jQWidgets jqxPasswordInput showStrength 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxPasswordInput 是一个 jQuery 小部件,它使输入字段密码具有关于密码强度的良好视觉反馈。
showStrength 属性用于设置或返回是否显示密码强度的工具提示。它接受布尔类型值,其默认值为 true。
句法:
设置 showStrength 属性。
$('selector').jqxPasswordInput({ showStrength: Boolean });返回 showStrength 属性。
var showStrength = $('selector').jqxPasswordInput('showStrength');链接文件:从链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的示例说明了 jQWidgets 中的 jqxPasswordInput showStrength 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxPasswordInput showStrength Property
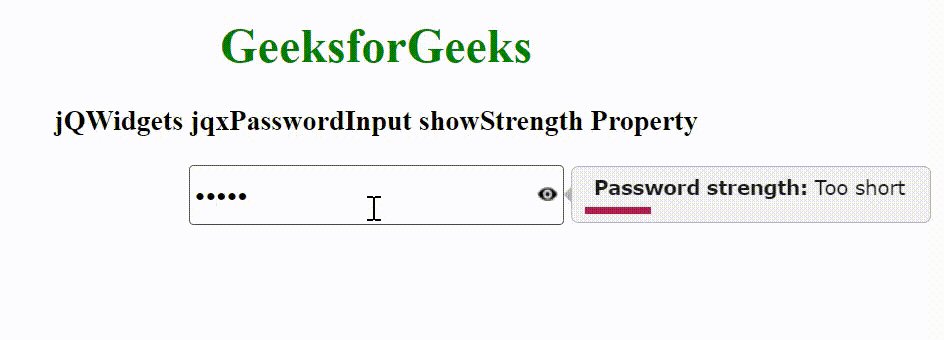
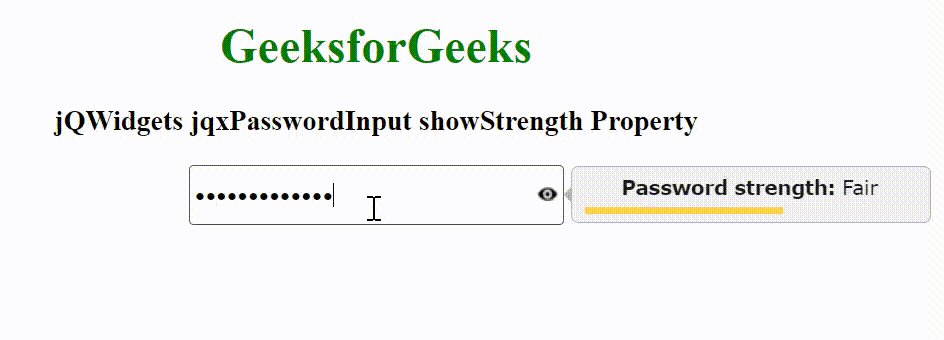
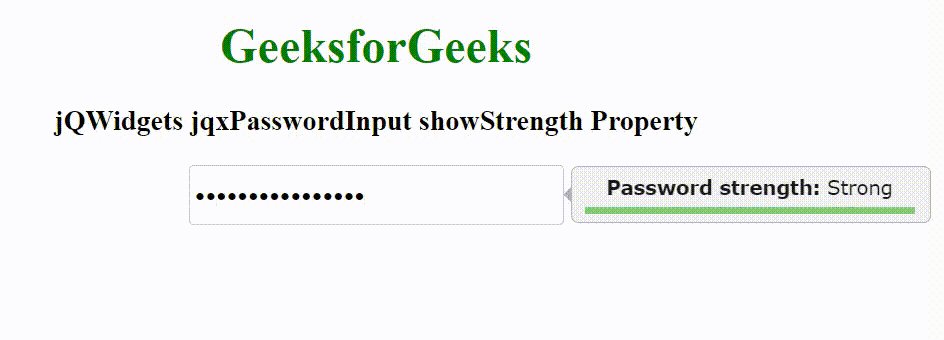
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxpasswordinput/jquery-password-input-getting-started.htm