普通链接和活动链接的区别
网站旨在将您指向不同的资源。您可以通过链接从一个网站移动到另一个网站。链接可帮助您从不同资源中获取信息。通过 标签在简单的 HTML 网页中建立链接。
链接分为三种类型。通常,链接会根据使用情况以三种不同的颜色显示。
- 普通链接(未访问的链接)
- 访问过的链接
- 活动链接
示例 1:以下示例显示了 Normal Link ( Unvisited Link ) 的基本示例。如果你想创建一个链接去“https://www.geeksforgeeks.org/”,你可以通过这个代码得到正常的链接。默认颜色为蓝色并带有下划线,但您可以根据应用程序的需要应用自己的自定义样式。
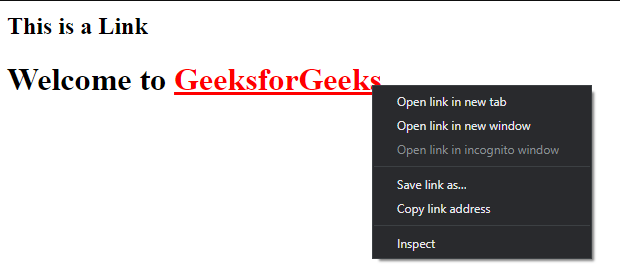
输出:

访问过的链接:在示例 1 中,如果您单击上面显示的链接并再次返回链接页面,您现在可以看到该链接为紫色并带有下划线。它表明用户之前访问过此链接。您可以使用 CSS 进行自己的自定义样式:visited 选择器。在上面的输出中,请注意从主页返回后访问的链接。

活动链接:在示例 1 中, 如果您左键或右键单击已访问或未访问的任何一个链接,它将变成红色和下划线。活动链接显示浏览器正在加载新资源。您可以使用 CSS :active 选择器进行自己的自定义样式。在上面的输出中,请注意右键单击链接时的活动链接。

几乎所有浏览器都支持 标签。因此,这些是 3 种类型的链接,具有不同的用法和默认样式。这有助于用户浏览不同的资源。