在JavaScript中,promise是处理异步操作的好方法。它用于查找异步操作是否成功完成。
一个承诺可能具有以下三种状态之一。
- 待定
- 已完成
- 拒绝
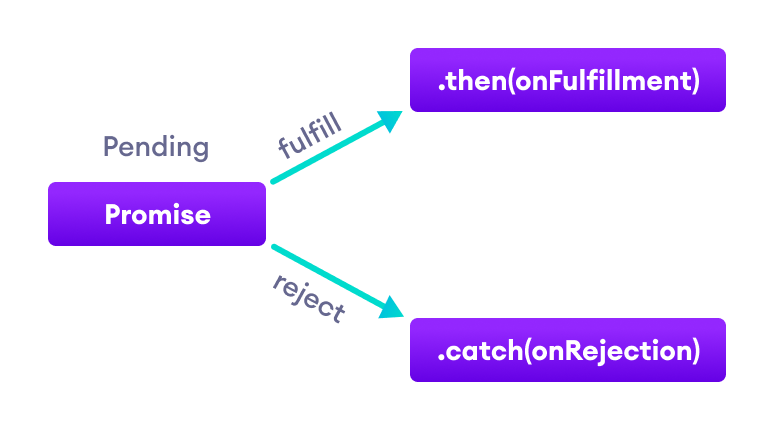
许诺始于未决状态。这意味着该过程尚未完成。如果操作成功,则过程以完成状态结束。并且,如果发生错误,则过程以拒绝状态结束。
例如,当您使用Promise从服务器请求数据时,它将处于挂起状态。数据成功到达后,它将处于完成状态。如果发生错误,则它将处于拒绝状态。
创建一个承诺
要创建一个Promise()对象,我们使用Promise()构造函数。
let promise = new Promise(function(resolve, reject){
//do something
}); Promise()构造函数将一个函数作为参数。该函数还接受两个函数resolve()和reject() 。
如果Promise成功返回,则调用resolve() 函数 。并且,如果发生错误,则将调用reject() 函数 。
让我们假设下面的程序是一个异步程序。然后可以通过使用Promise处理程序。
示例1:带有承诺的程序
let count = true;
let countValue = new Promise(function (resolve, reject) {
if (count) {
resolve("There is a count value.");
} else {
reject("There is no count value");
}
});
console.log(countValue);输出
Promise {: "There is a count value."} 在上面的程序中,创建了一个Promise对象,它具有两个功能: resolve()和reject() 。如果过程成功,则使用resolve()当promise中发生错误时,将使用reject() 。
由于计数的值为true,因此可以解决诺言。

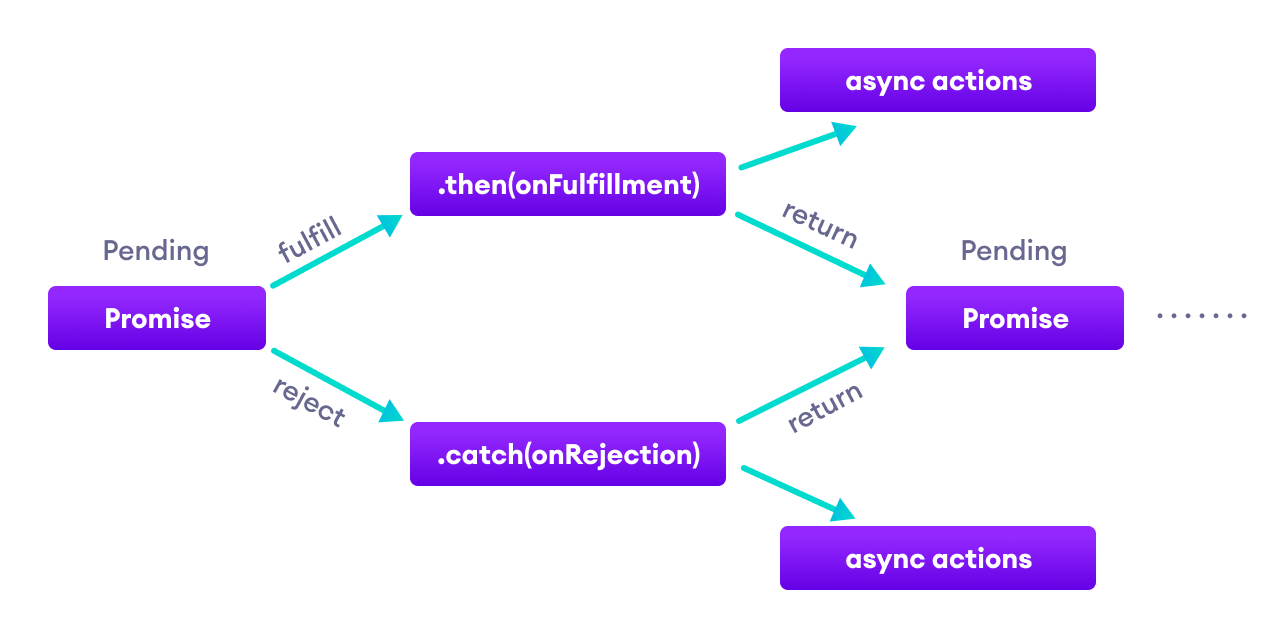
承诺链
当您必须一个接一个地处理多个异步任务时,承诺很有用。为此,我们使用了承诺链。
您可以使用then() , catch()和finally()方法解决承诺后执行操作。
then()方法
成功完成或解决承诺后,将在回调中使用then()方法。
then()方法的语法为:
promiseObject.then(onFulfilled, onRejected);示例2:使用then()链接promise
// returns a promise
let countValue = new Promise(function (resolve, reject) {
resolve('Promise resolved');
});
// executes when promise is resolved successfully
countValue.then(
function successValue(result) {
console.log(result);
},
)
.then(
function successValue1() {
console.log('You can call multiple functions this way.');
},
);输出
Promise resolved
You can call multiple functions this way.在上面的程序中, then()方法用于将函数链接到Promise。成功解决承诺后,将调用then()方法。
您可以使用promise链接多个then()方法。
catch()方法
当承诺被拒绝或发生错误时, catch()方法将与回调一起使用。例如,
// returns a promise
let countValue = new Promise(function (resolve, reject) {
reject('Promise rejected');
});
// executes when promise is resolved successfully
countValue.then(
function successValue(result) {
console.log(result);
},
)
// executes if there is an error
.catch(
function errorValue(result) {
console.log(result);
}
);输出
Promise rejected在上述程序中,承诺被拒绝。 catch()方法用于处理错误。

JavaScript承诺与回调
从某种意义上说,它们都可以用于处理异步任务,因此它们的承诺类似于回调函数。
JavaScript回调函数也可以用于执行同步任务。
它们的差异可以归纳为以下几点:
JavaScript承诺
- 语法易于使用且易于阅读。
- 错误处理更易于管理。
- 例:
api().then(function(result) { return api2() ; }).then(function(result2) { return api3(); }).then(function(result3) { // do work }).catch(function(error) { //handle any error that may occur before this point });
JavaScript回调
- 语法很难理解。
- 错误处理可能难以管理。
- 例:
api(function(result){ api2(function(result2){ api3(function(result3){ // do work if(error) { // do something } else { // do something } }); }); });
finally()方法
您也可以将promise finally()方法与promises一起使用。当成功解决诺言或拒绝诺言时,将执行finally()方法。例如,
// returns a promise
let countValue = new Promise(function (resolve, reject) {
// could be resolved or rejected
resolve('Promise resolved');
});
// add other blocks of code
countValue.finally(
function greet() {
console.log('This code is executed.');
}
);输出
This code is executed.JavaScript承诺方法
Promise对象有多种可用方法。
| Method | Description |
|---|---|
all(iterable) |
Waits for all promises to be resolved or any one to be rejected |
allSettled(iterable) |
Waits until all promises are either resolved or rejected |
any(iterable) |
Returns the promise value as soon as any one of the promises is fulfilled. |
race(iterable) |
Wait until any of the promises is resolved or rejected. |
reject(reason) |
Returns a new Promise object that is rejected for the given reason. |
resolve(value) |
Returns a new Promise object that is resolved with the given value. |
catch() |
Appends the rejection handler callback. |
then() |
Appends the resolved handler callback. |
finally() |
Appends a handler to the promise. |
要详细了解有关诺言的更多信息,请访问JavaScript Promises。