jQWidgets jqxDragDrop onDragStart 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDragDrop 用于表示用于使任何 DOM 元素可拖动的 jQuery 拖放小部件。它可以与 jqxTree、jqxGrid、jqxListBox 等许多小部件结合使用。
onDragStart属性用于设置或返回拖动开始时正在执行的回调。它接受函数类型值,其默认值为null 。
句法:
设置onDragStart属性。
$('selector').jqxDragDrop({ onDragStart: });返回onDragStart属性。
var onDragStart = $('selector').jqxDragDrop('onDragStart');链接文件:从链接下载jQWidgets 。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxDragDrop onDragStart属性。
HTML
GeeksforGeeks
jQWidgets jqxDragDrop onDragStart Property
Drag me
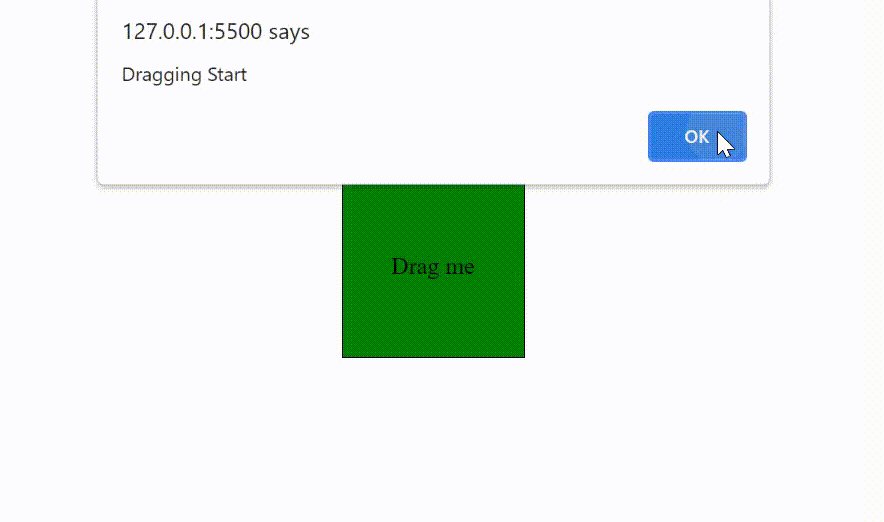
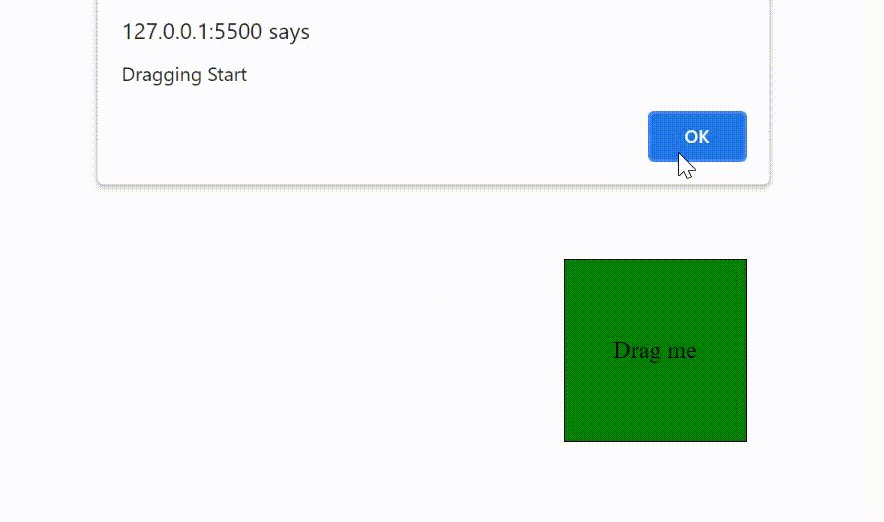
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxdragdrop/jquery-dragdrop-api.htm