在JavaScript数据类型教程中,您了解了7种不同的原始数据类型。在这里,您将学习第八种数据类型(JavaScript对象)。
JavaScript对象是非原始数据类型,它允许您存储多个数据集合。
注意 :如果您熟悉其他编程语言,则JavaScript对象会有所不同。您无需创建类即可创建对象。
这是一个JavaScript对象的示例。
// object
let student = {
firstName: 'ram',
class: 10
};这里, student是存储诸如字符串和数字之类的值的对象。
JavaScript声明对象
声明对象的语法是:
let object_name = {
key1: value1,
key2: value2
}在此,定义了对象object_name 。对象的每个成员都是一个键:值对,以逗号分隔,并用花括号{}括起来。
例如,
// object creation
let person = {
name: 'John',
age: 20
};
console.log(typeof person); // object您也可以在一行中定义一个对象。
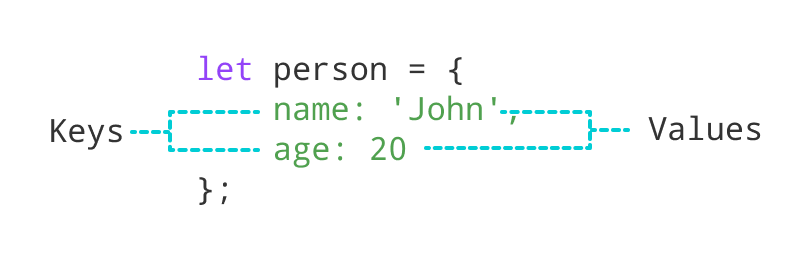
let person = { name: 'John', age: 20 };在上面的示例中, name和age是键, John和20分别是值。
还有其他方法可以在JavaScript中声明对象。要了解更多信息,请访问声明JavaScript对象的不同方法 。
JavaScript对象属性
在JavaScript中,“键:值”对称为属性 。例如,
let person = {
name: 'John',
age: 20
};在这里, name: 'John'和age: 20是属性。

访问对象属性
您可以使用属性键访问属性的值 。
1.使用点符号
这是点符号的语法。
objectName.key例如,
let person = {
name: 'John',
age: 20,
};
// accessing property
console.log(person.name); // John2.使用括号表示法
这是括号符号的语法。
objectName["propertyName"]例如,
let person = {
name: 'John',
age: 20,
};
// accessing property
console.log(person["name"]); // JohnJavaScript嵌套对象
一个对象也可以包含另一个对象。例如,
// nested object
let student = {
name: 'John',
age: 20,
marks: {
science: 70,
math: 75
}
}
// accessing property of student object
console.log(student.marks); // {science: 70, math: 75}
// accessing property of marks object
console.log(student.marks.science); // 70在上面的示例中,一个对象student在marks属性中包含一个对象值。
JavaScript对象方法
在JavaScript中,对象还可以包含函数。例如,
let person = {
name: 'Sam',
age: 30,
// using function as a value
greet: function() { console.log('hello') }
}
person.greet(); // hello在此,将函数用作问候键的值。这就是为什么我们需要使用person.greet()而不是person.greet调用对象内部的函数 。
JavaScript 方法是包含函数声明的属性。在下一个教程中,您将详细了解JavaScript方法 。