JavaScript中的浮点数精度
JavaScript 中浮点的表示遵循 IEEE-754 格式。它是一种双精度格式,其中为每个浮点分配 64 位。可以使用 2 种方法来处理这些浮动值的显示:
使用 toFixed() 方法:可以使用 toFixed() 方法设置浮点值的小数位数。此方法将数字转换为字符串,在点后保留指定的位数。如果没有值作为参数传递,那么它采用 0 作为默认值,即不显示小数点。
句法:
number.toFixed(digits)例子:
Floating point number precision
in JavaScript?
GeeksforGeeks
Floating point number precision
in JavaScript?
Original floating point: 3.14159265359
Floating point when decimal places set
to 2:
Floating point when decimal places set
to 5:
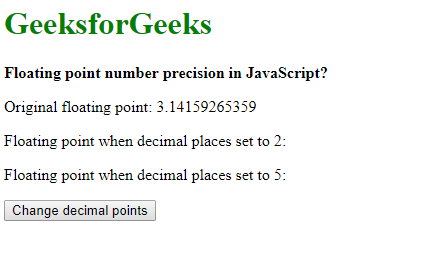
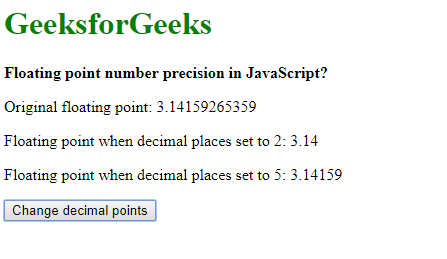
输出:
- 在点击按钮之前:

- 点击按钮后:

使用 toPrecision() 方法:可以使用 toPrecision() 方法设置浮点值的总位数。此方法将数字转换为字符串,保持指定的值的总位数并将它们四舍五入到最接近的数字。如果没有值作为参数传递,则该函数充当 toString()函数,有效地返回作为字符串传递的值。
句法:
number.toPrecision(precision)例子:
Floating point number precision
in JavaScript?
GeeksforGeeks
Floating point number precision
in JavaScript?
Original floating point: 3.14159265359
Floating point when precision set to
2:
Floating point when precision set to
5:
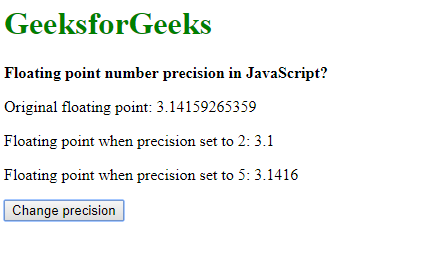
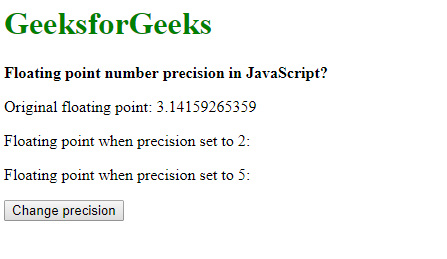
输出:
- 在点击按钮之前:

- 点击按钮后: