jQWidgets jqxGauge RadialGauge valueChanged 事件
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台并得到广泛支持的框架。 jqxGauge表示一个 jQuery 仪表小部件,它是一个值范围内的指标。我们可以使用 Gauges 来显示数据区域中一系列值中的值,有 2 种类型的仪表:RadialGauge 和 LinearGauge。在 RadialGauge 中,值从某些值以圆形方式径向表示。
valueChanged事件在仪表值更改时触发。
句法:
$('#jqxGauge').bind('valueChanged', function (e) {
// Code
});链接文件:下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
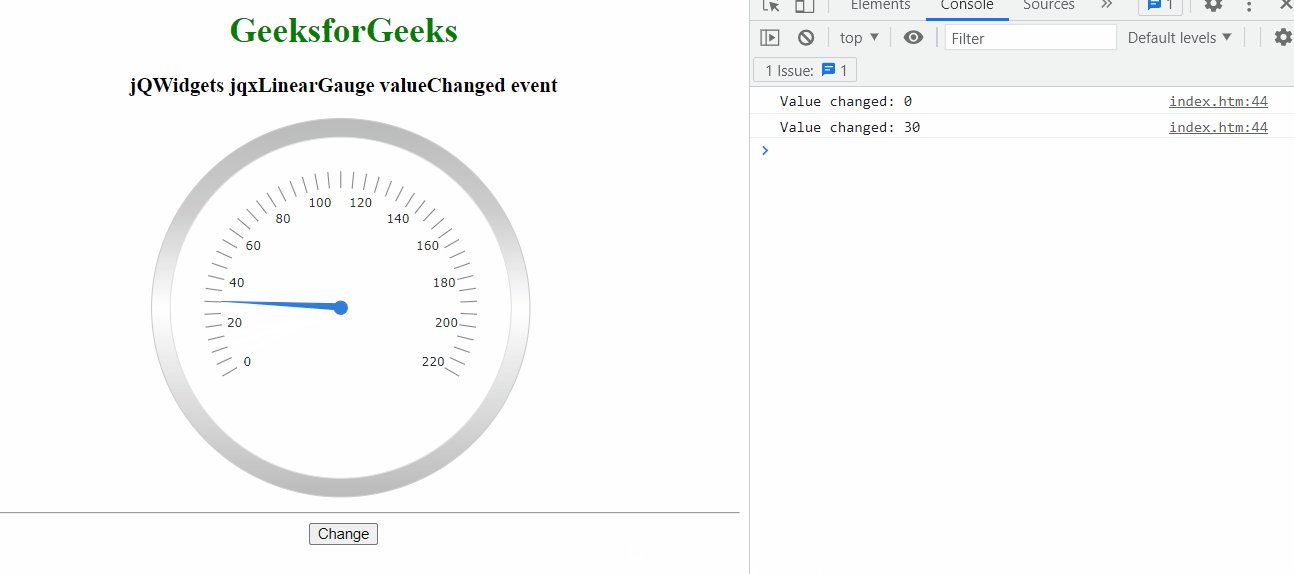
示例:下面的示例说明了 jQWidgets 中的 jqxRadialGauge valueChanged事件
HTML
GeeksforGeeks
jQWidgets RadialGauge valueChanged event
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgauge/jquery-gauge-api.htm?search=