使用 Fetch API 获取和发布方法
fetch() 方法用于在不刷新页面的情况下将请求发送到服务器。它是 XMLHttpRequest 对象的替代品。
fetch() 请求的基本语法如下:
javascript
fetch(url, {options})
.then(data => {
// Do some stuff here
})
.catch(err => {
// Catch and display errors
})html
Fetch API
Fetch API GET REQUEST
Fetching Users
javascript
// main.js
// GET request using fetch()
fetch("https://jsonplaceholder.typicode.com/users")
// Converting received data to JSON
.then(response => response.json())
.then(json => {
// Create a variable to store HTML
let li = `Name Email
${user.name}
${user.email}
`;
});
// Display result
document.getElementById("users").innerHTML = li;
});javascript
// main.js
// POST request using fetch()
fetch("https://jsonplaceholder.typicode.com/posts", {
// Adding method type
method: "POST",
// Adding body or contents to send
body: JSON.stringify({
title: "foo",
body: "bar",
userId: 1
}),
// Adding headers to the request
headers: {
"Content-type": "application/json; charset=UTF-8"
}
})
// Converting to JSON
.then(response => response.json())
// Displaying results to console
.then(json => console.log(json)); XMLHttpRequest 和 fetch 之间的区别在于 fetch 使用 Promise,在处理多个异步操作时易于管理,其中回调可以创建回调地狱导致无法管理的代码。
但是仍然有一些浏览器不支持 fetch() 方法,所以对于那些,我们必须坚持使用 XMLHttpRequest 对象。
fetch() 方法可用于多种类型的请求,例如POST 、 GET 、 PUT和DELETE 。
使用 fetch API 的 GET 方法:
在此示例中,我们将使用 JSONPlaceholder,它提供 REST API 获取和发布随机数据,例如帖子、用户等。
首先,使用以下代码创建一个 HTML 文件:
html
Fetch API
Fetch API GET REQUEST
Fetching Users
在 JavaScript 中,文件包含以下代码
javascript
// main.js
// GET request using fetch()
fetch("https://jsonplaceholder.typicode.com/users")
// Converting received data to JSON
.then(response => response.json())
.then(json => {
// Create a variable to store HTML
let li = `Name Email
${user.name}
${user.email}
`;
});
// Display result
document.getElementById("users").innerHTML = li;
});
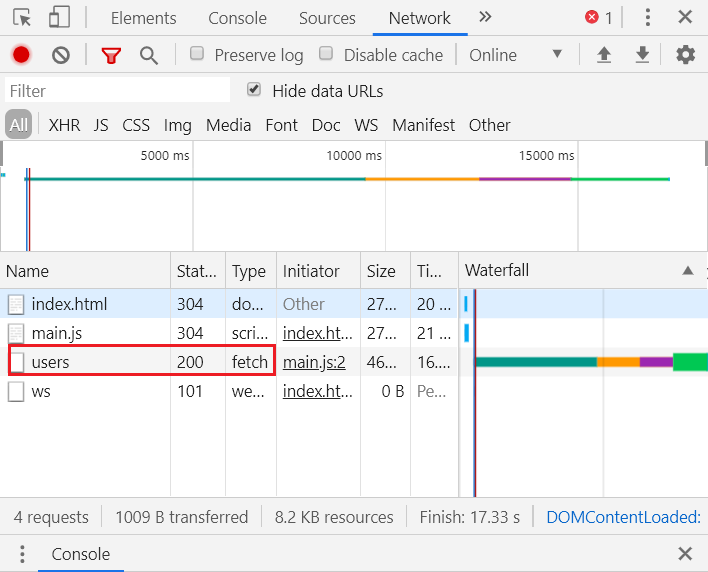
现在,当您打开 HTML 文件时,您将看到如下结果:

当您在 Chrome 中打开 DevTools(按 F12)时,您会看到已向路由用户发出获取请求。

您可以从请求中获取更多数据,请参阅文档。
使用 fetch API 的 POST 请求:
发布请求广泛用于向服务器提交表单。 Fetch 还支持 POST 方法调用。要执行 POST 请求,我们需要在请求中指定其他参数,例如方法、标头等。
在这个例子中,我们将对同一个 JSONPlaceholder 发出一个 POST 请求,并在帖子中添加一个帖子。然后它将返回带有 ID 的相同帖子内容。
在同一个 JavaScript 文件中添加以下内容:
javascript
// main.js
// POST request using fetch()
fetch("https://jsonplaceholder.typicode.com/posts", {
// Adding method type
method: "POST",
// Adding body or contents to send
body: JSON.stringify({
title: "foo",
body: "bar",
userId: 1
}),
// Adding headers to the request
headers: {
"Content-type": "application/json; charset=UTF-8"
}
})
// Converting to JSON
.then(response => response.json())
// Displaying results to console
.then(json => console.log(json));
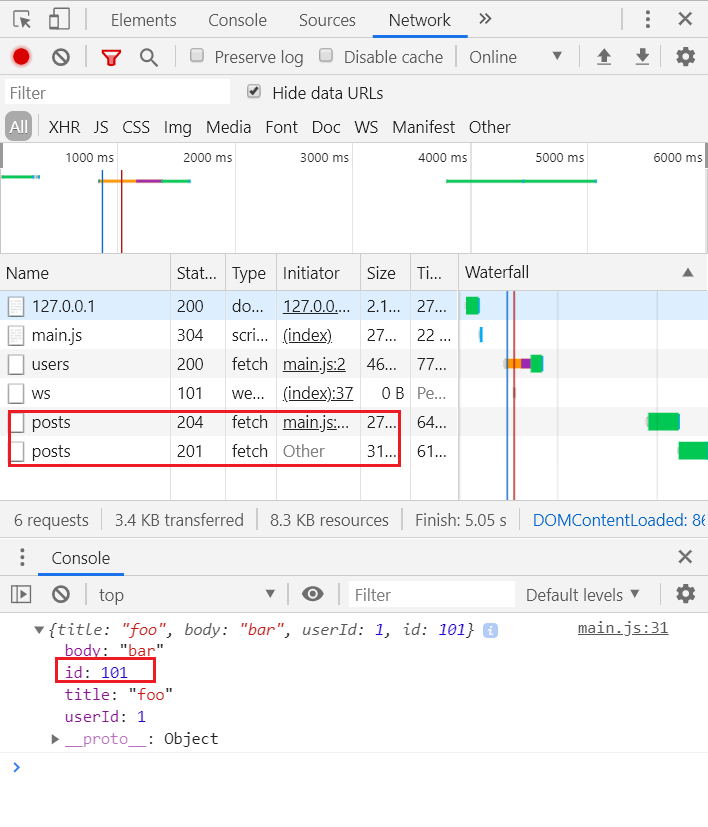
现在,如果您打开 javascript 控制台并刷新页面,您将看到如下结果 -

API 返回状态201 ,它是Created的 HTTP 状态代码。