讲解Bootstrap中nav nav-list的使用
nav-list 类有助于在网页中创建导航列表以及可选的标题。它在 Bootstrap 版本 2 中可用。在本文中,我们将了解 nav-list 类的工作原理,并了解如何使用 Bootstrap 中的“nav-list”类创建导航列表,并通过以下方式了解其实现这个例子。
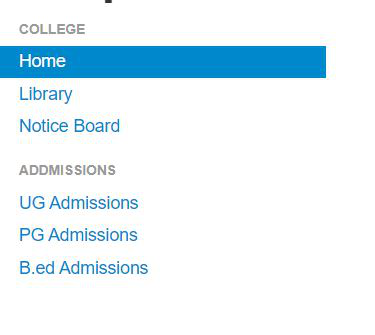
简单来说,导航列表可以称为侧向导航栏,它使用标题分为几个部分。下面给出了我们可以在许多网站上看到的导航列表的示例。

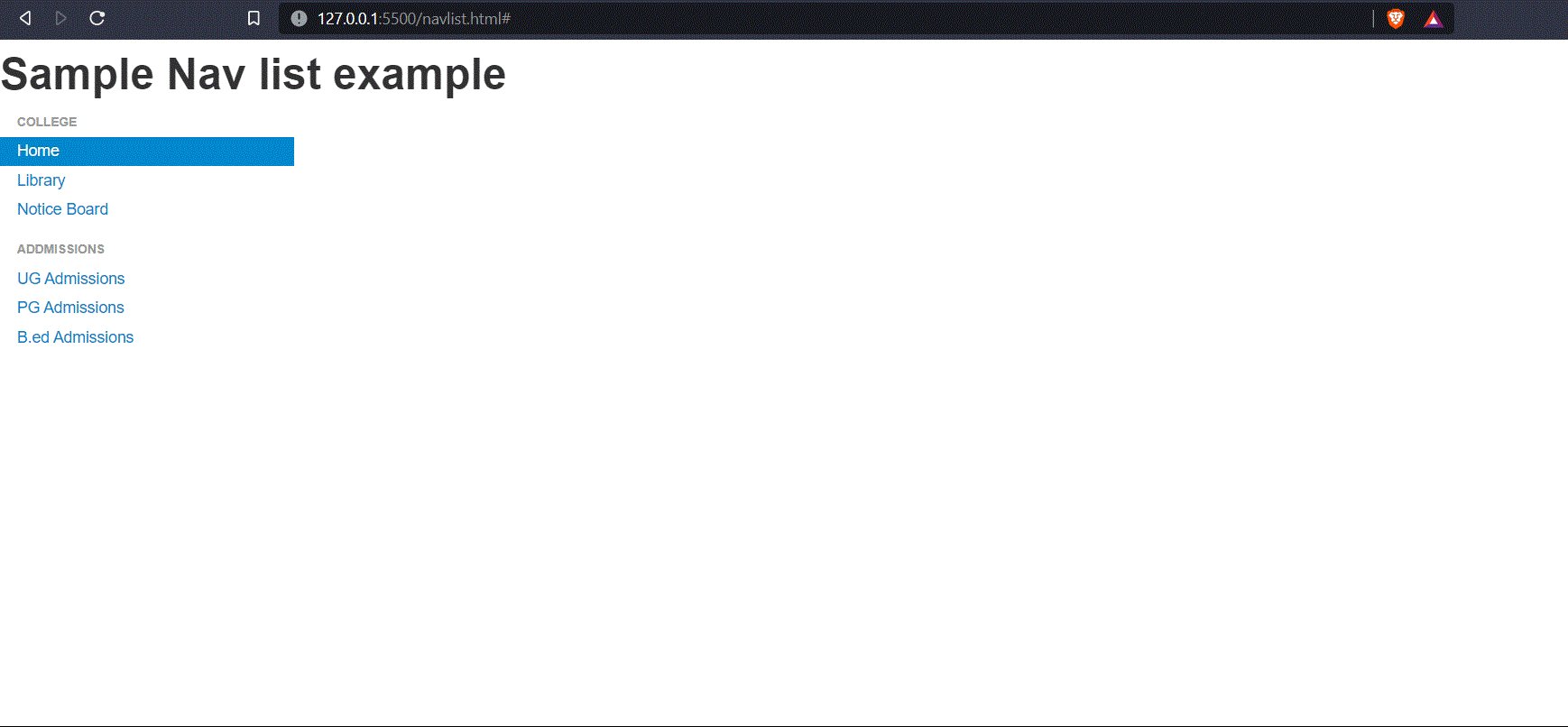
导航列表示例
上面的示例显示了一个导航列表,其中显示了我们可以在许多学院和大学网站上看到的不同页面的重要链接。
让我们看看如何使用引导框架和“nav-list”类来制作一个这样的导航列表。
使用 Bootstrap 框架创建导航列表:
第 1 步:从 Bootstrap 官方网站下载 Bootstrap 框架。
第 2 步:使用下面给出的以下代码将引导 CSS 链接到 Html 文件:
注意:引导文件夹和 Html 文件应该在同一个文件夹中。
第 3 步:使用下面给出的以下命令将引导 JS 文件链接到 Html 文件:
第 4 步:现在,使用类名“nav”和“nav-list”创建一个
句法:
第 5 步:在
- 标记内添加列表项
- ,类名为“nav-header”,用于您要提及的标题。下面给出了语法:
示例:此示例描述了在 Bootstrap 中使用 nav-list 类。
HTML
Bootstrap 101 Template Nav list
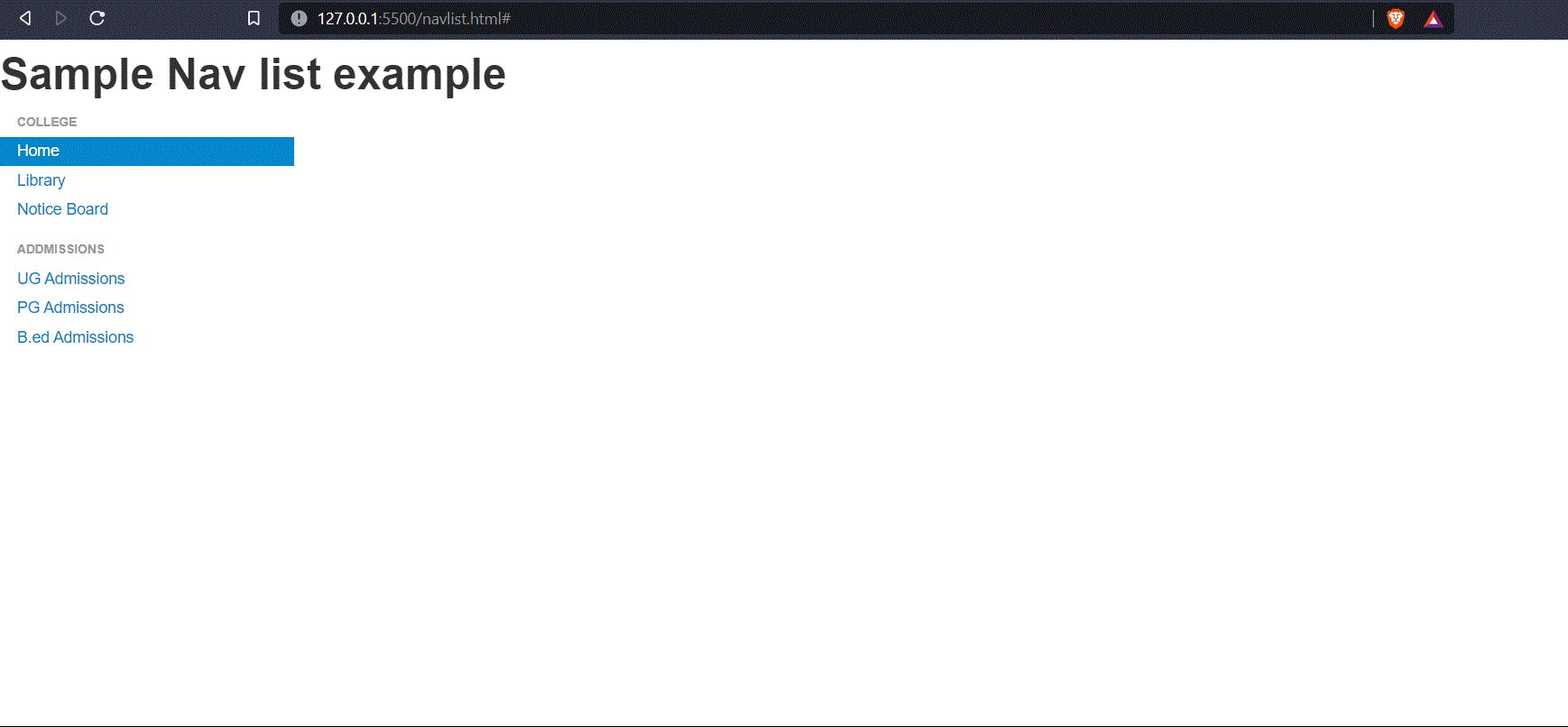
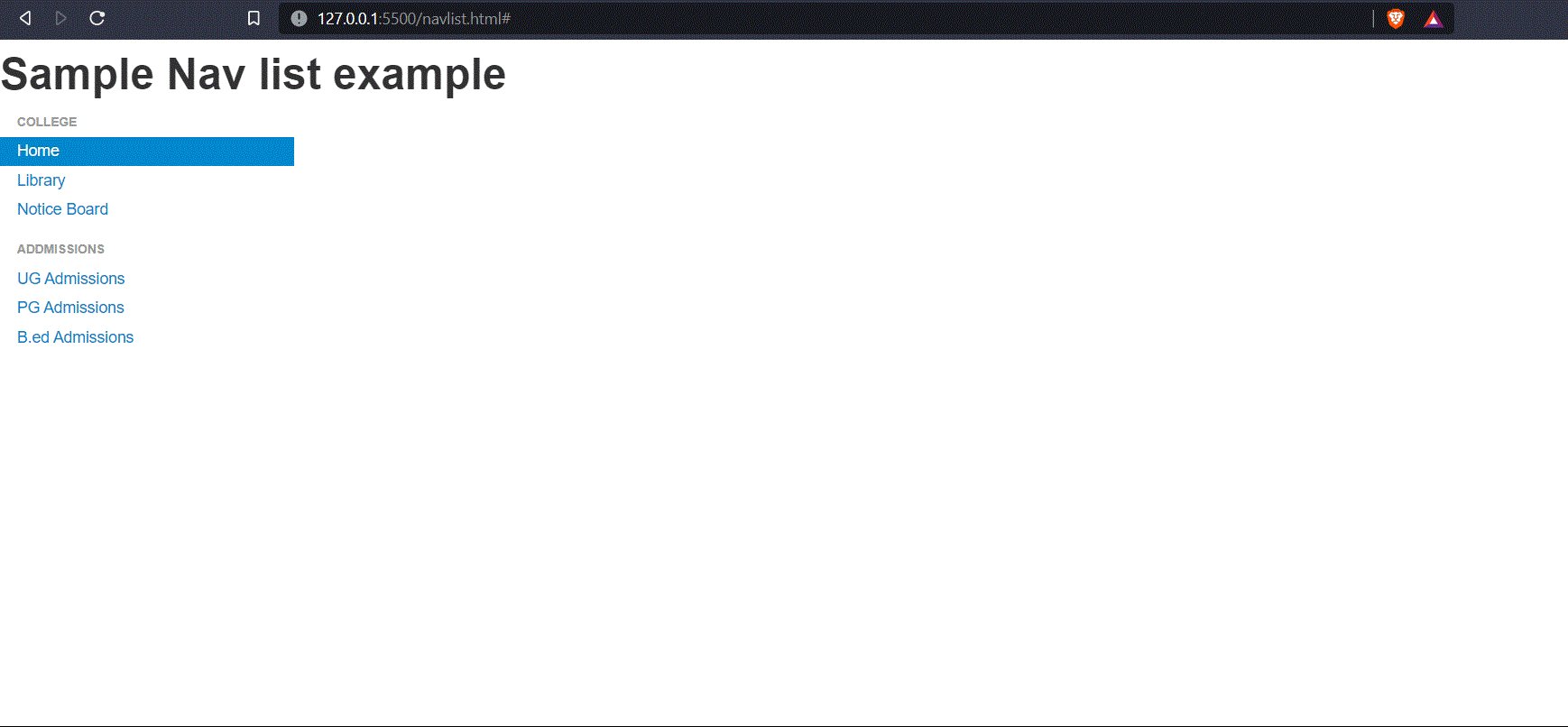
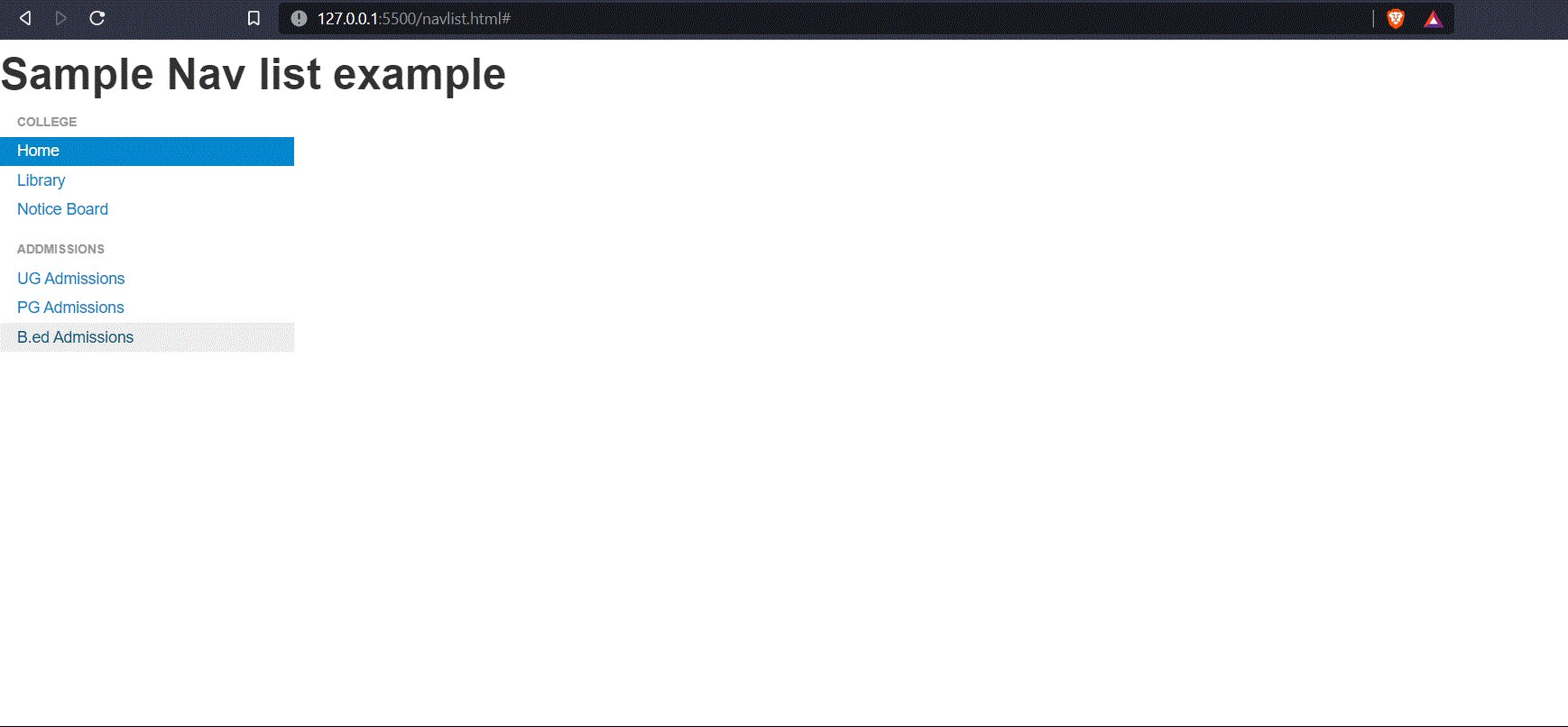
输出:从输出中,我们可以看到包含项目列表的导航列表。这 nav-list 仅适用于 Bootstrap v2。

引导导航列表
nav-list 类可用于按顺序排列项目并向它们添加一些样式。导航列表组件在具有许多不同选项并且不同用户想要访问网站的不同部分的网站中非常有用。导航列表使用户很容易导航到他们的特定页面。
笔记:
- “nav-list” 类支持 Bootstrap v2 。 v3、v4 和 v5不支持其中的nav-list 类。
- 在这里,在上面的代码示例中,我们通过提及其宽度为“nav”类添加了 CSS 样式,如果我们没有提及宽度,那么 nav-list 将默认采用全屏宽度。