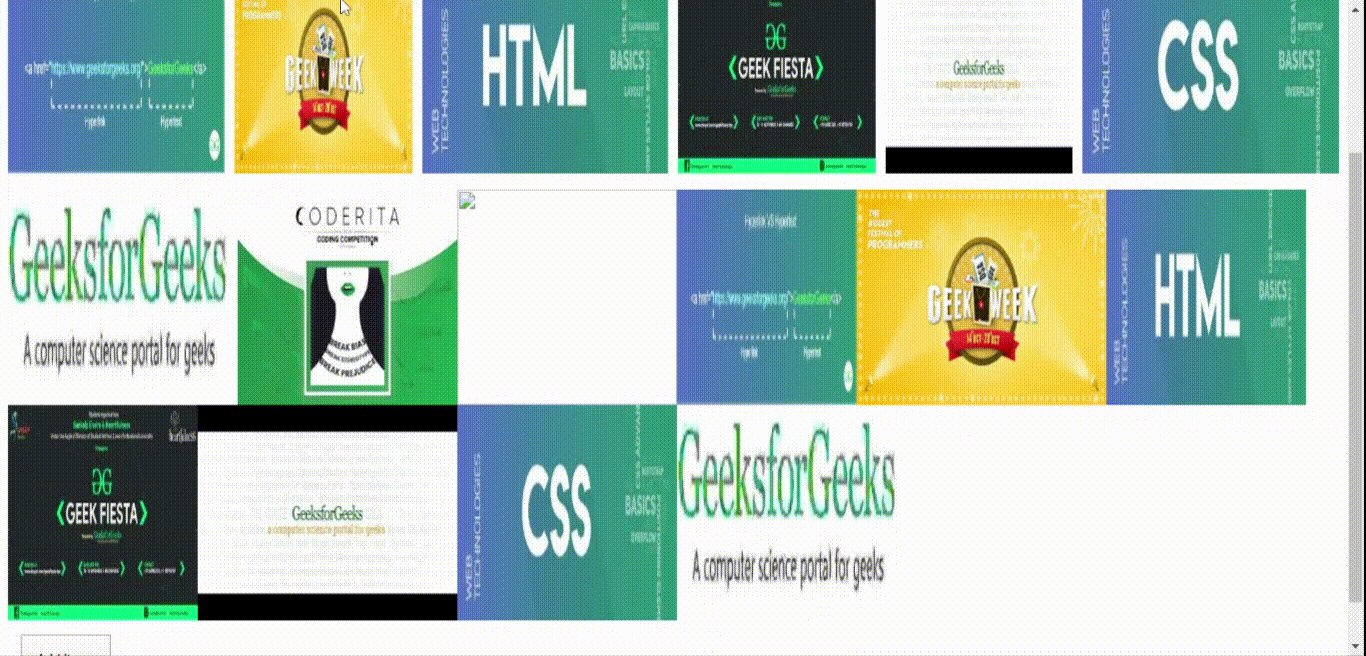
示例2:在下面的示例中,提供了一个按钮,用于在容器布局中从图像路径中动态添加更多图像项以直线显示。 rowGrid插件用于在添加项目时实现垂直滚动。程序员可以根据应用调整图片URL链接。
jQuery rowGrid Plugin
GeeksForGeeks
jQuery rowGrid Plugin
Click the button to add more image items.
输出: