描述 URL 的各个组成部分
在本文中,我们将看到 URL 的各个组成部分,并了解每个组成部分的用途和含义。
URL(统一资源定位器)是一种技术,浏览器使用它来获取在网络上发布的资源。它提供了一种在 WWW 上识别所请求网页的确切地址的方法,因为它指向唯一的资源。它通常在网络浏览器的地址栏中输入。它也可以帮助用户识别网站及其目的。它对任何网站都至关重要,因为它在搜索引擎优化 (SEO) 中起着至关重要的作用。任何网站的简单 URL 的组件都由子域、域和顶级域(如www.geeksforgeeks.org)组成,但复杂 URL 也包含其他组件。如协议/方案、子域、域和顶级域、端口号、文件路径、查询字符串/参数、片段。

我们可以将 URL 理解为居住地址,其中scheme代表我们要使用的邮政地址,权限或域名代表城市,端口代表地区的邮政编码,文件路径或资源路径表示要交付资源的建筑物或区域,参数表示地址中的额外详细信息,即公寓或建筑物编号,锚点或片段表示要交付资源的人或对象。
我们将详细了解这些组件,并查看它们的用法。在这里,我们采用了一个虚拟 URL 来理解所有可能的组件。
URL 的组成部分:
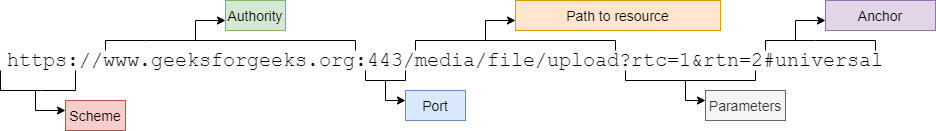
URL 的各个组成部分如下所示:

URL的各种组成部分
协议或方案:
https://www.geeksforgeeks.org:443/media/file/upload?rtc=1&rtn=2#universal
它是一种用于访问 Internet 上资源的方法。 HTTP、HTTPS、FTP 是一些常用的协议。使用 HTTP 协议访问网页。 HTTP 代表超文本传输协议,HTTPS 代表安全超文本传输协议,它使浏览器以 HTML(超文本标记语言)格式显示网页,并使用安全套接字层对最终用户和服务器之间的数据进行加密。
域名:
https://www.geeksforgeeks.org:443/media/file/upload?rtc=1&rtn=2#universal
- 它由一个子域( https:// www. )组成,该子域指的是在 Internet 上传递给客户端的内容类型,例如 www 指定 Web 资源,write 指定资源类型为 write。
- 下一部分是域( https: //www.geeksforgeeks.) ,它是您连接到的 Internet 上计算机的唯一参考。
- 顶级域名( https://www.geeksforgeeks.com )是指网站注册的域名。 这 。 com部分代表商业,是顶级域的各种可用扩展之一。其他包括 . gov为政府,. edu为教育机构,. org表示组织等。互联网上的每台计算机都有一个唯一的 IP 地址,用户很难记住。由于 Internet 使用 IP 地址,因此,域名被转换为 IP 地址以识别服务器。
方案和域名之间的分隔符是:// ,这个冒号( :)用于将 URL 的下一部分与方案分开。双反斜杠 ( // ) 表示 URL 的下一部分,即域名。
端口号:
https://www.geeksforgeeks.org:443/media/file/upload?rtc=1&rtn=2#universal
这代表了可用于访问网络服务器上的资源的技术门。它是一个可选的组件规范。它后跟 URL 中的冒号。服务器使用编号端口向客户端提供服务。 Web 服务器在 HTTP 中使用默认端口号 80,在 HTTPS 中使用 443。对于电子邮件服务器,默认端口号为 25。
文件路径:
https://www.geeksforgeeks.org:443/media/file/upload?rtc=1&rtn=2#universal
有可能 包含用户在网络服务器上获取的目录、子目录和文件。在此示例中,路径由媒体库组成,在内容树中,您要选择要将媒体文件上传到的文件夹。如果未指定文件名,则 Web 服务器将提供扩展名为 .html 的默认网页,例如 index.html。默认网页也可以使用扩展名 asp(Active Server Pages)。默认文件的名称取决于您的服务器设置。一些服务器使用文件名 default.html 而不是 index.html。如果您的站点使用服务器端编程来生成页面,则该文件将被命名为 index.html。 PHP或 index.asp。如果未找到默认文件,某些服务器会显示目录的内容。确保您拥有默认文件,以便浏览器中的第三方看不到该目录。
询问:
https://www.geeksforgeeks.org:443/media/file/upload?rtc=1&rtn=2#universal
该组件由一个问号和后面的参数组成,如图所示。
- 查询分隔符( ?):表示浏览器关于具体查询。
- 参数(rtc=1&rtn=2):查询参数前面是查询字符串。该组件通过键/值对表示,如rtc=1,如示例所示。多个参数rtc=1&rtn=2用&符号分隔,以区分参数。
分段:
https://www.geeksforgeeks.org:443/media/file/upload?rtc=1&rtn=2#universal
这是一个可选规范。它通常出现在末尾并以# 符号开头。它是一个内部页面引用,指的是页面中的一个部分。主播可以想到,资源里面的书签,对于浏览器来说,给显示内容的方向,就放在了书签的位置。浏览器总是在与片段匹配的 HTML 文档中查找具有 name 属性的锚标记。