使用Python无需扫描二维码即可共享 WhatsApp 网页
先决条件: Selenium ,使用Selenium 的浏览器自动化
在本文中,我们将了解如何在不扫描二维码的情况下通过 Internet 与任何人共享您的 Web-WhatsApp。
Web-Whatsapp 商店会话
Web Whatsapp 将会话存储在 IndexedDB 中,名称为wawc,并将这些键值对同步到本地存储。 IndexedDB 将数据存储在用户的浏览器中,并允许创建 Web 应用程序,无论是否有网络连接,都可以从这个 indexedDB 进行查询。
如何获取会话:
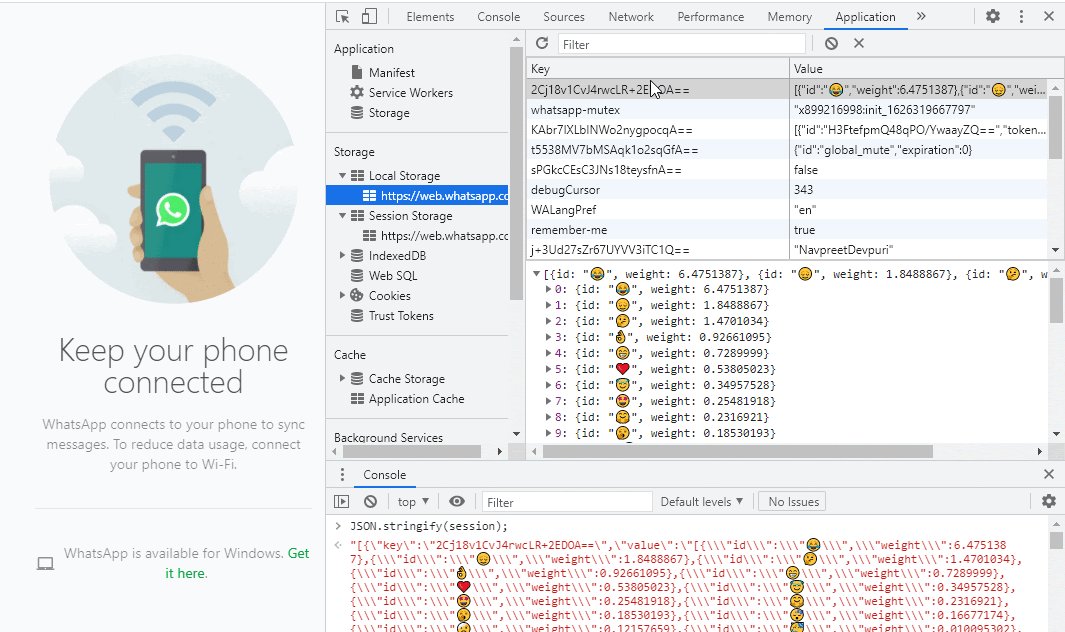
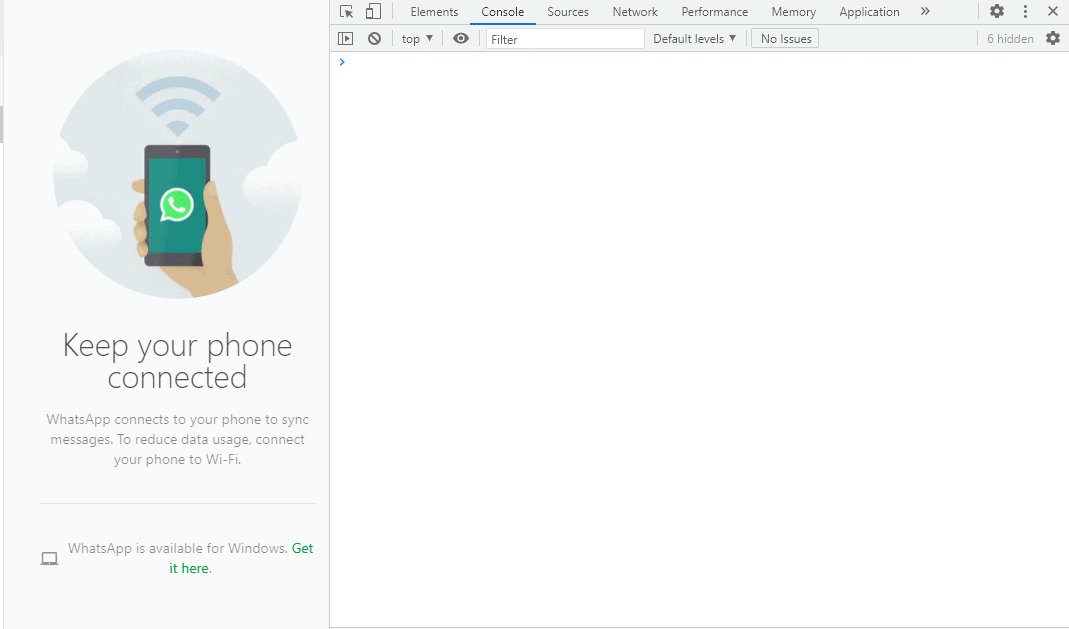
我们可以通过尝试以下方法来弄清楚。我们将借助 chrome 开发工具。
脚步:
- 清除 cookie 并刷新页面:它将保持登录状态。
- 清除localStorage并刷新页面:将恢复本地Storage并保持登录状态。
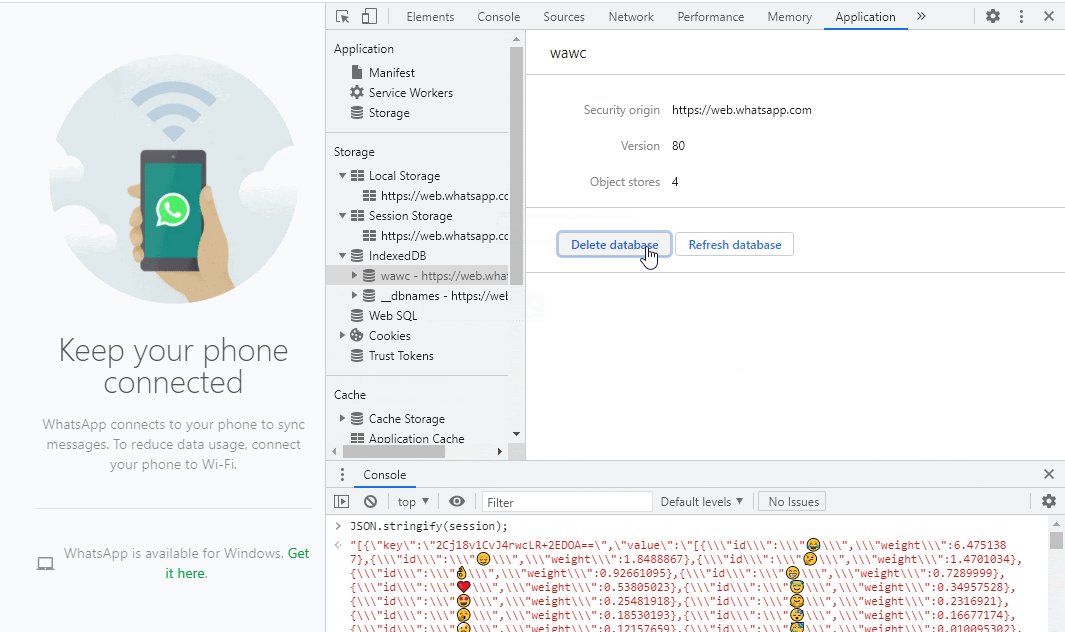
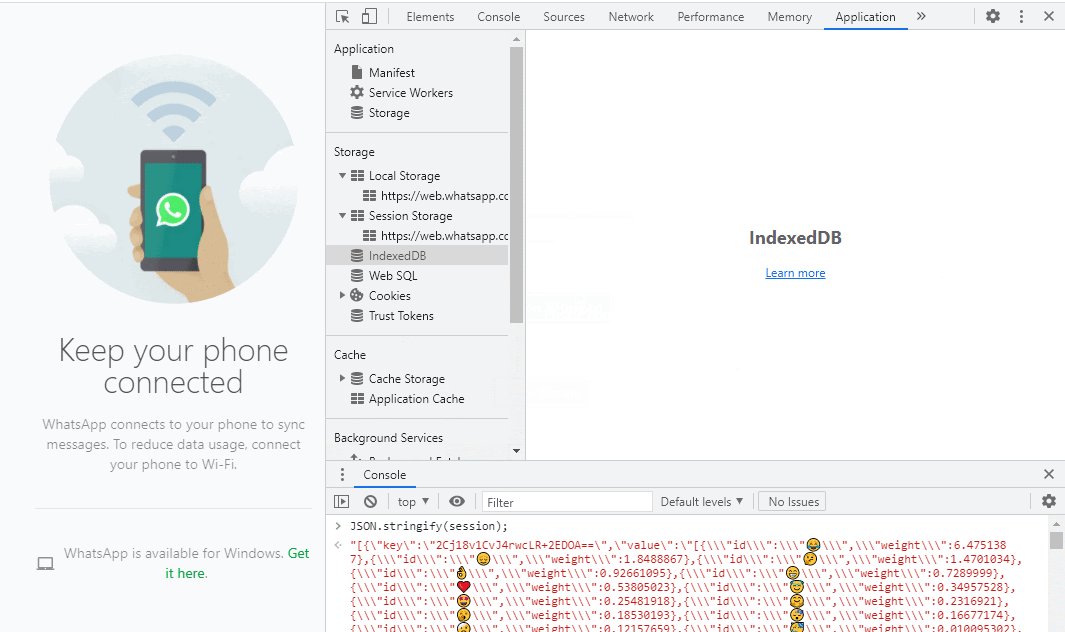
- 清除 IndexedDB 并刷新页面:它将恢复 IndexedDB 并保持登录状态。
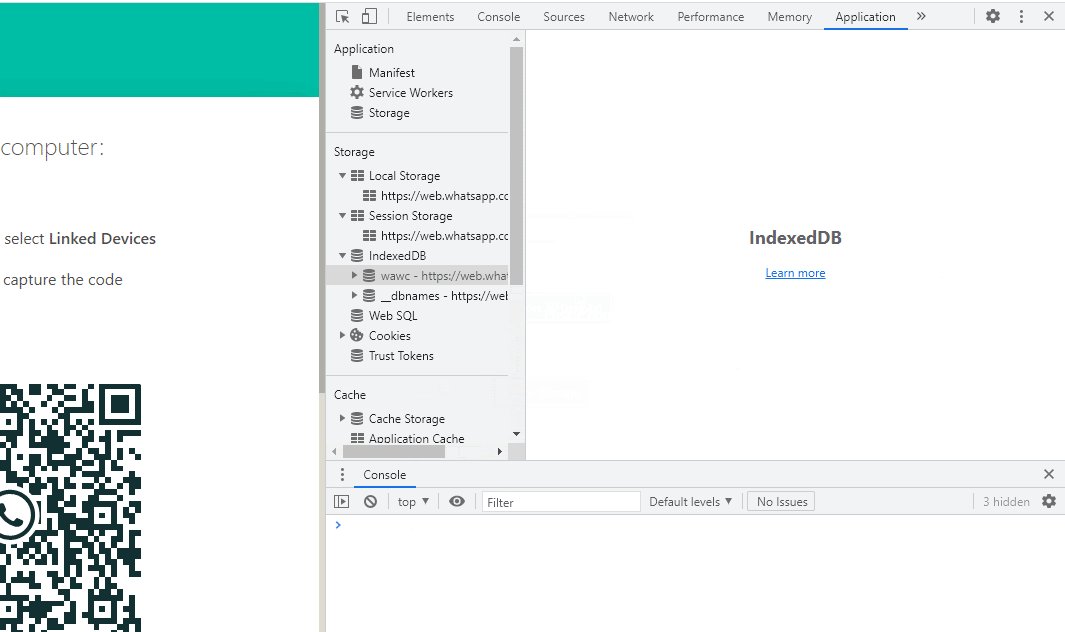
- 现在清除 localStorage 和 IndexedDB:它将注销。
步骤演示:

从 IndexedDB 中提取会话:
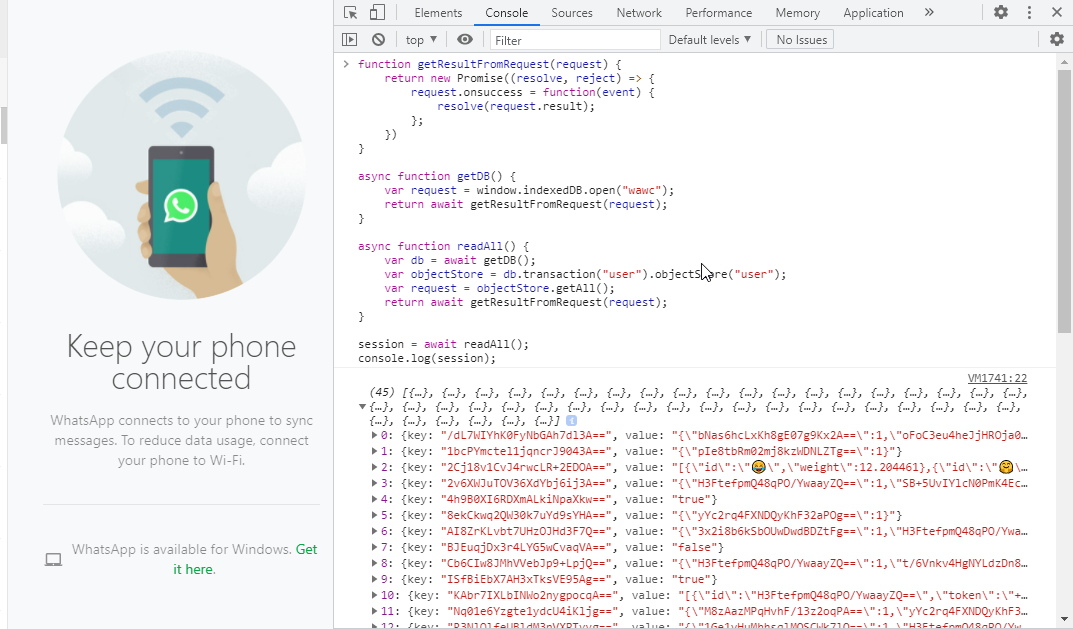
我们可以使用以下 javascript 从 IndexedDB 中提取会话。
Javascript
function getResultFromRequest(request) {
return new Promise((resolve, reject) => {
request.onsuccess = function (event) {
resolve(request.result);
};
});
}
async function getDB() {
var request = window.indexedDB.open("wawc");
return await getResultFromRequest(request);
}
async function readAllKeyValuePairs() {
var db = await getDB();
var objectStore = db.transaction("user").objectStore("user");
var request = objectStore.getAll();
return await getResultFromRequest(request);
}
session = await readAllKeyValuePairs();
console.log(session);Javascript
JSON.stringify(session);Javascript
function getResultFromRequest(request) {
return new Promise((resolve, reject) => {
request.onsuccess = function(event) {
resolve(request.result);
};
})
}
async function getDB() {
var request = window.indexedDB.open("wawc");
return await getResultFromRequest(request);
}
async function injectSession(SESSION_STRING) {
var session = JSON.parse(SESSION_STRING);
var db = await getDB();
var objectStore = db.transaction("user", "readwrite").objectStore("user");
for(var keyValue of session) {
var request = objectStore.put(keyValue);
await getResultFromRequest(request);
}
}
var SESSION_STRING = "";
await injectSession(SESSION_STRING);Python3
def _wait_for_presence_of_an_element(browser, selector):
element = None
try:
element = WebDriverWait(browser, DEFAULT_WAIT).until(
EC.presence_of_element_located(selector)
)
except:
pass
finally:
return elementPython3
def sessionGenerator(sessionFilePath):
# 1.1 Open Chrome browser
browser = webdriver.Chrome()
# 1.2 Open Web Whatsapp
browser.get("https://web.whatsapp.com/")
# 1.3 Ask user to scan QR code
print("Waiting for QR code scan...")
# 1.4 Wait for QR code to be scanned
_wait_for_presence_of_an_element(
browser, MAIN_SEARCH_BAR__SEARCH_ICON)
# 1.5 Execute javascript in browser and
# extract the session text
session = browser.execute_script(EXTRACT_SESSION)
# 1.6 Save file with session text file with
# custom file extension ".wa"
with open(sessionFilePath, "w", encoding="utf-8") as sessionFile:
sessionFile.write(str(session))
print("Your session file is saved to: " + sessionFilePath)
# 1.7 Close the browser
browser.close()Python3
from session import *
import sys
# Taked session file path as command line
# argument and passed to following method
sessionFilePath = sys.argv[1]
sessionGenerator(sessionFilePath)Python3
def sessionOpener(sessionFilePath):
# 2.1 Verify that session file is exist
if sessionFilePath == "":
raise IOError('"' + sessionFilePath + '" is not exist.')
# 2.2 Read the given file into "session" variable
with open(sessionFilePath, "r", encoding="utf-8") as sessionFile:
session = sessionFile.read()
# 2.3 Open Chrome browser
browser = webdriver.Chrome()
# 2.4 Open Web Whatsapp
browser.get("https://web.whatsapp.com/")
# 2.5 Wait for Web Whatsapp to be loaded properly
_wait_for_presence_of_an_element(browser, QR_CODE)
# 2.6 Execute javascript in browser to inject
# session by using vaarible "session"
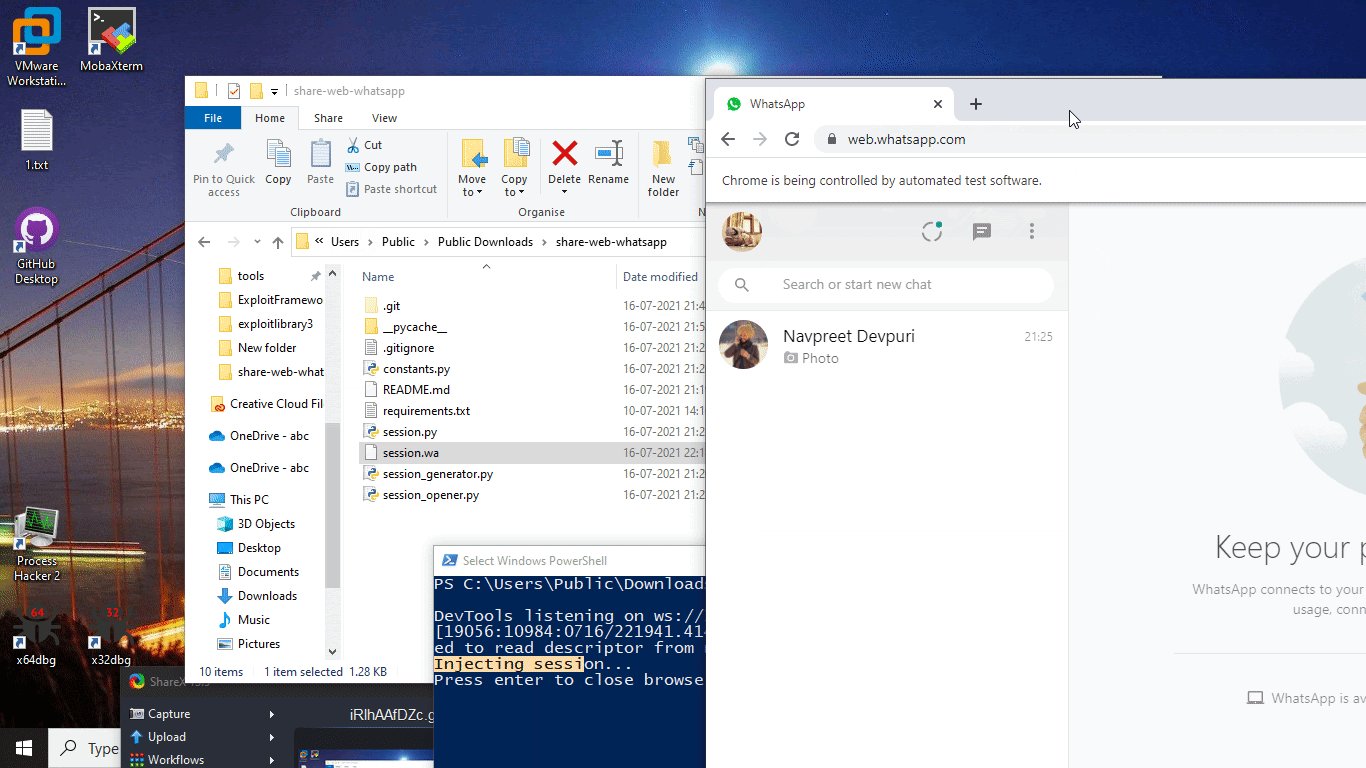
print("Injecting session...")
browser.execute_script(INJECT_SESSION, session)
# 2.7 Refresh the page
browser.refresh()
# 2.8 Ask for user to enter any key to close browser
input("Press enter to close browser.")Python3
from session import *
import sys
# Taked session file path as command line
# argument and passed to following method
sessionFilePath = sys.argv[1]
sessionOpener(sessionFilePath)我们可以尝试在浏览器的控制台或打开 Web-Whatsapp 的选项卡中执行上述代码,我们将看到如下输出,其中包含会话键值对。

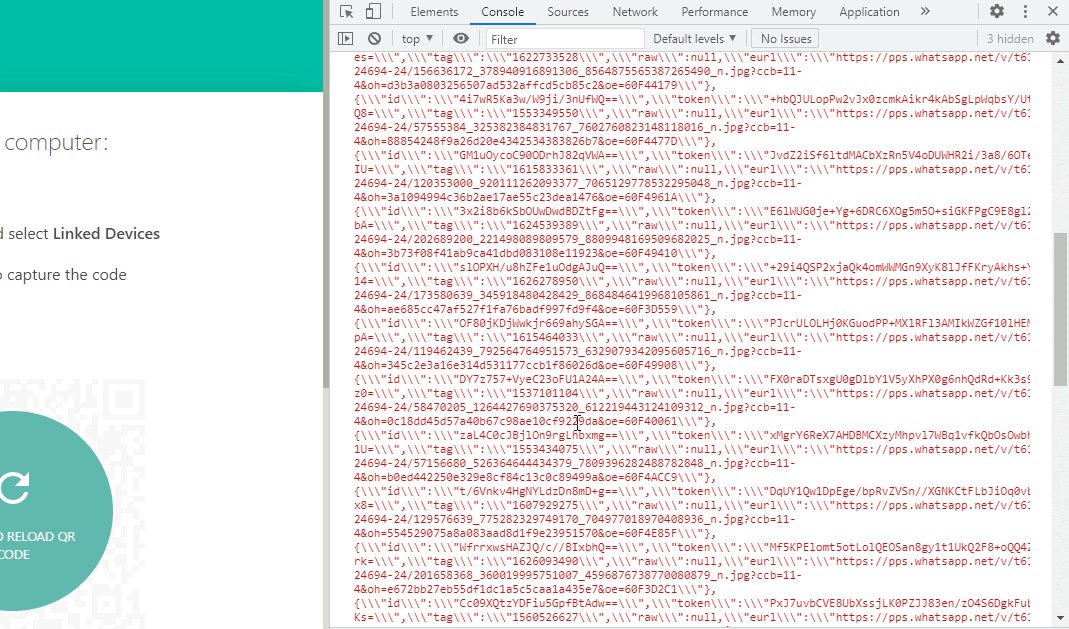
现在我们通过运行以下代码行将这些键值对作为文本获取。
Javascript
JSON.stringify(session);

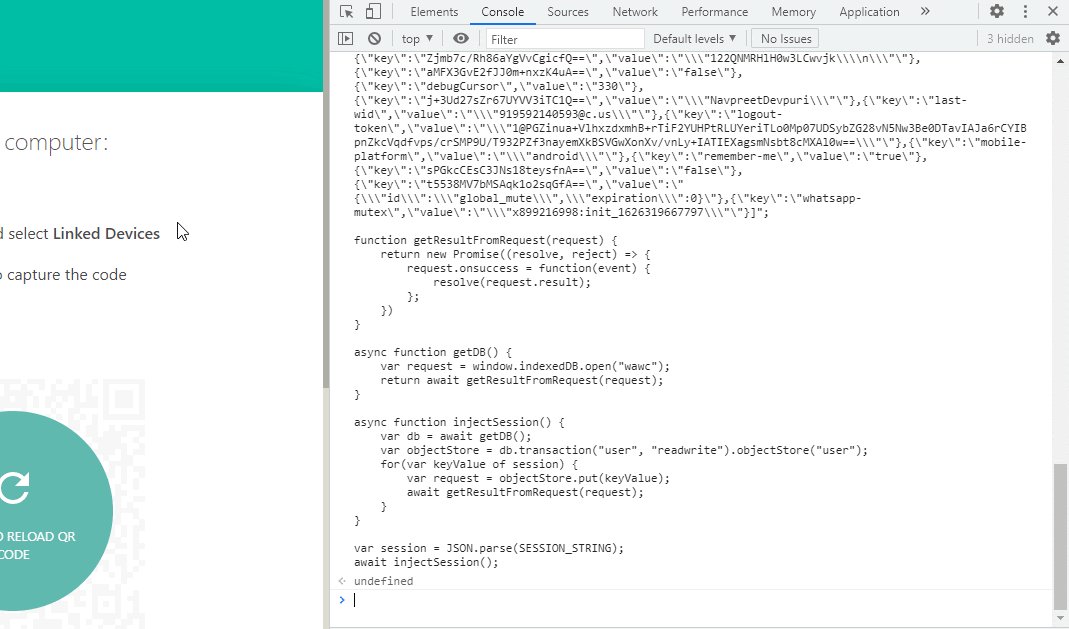
现在让我们将该文本复制到一个文件中以保存会话并清除 localStorage 和 IndexedDB 以注销。现在我们可以运行以下代码,通过将刚刚复制到文件中的会话字符串的值分配给变量 SESSION_STRING 来注入会话。然后刷新页面,我们将无需扫描二维码重新登录。
Javascript
function getResultFromRequest(request) {
return new Promise((resolve, reject) => {
request.onsuccess = function(event) {
resolve(request.result);
};
})
}
async function getDB() {
var request = window.indexedDB.open("wawc");
return await getResultFromRequest(request);
}
async function injectSession(SESSION_STRING) {
var session = JSON.parse(SESSION_STRING);
var db = await getDB();
var objectStore = db.transaction("user", "readwrite").objectStore("user");
for(var keyValue of session) {
var request = objectStore.put(keyValue);
await getResultFromRequest(request);
}
}
var SESSION_STRING = "";
await injectSession(SESSION_STRING);

自动化生成会话文件和注入会话的过程:
我们可以自动生成包含会话键值对的会话文件的过程,并从生成的会话文件中读取会话键值对以将会话注入浏览器以打开 web-WhatsApp,而无需扫描二维码
我们可以自动化如下:
将会话文件路径作为命令行参数。
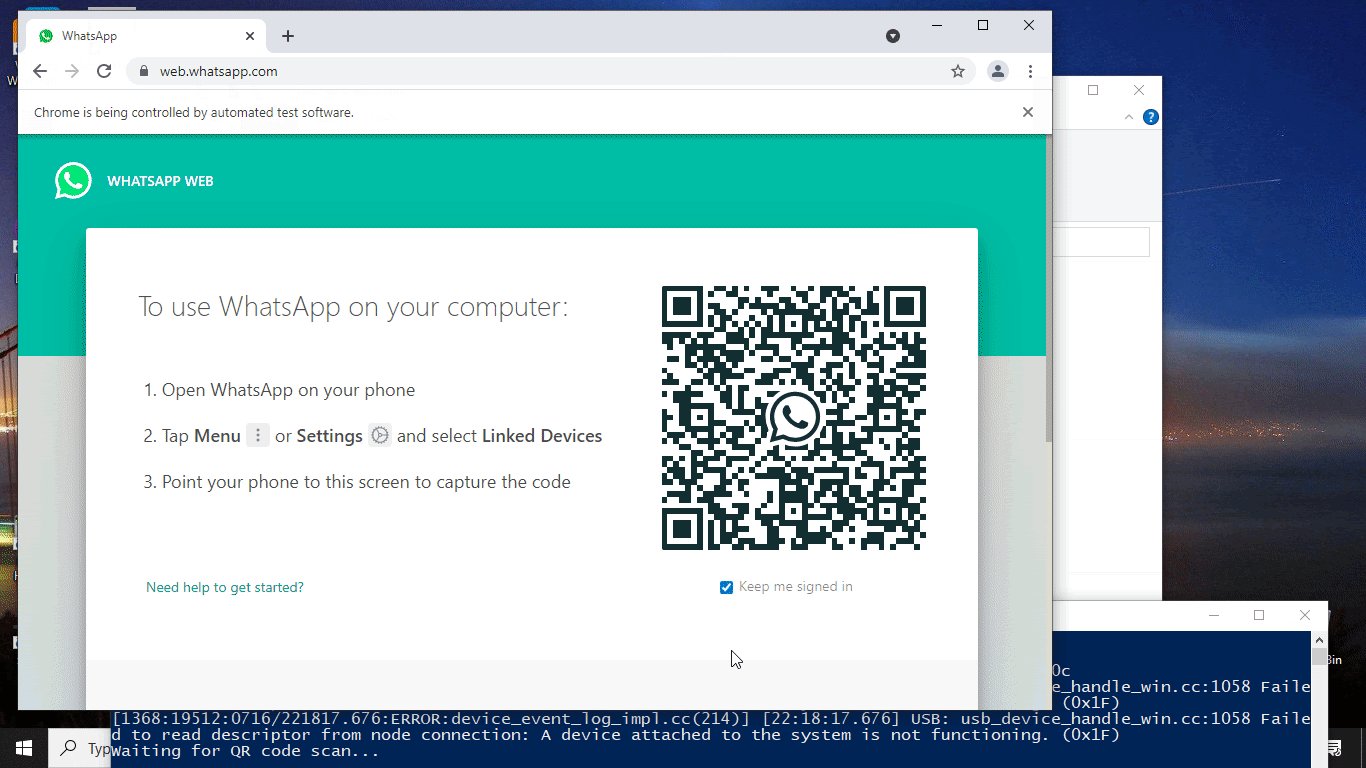
生成会话文件:
- 打开 Chrome 浏览器。
- 打开 Web Whatsapp。
- 要求用户扫描二维码。
- 等待扫描二维码。
- 在浏览器中执行 javascript 并提取会话。
- 使用自定义文件扩展名“.wa”的会话文本文件保存文件。
- 关闭浏览器。
打开会话文件:
- 验证会话文件是否存在。
- 将给定的文件读入“会话”变量。
- 打开 Chrome 浏览器。
- 打开 Web Whatsapp。
- 等待 Web Whatsapp 正确加载。
- 在浏览器中执行 javascript 以使用变量“会话”注入会话。
- 刷新页面。
- 要求用户按回车键关闭浏览器。
下面是实现:
注意:请在运行代码前下载 chormedrive。
通过使用 selenium 的 WebDriverWait,我们可以等待一些元素出现在浏览器上,如下所示:
蟒蛇3
def _wait_for_presence_of_an_element(browser, selector):
element = None
try:
element = WebDriverWait(browser, DEFAULT_WAIT).until(
EC.presence_of_element_located(selector)
)
except:
pass
finally:
return element
生成会话文件:
蟒蛇3
def sessionGenerator(sessionFilePath):
# 1.1 Open Chrome browser
browser = webdriver.Chrome()
# 1.2 Open Web Whatsapp
browser.get("https://web.whatsapp.com/")
# 1.3 Ask user to scan QR code
print("Waiting for QR code scan...")
# 1.4 Wait for QR code to be scanned
_wait_for_presence_of_an_element(
browser, MAIN_SEARCH_BAR__SEARCH_ICON)
# 1.5 Execute javascript in browser and
# extract the session text
session = browser.execute_script(EXTRACT_SESSION)
# 1.6 Save file with session text file with
# custom file extension ".wa"
with open(sessionFilePath, "w", encoding="utf-8") as sessionFile:
sessionFile.write(str(session))
print("Your session file is saved to: " + sessionFilePath)
# 1.7 Close the browser
browser.close()
用 用于上述方法的 生成会话文件:
蟒蛇3
from session import *
import sys
# Taked session file path as command line
# argument and passed to following method
sessionFilePath = sys.argv[1]
sessionGenerator(sessionFilePath)
打开会话文件:
蟒蛇3
def sessionOpener(sessionFilePath):
# 2.1 Verify that session file is exist
if sessionFilePath == "":
raise IOError('"' + sessionFilePath + '" is not exist.')
# 2.2 Read the given file into "session" variable
with open(sessionFilePath, "r", encoding="utf-8") as sessionFile:
session = sessionFile.read()
# 2.3 Open Chrome browser
browser = webdriver.Chrome()
# 2.4 Open Web Whatsapp
browser.get("https://web.whatsapp.com/")
# 2.5 Wait for Web Whatsapp to be loaded properly
_wait_for_presence_of_an_element(browser, QR_CODE)
# 2.6 Execute javascript in browser to inject
# session by using vaarible "session"
print("Injecting session...")
browser.execute_script(INJECT_SESSION, session)
# 2.7 Refresh the page
browser.refresh()
# 2.8 Ask for user to enter any key to close browser
input("Press enter to close browser.")
使用上述方法 打开会话文件:
蟒蛇3
from session import *
import sys
# Taked session file path as command line
# argument and passed to following method
sessionFilePath = sys.argv[1]
sessionOpener(sessionFilePath)
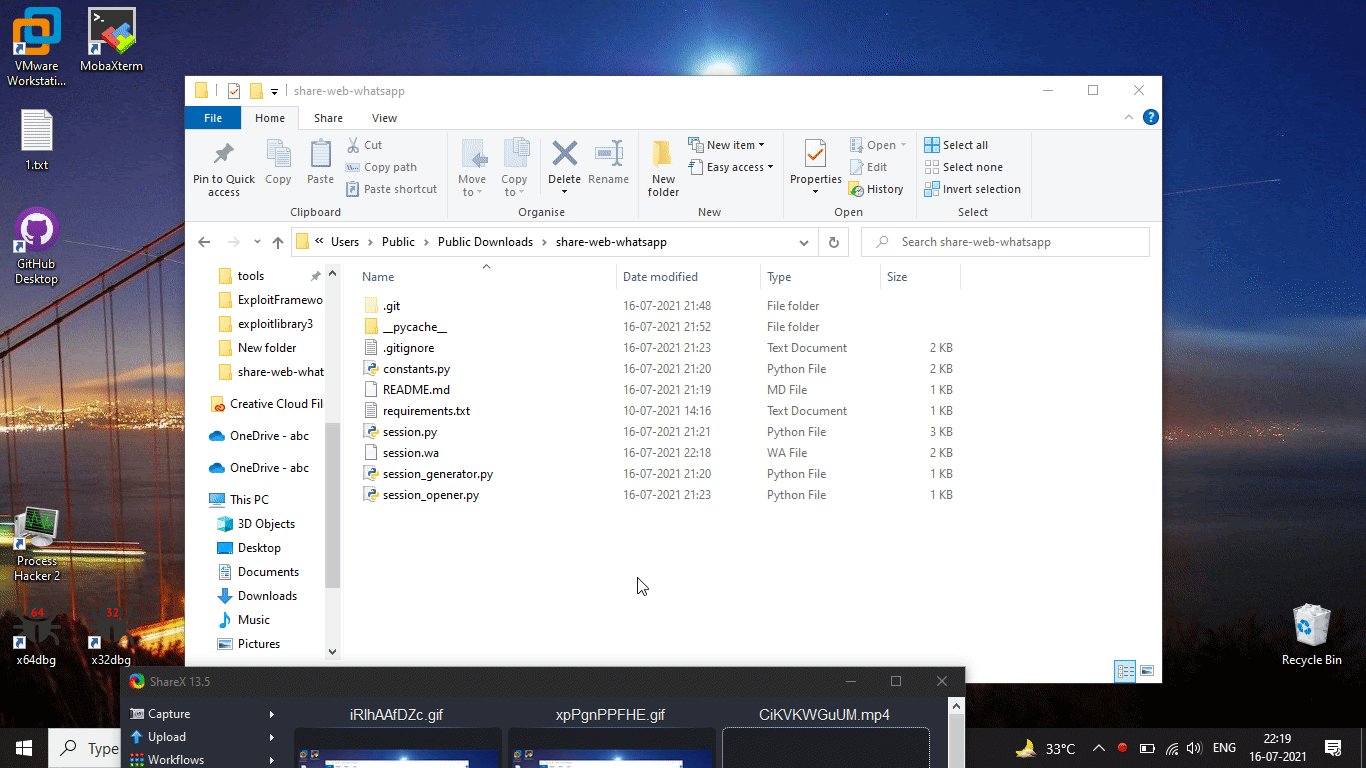
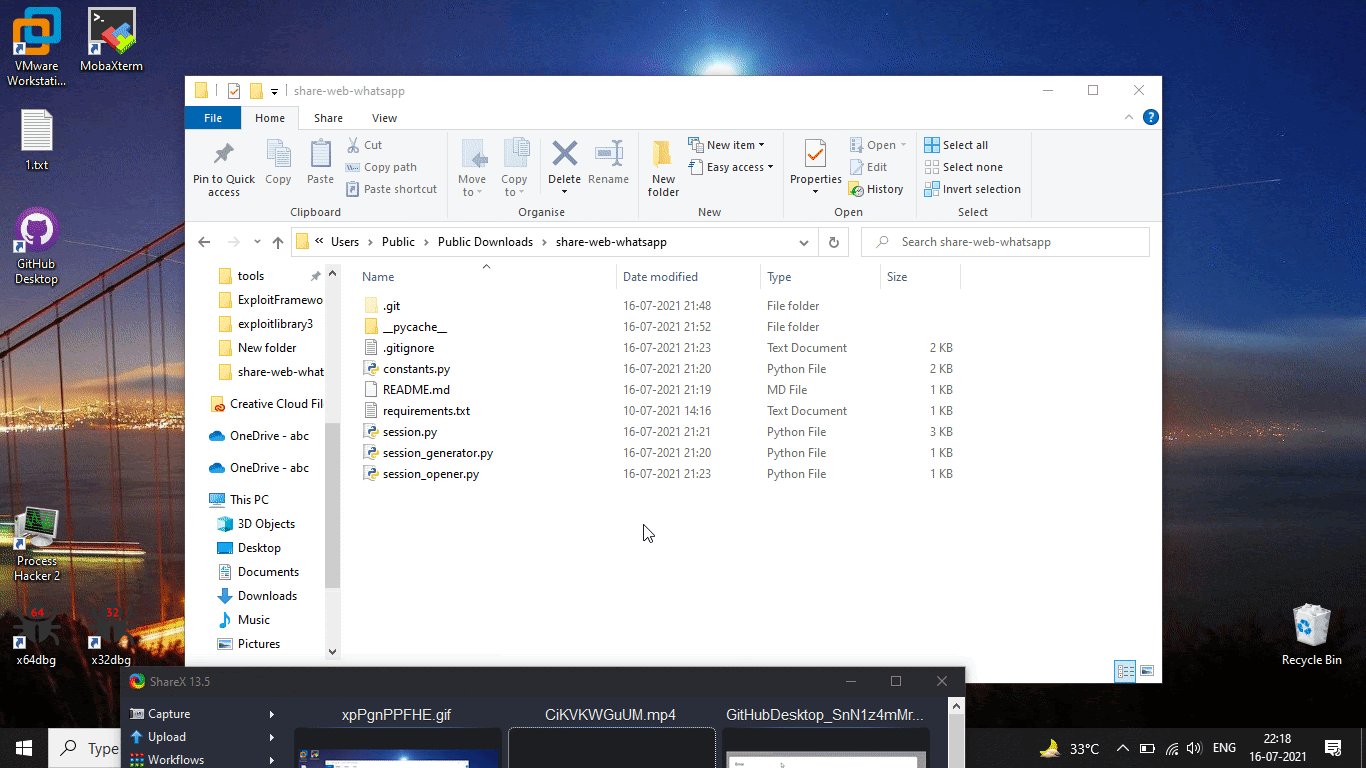
我们可以使用以下命令生成会话文件:
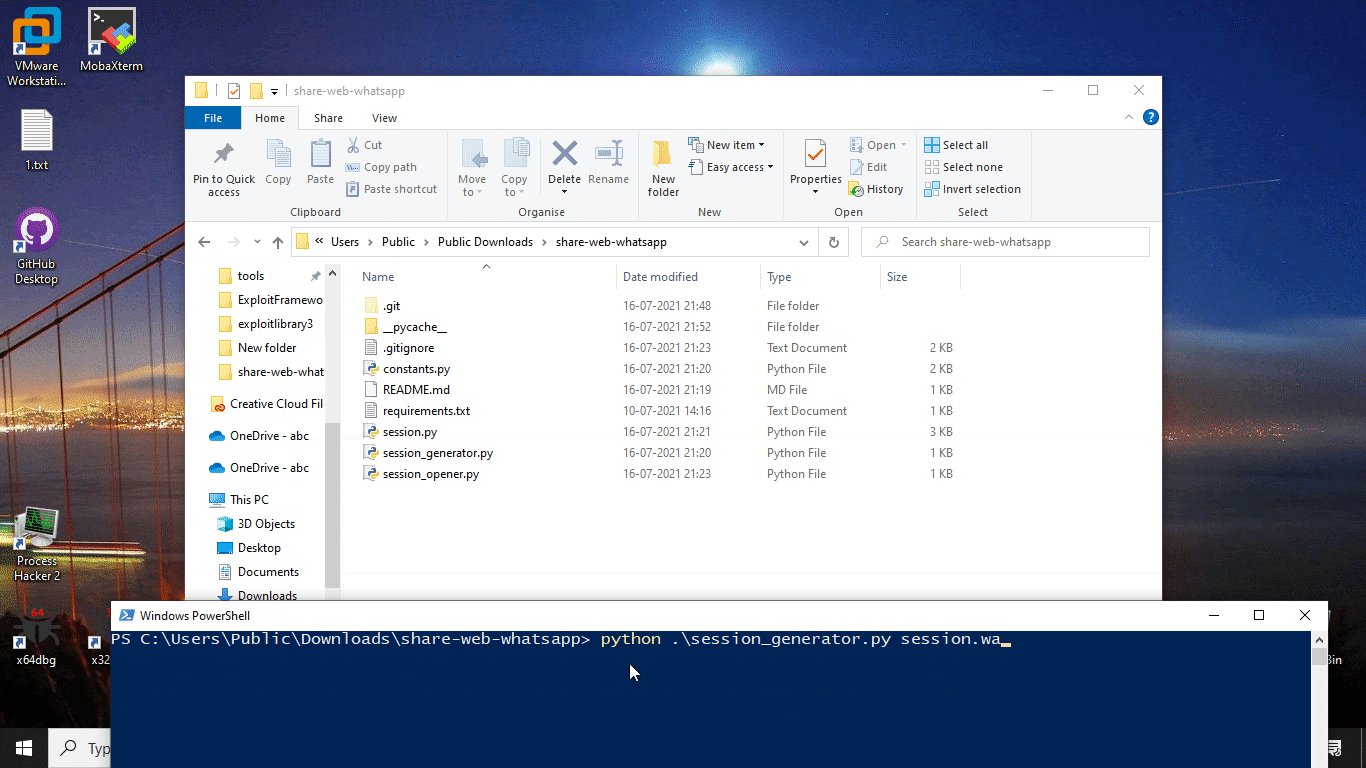
生成会话文件:
python session_generator.py session.wa生成会话文件后与某人共享并将该会话文件放在 session_opener.py 所在的同一文件夹中,然后运行以下命令打开 Web Whatsapp,无需扫描二维码
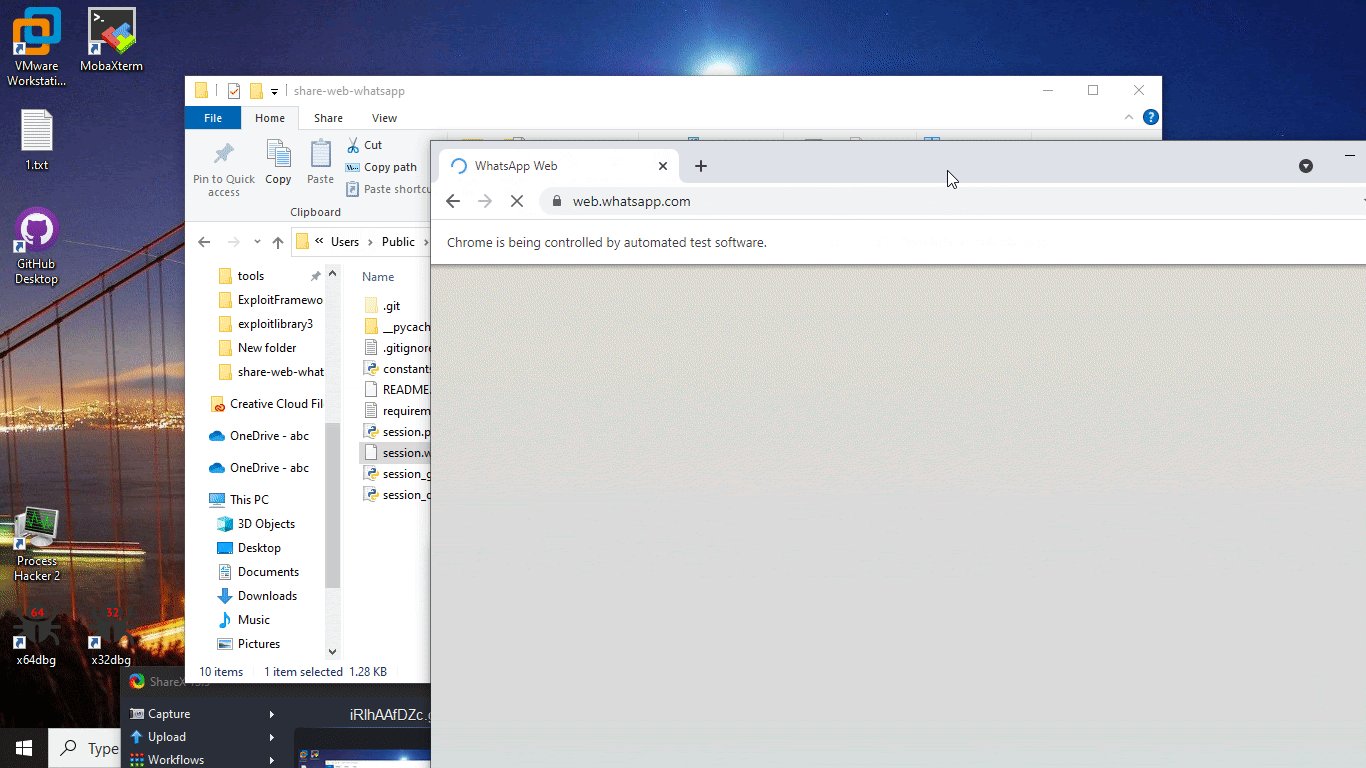
对于打开会话文件:
python session_opener.py session.wa或者直接打开PowerShell,不进入文件夹,给出绝对路径如下
生成会话文件:
python E:\share-web-whatsapp\session_generator.py E:\share-web-whatsapp\session.wa

对于打开会话文件:
python E:\share-web-whatsapp\session_opener.py E:\share-web-whatsapp\session.wa