在 ReactJS 中实现 JOI 模块
Joi 模块是一种流行的数据验证模块。该模块根据模式验证数据。有各种函数,如 optional()、required()、min()、max() 等,使其易于使用,并且是用于验证数据的用户友好模块。
与 Javascript 验证相比,使用 JOI 的优势:
- 它易于上手且易于使用。
- 它是广泛使用和流行的数据验证模块。
- 它支持基于模式的验证。
第 1 步:使用以下命令创建反应应用程序。
npx create-react-app my-first-app第 2 步:通过执行命令将目录更改为该文件夹:
cd my-first-app第 3 步:安装必要的依赖项。转到目录'src'并在那里执行命令提示符并运行命令
npm install joi文件结构:它将如下所示。

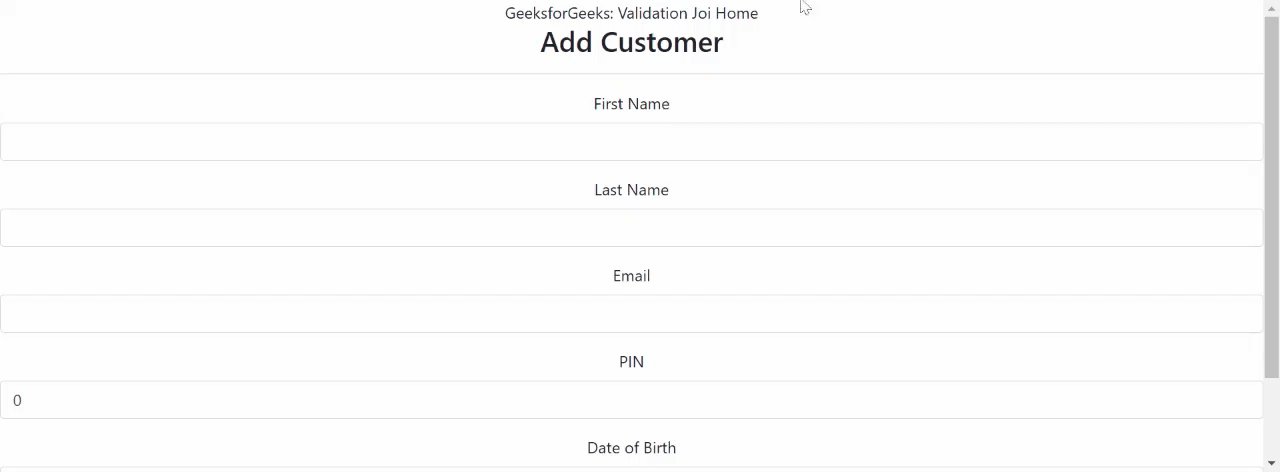
第 4 步:现在我们将为客户创建一个表单并为其添加验证。客户表单将包含以下字段:Field Name Validations First Name minimum length=1
maximum length=2
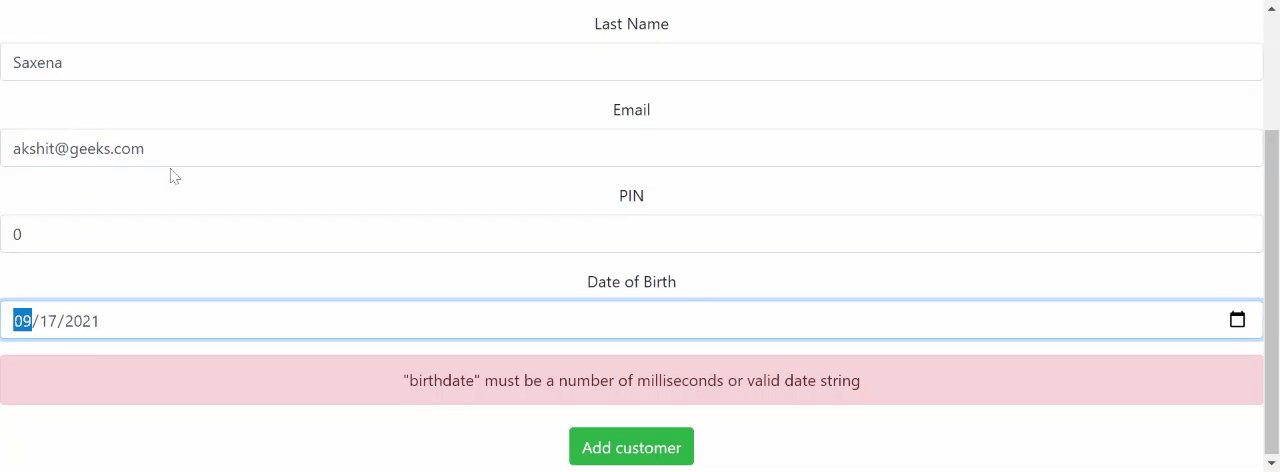
requiredLast Name required Email required PIN Code in range 1000-9999 Date of Birth Born after ‘2001-01-01’
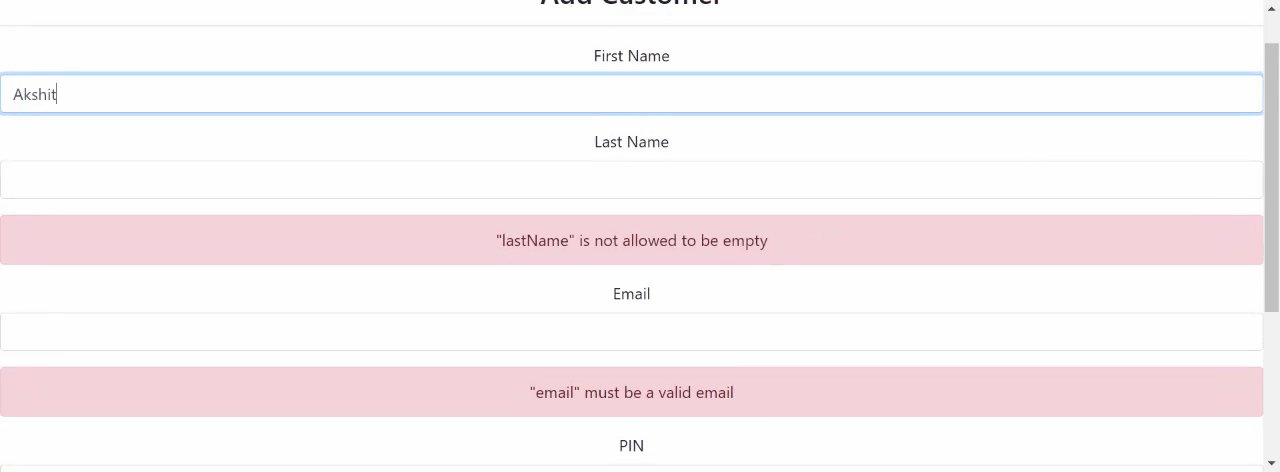
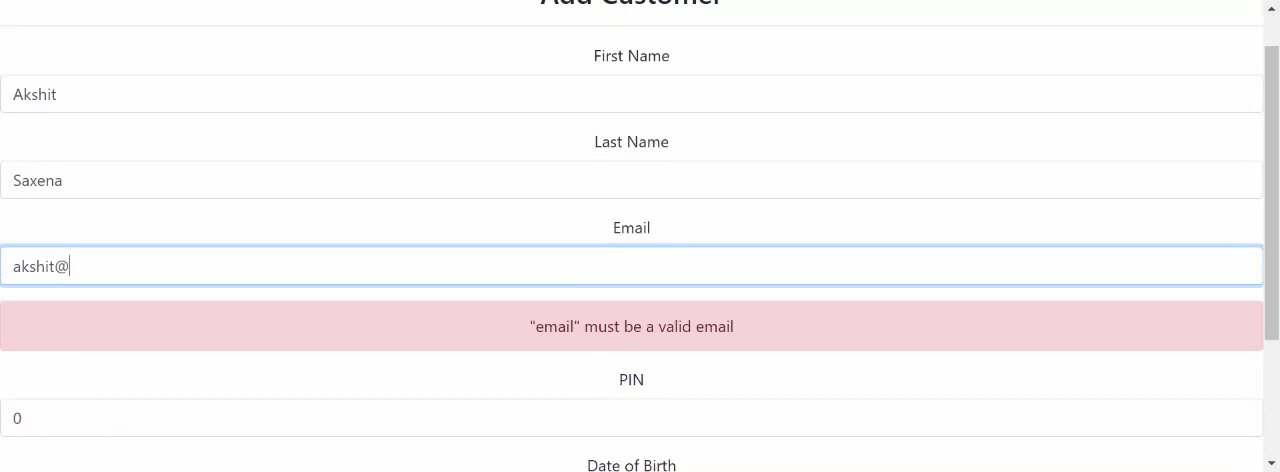
在下面的文件中,我们将创建一个包含各种字段的表单,例如 firstName、lastName、Pin、Date of Birth 和 email。然后创建一个模式,然后定义 Joi 验证。如果发现任何错误,则会创建各种div来显示错误。
CustomerForm.jsx
import React, { useState } from "react";
import Joi from "joi-browser";
import { toast } from "react-toastify";
function CustomerForm(props) {
const [customer, setCustomer] = useState({
firstName: "",
lastName: "",
email: "",
pin: 0,
birthdate: "",
});
const [errors, setErrors] = useState({});
const schema = {
firstName: Joi.string().min(1).max(20).required(),
lastName: Joi.string().required(),
email: Joi.string().email().required(),
pin: Joi.number().min(1000).max(9999).required(),
birthdate: Joi.date().min("2001-01-01").required(),
};
const validateForm = (event) => {
event.preventDefault();
const result = Joi.validate(customer,
schema, { abortEarly: false });
console.log(result);
const { error } = result;
if (!error) {
return null;
} else {
const errorData = {};
for (let item of error.details) {
const name = item.path[0];
const message = item.message;
errorData[name] = message;
}
console.log(errors);
setErrors(errorData);
return errorData;
}
};
const handleSave = (event) => {
const { name, value } = event.target;
let errorData = { ...errors };
const errorMessage = validateProperty(event);
if (errorMessage) {
errorData[name] = errorMessage;
} else {
delete errorData[name];
}
let customerData = { ...customer };
customerData[name] = value;
setCustomer(customerData);
setErrors(errorData);
};
const validateProperty = (event) => {
const { name, value } = event.target;
const obj = { [name]: value };
const subSchema = { [name]: schema[name] };
const result = Joi.validate(obj, subSchema);
const { error } = result;
return error ? error.details[0].message : null;
};
const clearState = () => {
setCustomer({
firstName: "",
lastName: "",
email: "",
pin: 0,
birthdate: "",
});
};
return (
Add Customer
);
}
export default CustomerForm;ValidationJoiHome.jsx
import React from "react";
import CustomerForm from "./CustomerForm";
function ValidationJoiHome() {
return (
GeeksforGeeks: Validation Joi Home
Name:App.js
import ValidationJoiHome from
"./ValidationJoi/ValidationJoiHome";
function App() {
return (
第 5 步:创建ValidationJoiHome 组件并在此处导入 CustomerForm。 在这个组件中,只导入了CustomerForm 。
ValidationJoiHome.jsx
import React from "react";
import CustomerForm from "./CustomerForm";
function ValidationJoiHome() {
return (
GeeksforGeeks: Validation Joi Home
第 6 步:在 App.js 中添加ValidationJoiHome 组件
名称:App.js
import ValidationJoiHome from
"./ValidationJoi/ValidationJoiHome";
function App() {
return (
运行应用程序的步骤:打开终端并键入以下命令。
npm start输出: