JavaScript功能
函数是执行特定任务的代码块。
假设您需要创建一个程序来创建一个圆并为其着色。您可以创建两个函数来解决此问题:
- 画圆的函数
- 给圆圈上色的函数
将复杂的问题分成较小的块可以使您的程序易于理解和重用。
JavaScript还具有大量的内置函数。例如, Math.sqrt()是用于计算数字平方根的函数 。
在本教程中,您将学习用户定义的函数。
宣告函数
声明函数的语法为:
function nameOfFunction () {
// function body
}- 函数是使用声明的
function关键字。 - 命名函数的基本规则类似于命名变量。最好为函数写一个描述性名称。例如,如果使用函数将两个数字相加,则可以将函数命名为
add或addNumbers。 - 函数体写在
{}。
例如,
// declaring a function named greet()
function greet() {
console.log("Hello there");
}调用函数
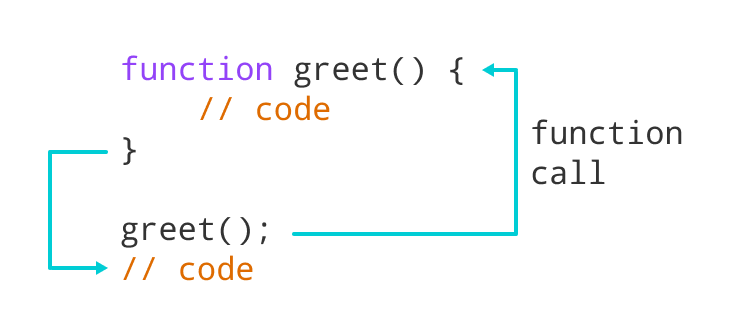
在上面的程序中,我们声明了一个名为greet()的函数 。要使用该函数,我们需要调用它。
这是调用上面的greet() 函数。
// function call
greet();
示例1:显示文本
// program to print a text
// declaring a function
function greet() {
console.log("Hello there!");
}
// calling the function
greet();输出
Hello there!功能参数
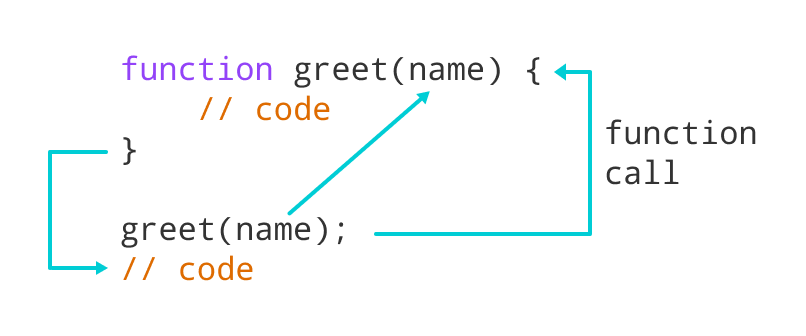
函数也可以用参数声明。参数是在声明函数时传递的值。

示例2:带参数的函数
// program to print the text
// declaring a function
function greet(name) {
console.log("Hello " + name + ":)");
}
// variable name can be different
let name = prompt("Enter a name: ");
// calling function
greet(name);输出
Enter a name: Simon
Hello Simon :)在上面的程序中, greet 函数是使用name参数声明的。提示用户输入名称。然后,在调用该函数时,会将参数传递给该函数。
注意 :在声明函数时传递值时,它称为参数 。当调用该函数时,传递的值称为arguments 。
示例3:将两个数字相加
// program to add two numbers using a function
// declaring a function
function add(a, b) {
console.log(a + b);
}
// calling functions
add(3,4);
add(2,9);输出
7
11在上述程序中, add 函数用于查找两个数字的和。
- 该函数使用两个参数
a和b。 - 该函数使用其名称并在一个中传递两个参数3和4以及在另一个中传递2和9来调用。
请注意,您可以根据需要多次调用一个函数 。您可以编写一个函数 ,然后使用不同的参数多次调用它。
函数返回
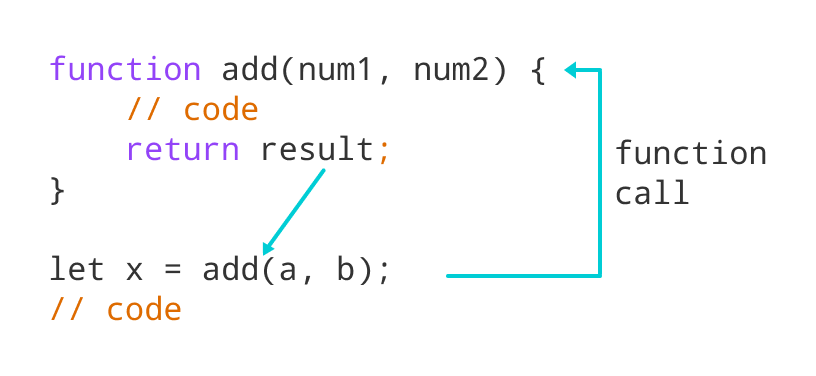
return语句可用于将值返回给函数调用。
return语句表示函数已结束。 return后的任何代码均不执行。
如果未返回任何内容,则该函数返回undefined值。

示例4:两个数之和
// program to add two numbers
// declaring a function
function add(a, b) {
return a + b;
}
// take input from the user
let number1 = parseFloat(prompt("Enter first number: "));
let number2 = parseFloat(prompt("Enter second number: "));
// calling function
let result = add(number1,number2);
// display the result
console.log("The sum is " + result);输出
Enter first number: 3.4
Enter second number: 4
The sum is 7.4在上面的程序中,数字的总和由函数使用return语句return 。该值存储在结果变量中。
使用功能的好处
- 函数使代码可重用。您可以声明一次并多次使用。
- 功能使程序更容易,因为每个小任务都被划分为一个函数。
- 功能增加了可读性。
函数表达式
在Javascript中,函数也可以定义为表达式。例如,
// program to find the square of a number
// function is declared inside the variable
let x = function (num) { return num * num };
console.log(x(4));
// can be used as variable value for other variables
let y = x(3);
console.log(y);输出
16
9在上面的程序中,变量x用于存储函数。在此, 函数被视为表达式。然后使用变量名调用该函数 。
上面的函数称为匿名函数。
注意:在ES2015中,JavaScript表达式被编写为箭头函数。您将在以后的教程中了解它们。