材质 UI 按钮组件
Material-UI 是一个用户界面库,提供预定义和可定制的 React 组件,用于更快、更轻松的 Web 开发,这些 Material-UI 组件基于 Google 的 Material Design。在本文中,我们将讨论 Material-UI 库中的 Typography 组件。
按钮是用户在应用程序中进行通信的方式之一。 Material UI 提供了一个可定制的 组件,可以通过它的 props 用于多种用途。
语法:
安装反应应用程序:
Step1:使用以下命令创建一个 React 应用程序。
npx create-react-app button-example第2步:现在进入项目目录
cd button-example
安装 Material-UI:通过 npm/yarn 安装 Material-UI 的源文件,它们负责注入所需的 CSS。
npm install @material-ui/core
OR
yarn add @material-ui/core导入 AppBar 和 Toolbar:
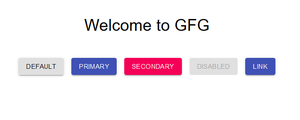
import Button from '@material-ui/core/Button';包含的按钮:包含的按钮使用高度和填充来高度强调用户。它们有几种类型
- 默认
- 基本的
- 中学
- 关联
- 已禁用
道具清单:
- children:是按钮的内容。
- classes:覆盖或扩展应用于组件的样式。
- size:用于自定义按钮的大小。
- disableElevation:它是 布尔值来确定按钮的高度。
- fullWidth:它是一个布尔值,决定它是否覆盖容器的整个宽度。
- disabled:启用或禁用按钮的布尔值。
- disableElevation:它是启用或禁用按钮提升外观的布尔值。
- disableFocusRipple:是启用或禁用键盘焦点波纹效果的布尔值。
- startIcon:子元素之前的元素。
- endIcon:子元素之后的元素。
- href:单击按钮时链接到的 URL。
- 颜色:它是组件的颜色。
- disableRipple:禁用或启用波纹效果的布尔值。
例子:
App.js
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import Button from '@material-ui/core/Button';
import Typography from '@material-ui/core/Typography';
const useStyles = makeStyles((theme) => ({
root: {
textAlign: "center",
marginTop: "50px"
},
btns:{
'& > *': {
margin: theme.spacing(1),
},
marginTop: "40px"
}
}));
export default function SimpleContainer() {
const classes = useStyles();
return (
Welcome to GFG
);
}App.js
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import Button from '@material-ui/core/Button';
import Typography from '@material-ui/core/Typography';
const useStyles = makeStyles((theme) => ({
root: {
textAlign: "center",
marginTop: "50px"
},
btns:{
'& > *': {
margin: theme.spacing(1),
},
marginTop: "40px"
}
}));
export default function SimpleContainer() {
const classes = useStyles();
return (
Welcome to GFG
);
}App.js
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import Button from '@material-ui/core/Button';
import Typography from '@material-ui/core/Typography';
const useStyles = makeStyles((theme) => ({
root: {
textAlign: "center",
marginTop: "50px"
},
btns:{
'& > *': {
margin: theme.spacing(1),
},
marginTop: "40px"
}
}));
export default function SimpleContainer() {
const classes = useStyles();
return (
Welcome to GFG
);
}输出:

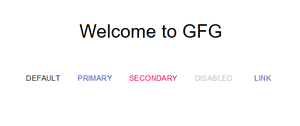
文本按钮:文本按钮更强调按钮的内容而不是按钮的外观。
例子:
应用程序.js
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import Button from '@material-ui/core/Button';
import Typography from '@material-ui/core/Typography';
const useStyles = makeStyles((theme) => ({
root: {
textAlign: "center",
marginTop: "50px"
},
btns:{
'& > *': {
margin: theme.spacing(1),
},
marginTop: "40px"
}
}));
export default function SimpleContainer() {
const classes = useStyles();
return (
Welcome to GFG
);
}
输出:

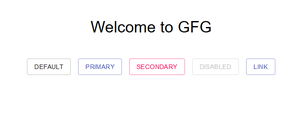
轮廓按钮:它们是用边框包裹的文本按钮
例子:
应用程序.js
import React from 'react';
import { makeStyles } from '@material-ui/core/styles';
import Button from '@material-ui/core/Button';
import Typography from '@material-ui/core/Typography';
const useStyles = makeStyles((theme) => ({
root: {
textAlign: "center",
marginTop: "50px"
},
btns:{
'& > *': {
margin: theme.spacing(1),
},
marginTop: "40px"
}
}));
export default function SimpleContainer() {
const classes = useStyles();
return (
Welcome to GFG
);
}
输出:

参考: https://material-ui.com/api/button/