jQWidgets jqxScheduler source 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxScheduler小部件用于在一天、一周、一个月、时间线日、时间线周以及时间线月视图中显示一组约会。
source 属性用于设置或返回显示的 jqxScheduler 的约会数据源。它是 object 类型,默认值为 null。
句法:
设置源属性。
$("#Selector").jqxScheduler({ source: new $.jqx.dataAdapter(src) });返回源属性。
var source = $('#Selector').jqxScheduler('source');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxScheduler源属性。
HTML
GeeksforGeeks
jQWidgets jqxScheduler source
property
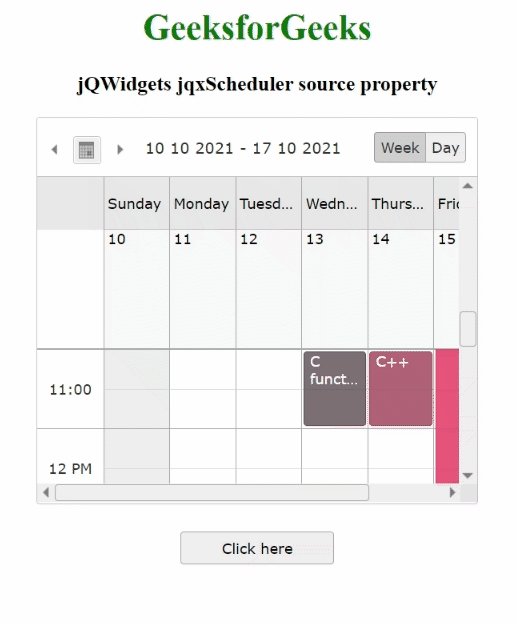
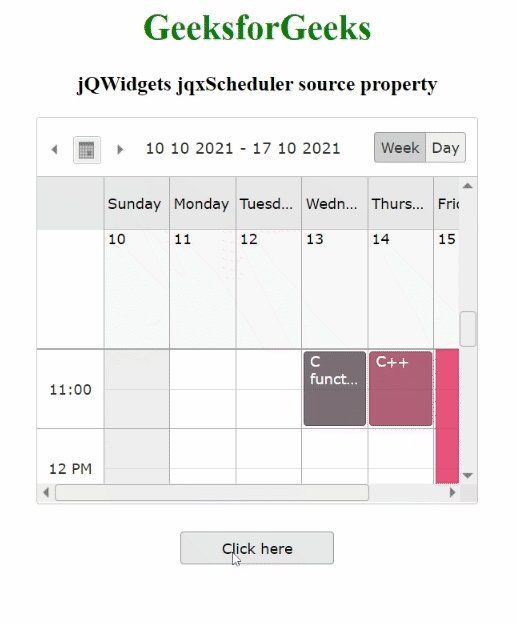
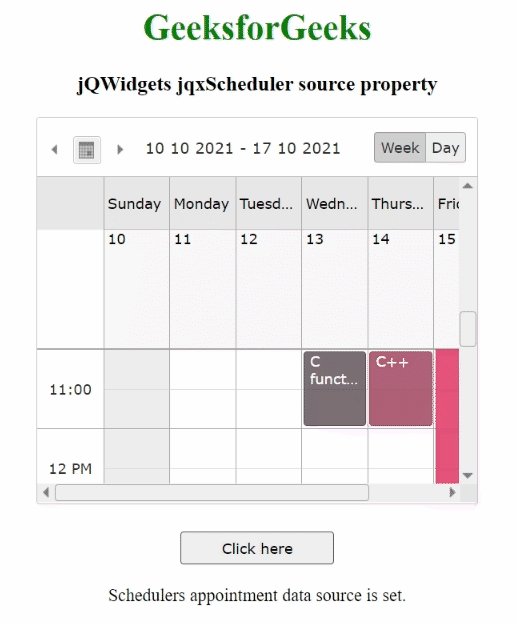
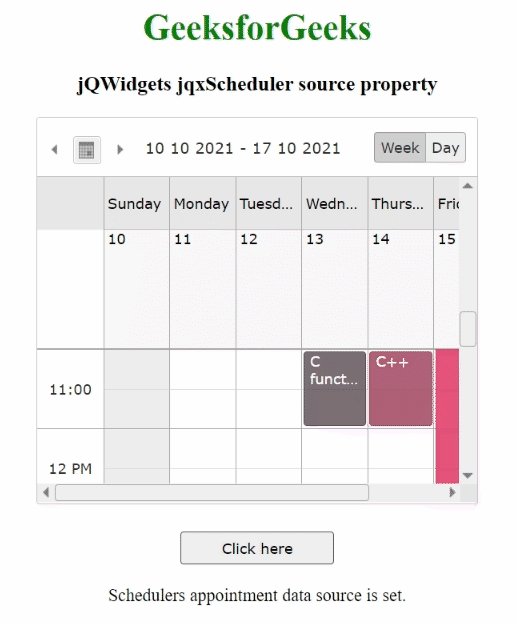
输出:

jQWidgets jqxScheduler source 属性
参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxscheduler/jquery-scheduler-api.htm